wear galaxy watch 6
to have the coolest face(s) on your wrist
Role
project lead
market research & analysis
design strategy
rapid concepting
tools
figma
photoshop
team
gigi lam
zaianne sparrow
michael wiggins
vida saffari
timeline
dec 2022 - feb 2023
(8 wks)
results
concepts featured in launch of galaxy watch 6
showcase design featured in launch of galaxy flip6/fold6
While at SDIC, I led a team to pitch #XX elevated visual watch face concepts for the Samsung Galaxy Watch 6 product launch.
This project was done in collaboration with our partners in the Mobile UX team in Suwon HQ, and had to be done quickly in time for designs to be considered, selected and refined in time for product launch in July.
The ask also included considerations for highlighting the featured aspects of the product: celebrating our thinnest bezel yet, and highlighting the Samsung Galaxy Watch’s role as the best watch for health, including its advanced capabilities in detecting body states, supporting active lifestyles, and healthy sleep.
To add value, our team conducted additional business strategy and analysis to identify three core customer types to ground our design process. Our final pitch included two distinct design languages, each with their own mood and style, along with XX# concepts.
Several of our concepts were featured during our July 2023 Galaxy Unpacked event and in the marketing materials for the launch of the Galaxy Watch 6 and the Galaxy Watch 6 Classic.
As a bonus surprise, one of our designs was actually the showcase cover design for the launch of the Galaxy Flip 6 and Galaxy Fold 6, which was highlighted at Unpacked in July 2024 and in marketing materials.
our pitch vs. featured designs
For sleep, our pitch included two concepts for sleep - one of which centered around a gentle sleep coaching concept with an outer ring used to track sleep, and the other a playful focus on the sleep animal.
Core design elements from both of these were combined into one of the final designs featured on the Galaxy Watch 6 launch in July 2023.
For tracking exercise, our pitch included a new use of the clock face time numbers to also be a marker of progress for step count, active time and calories. We also included a treatment of numbers that featured bubbly and bold numbers.
These core design elements were combined in the following default Galaxy Watch 6 face:
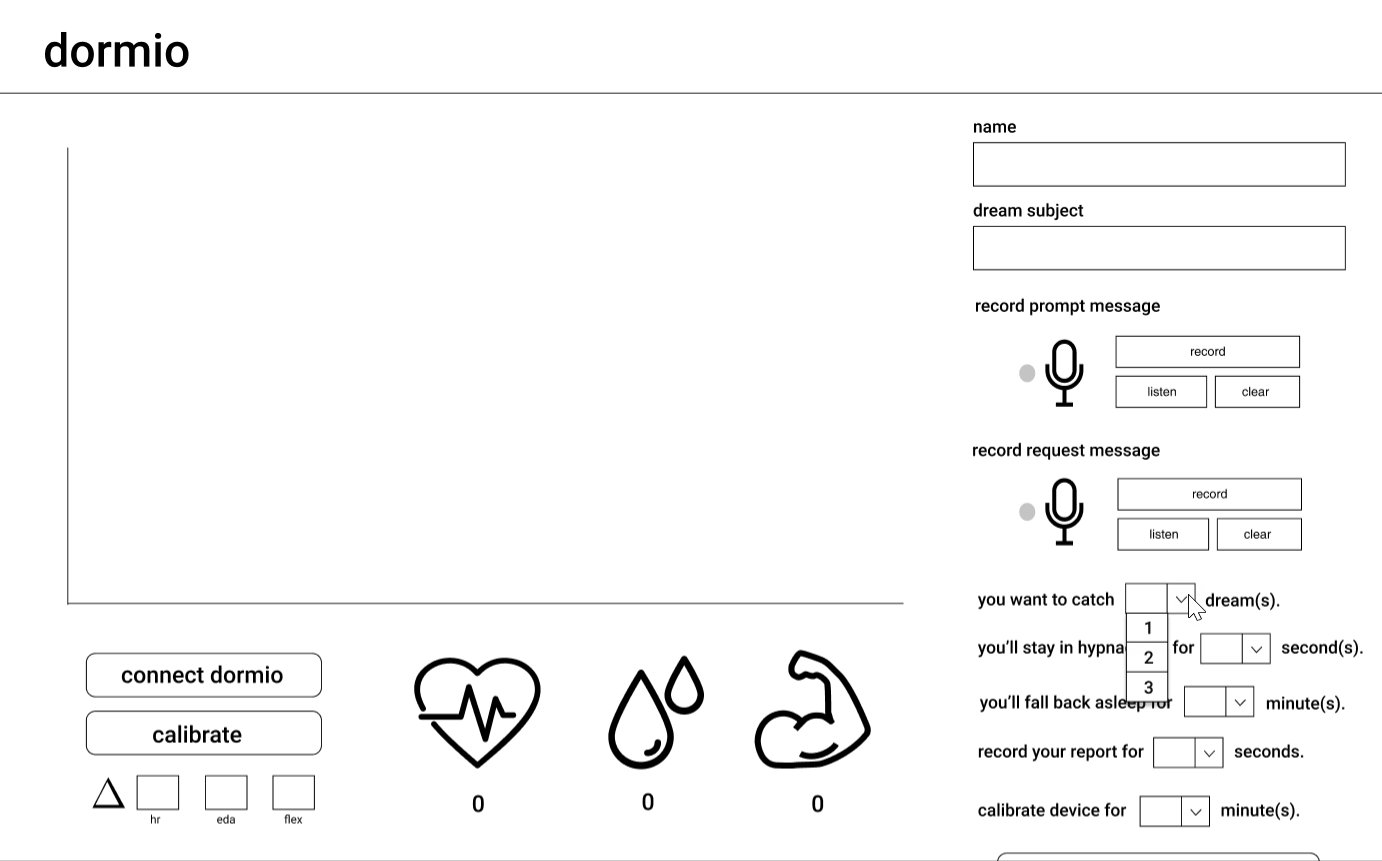
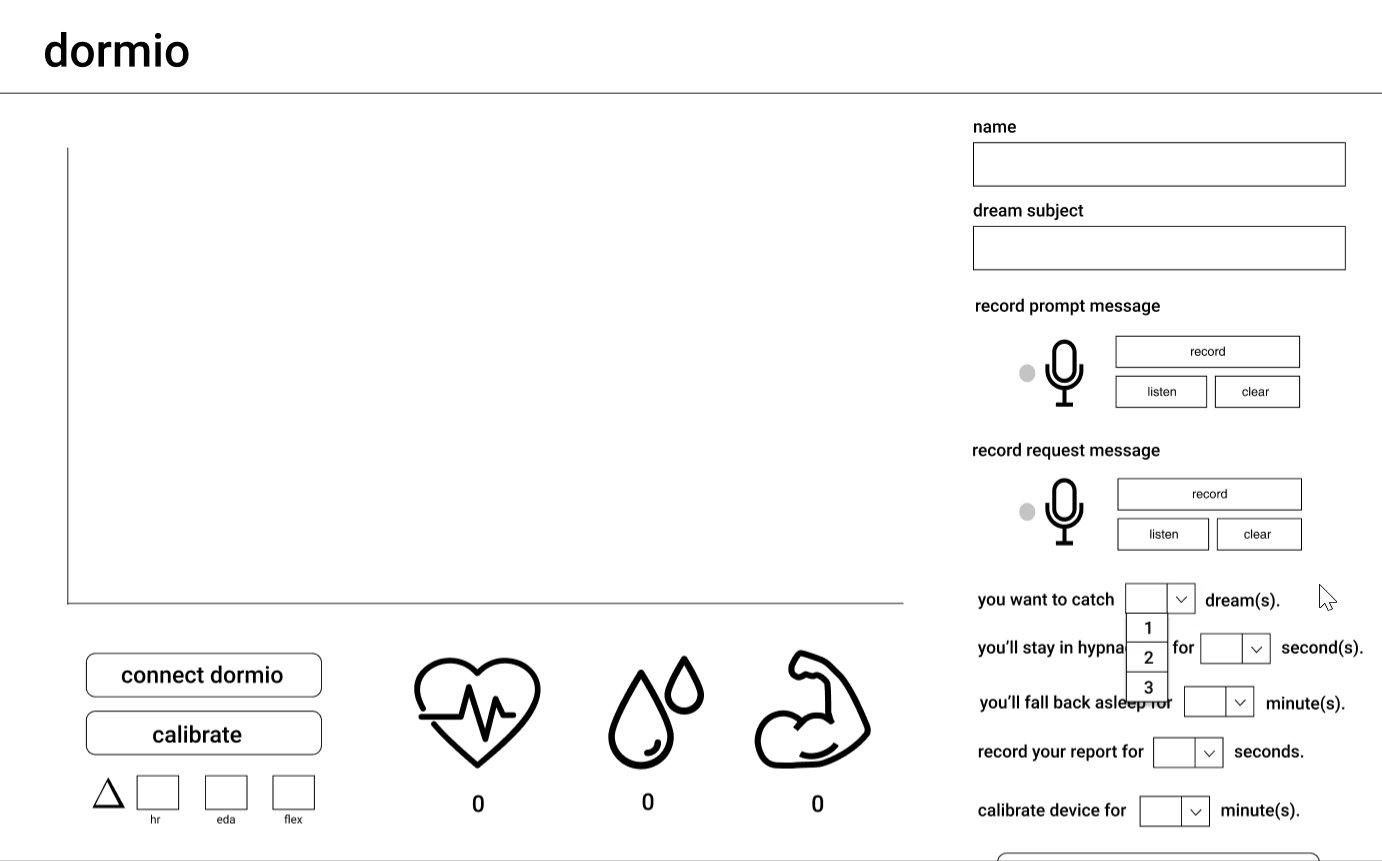
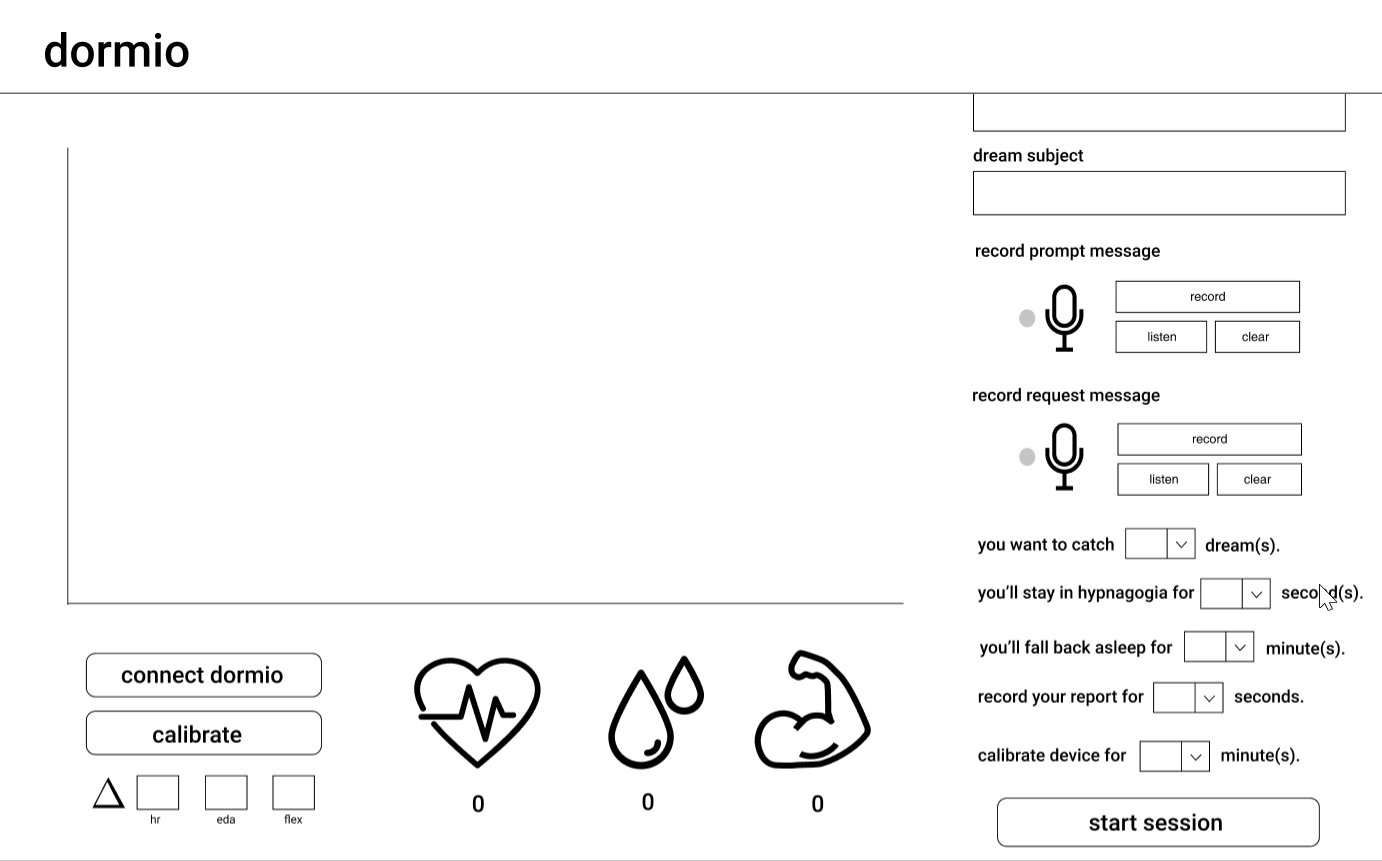
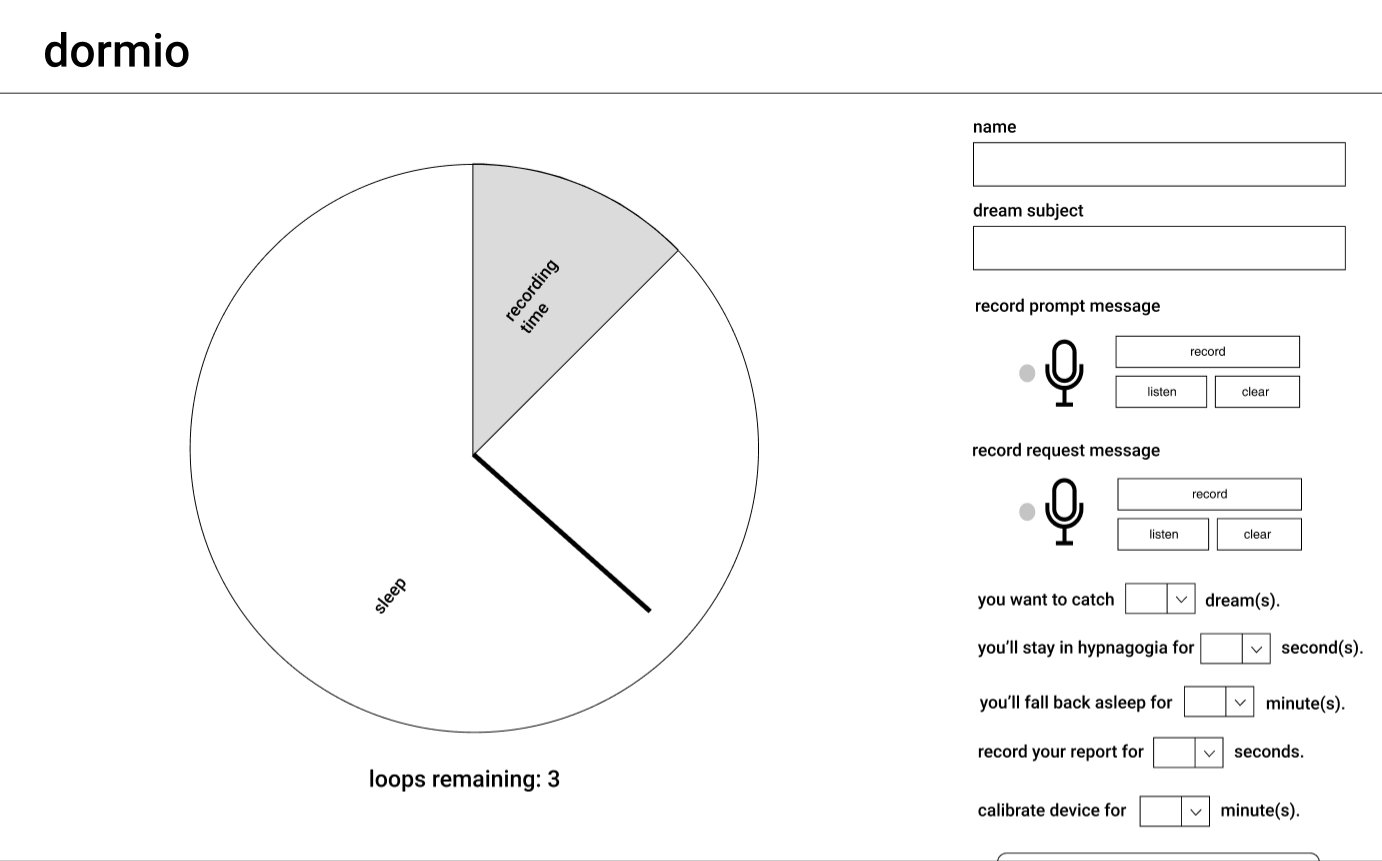
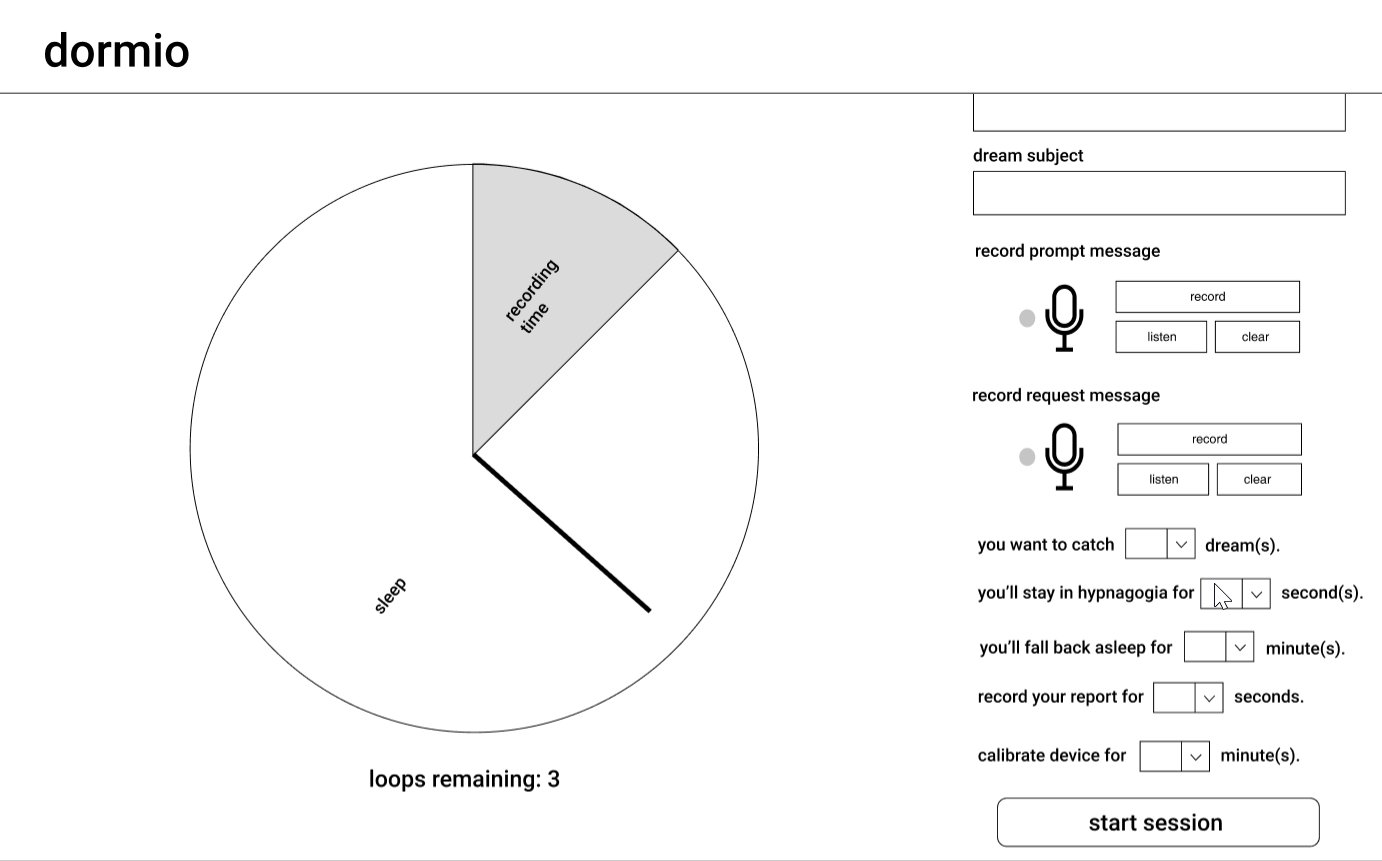
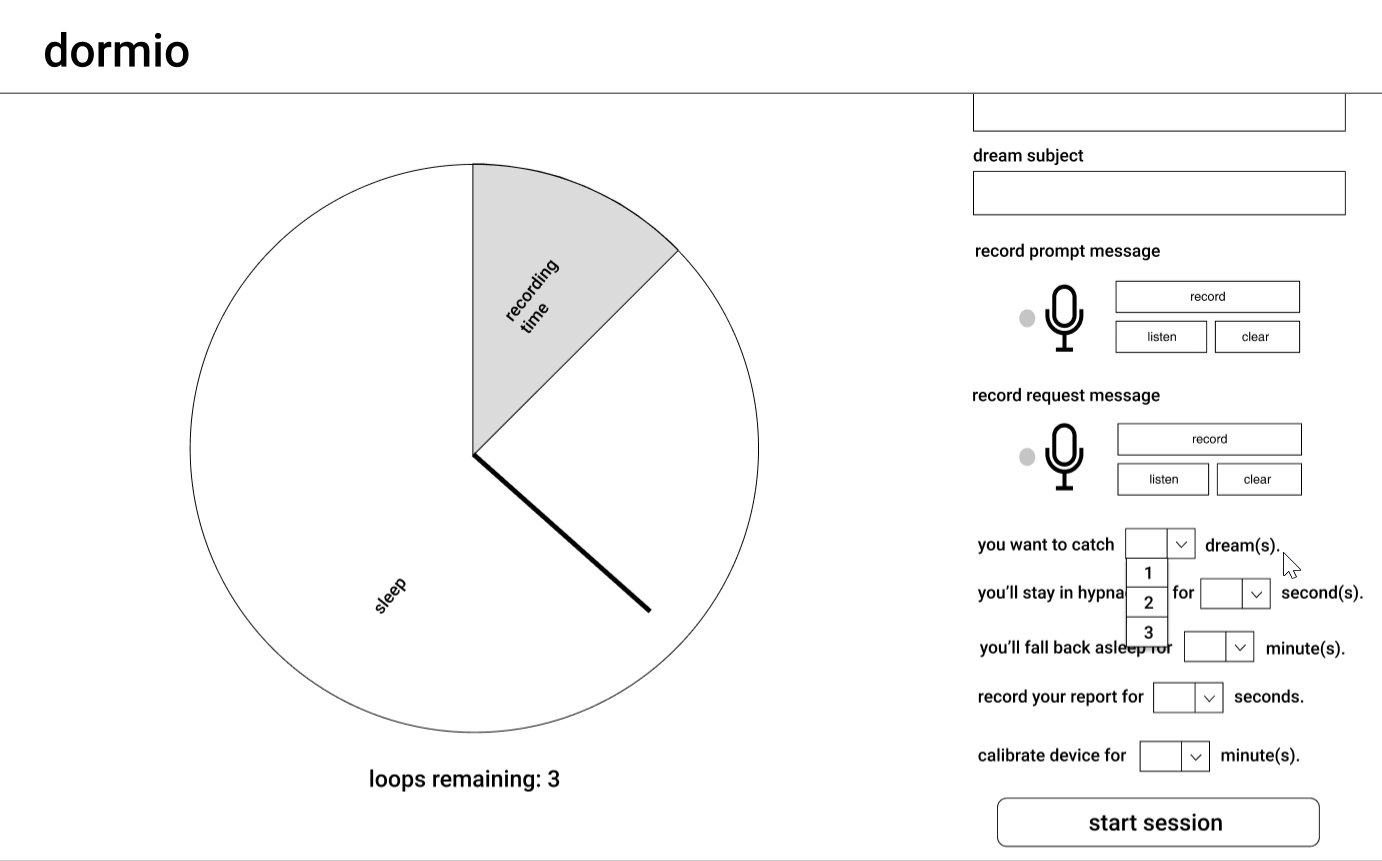
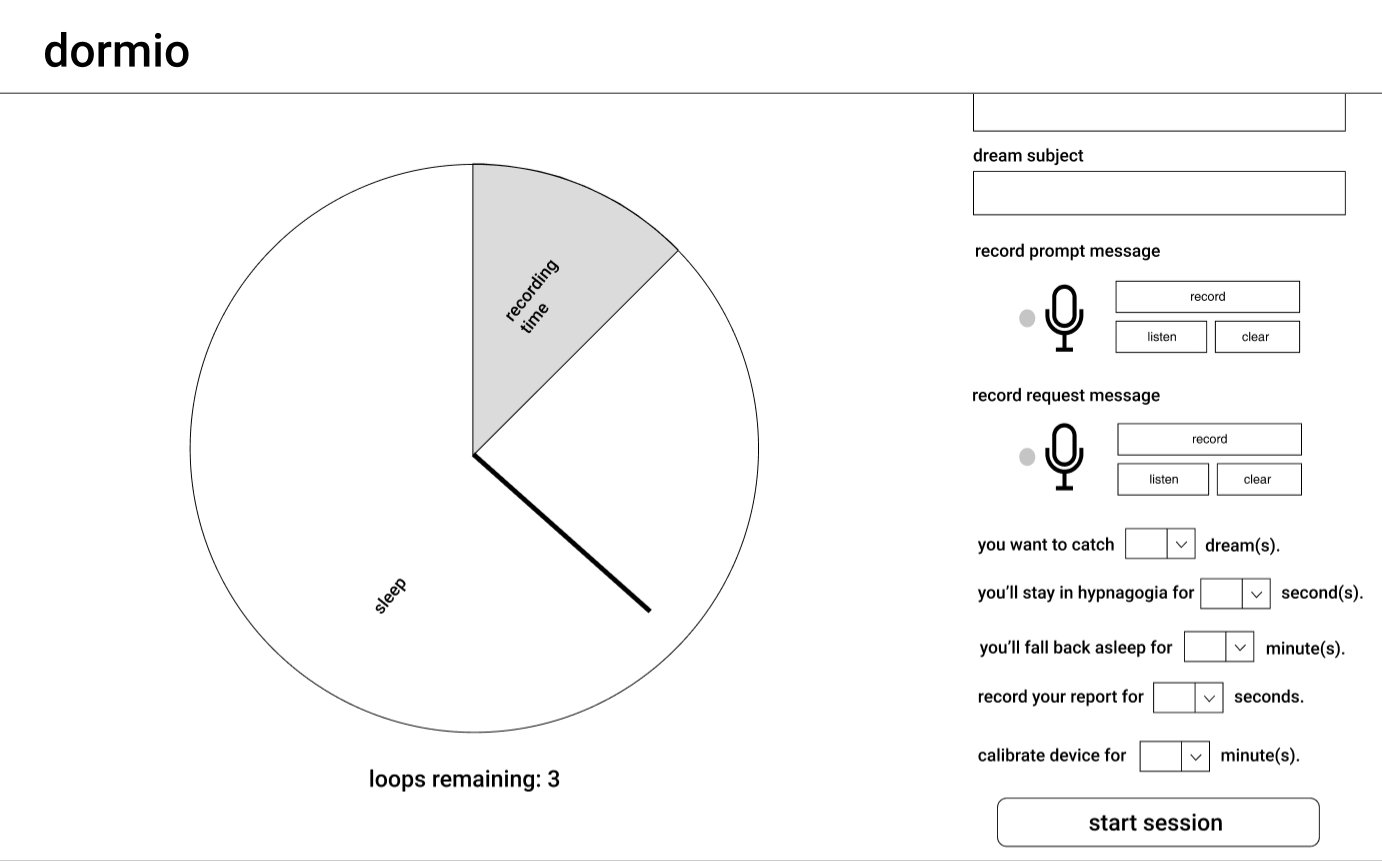
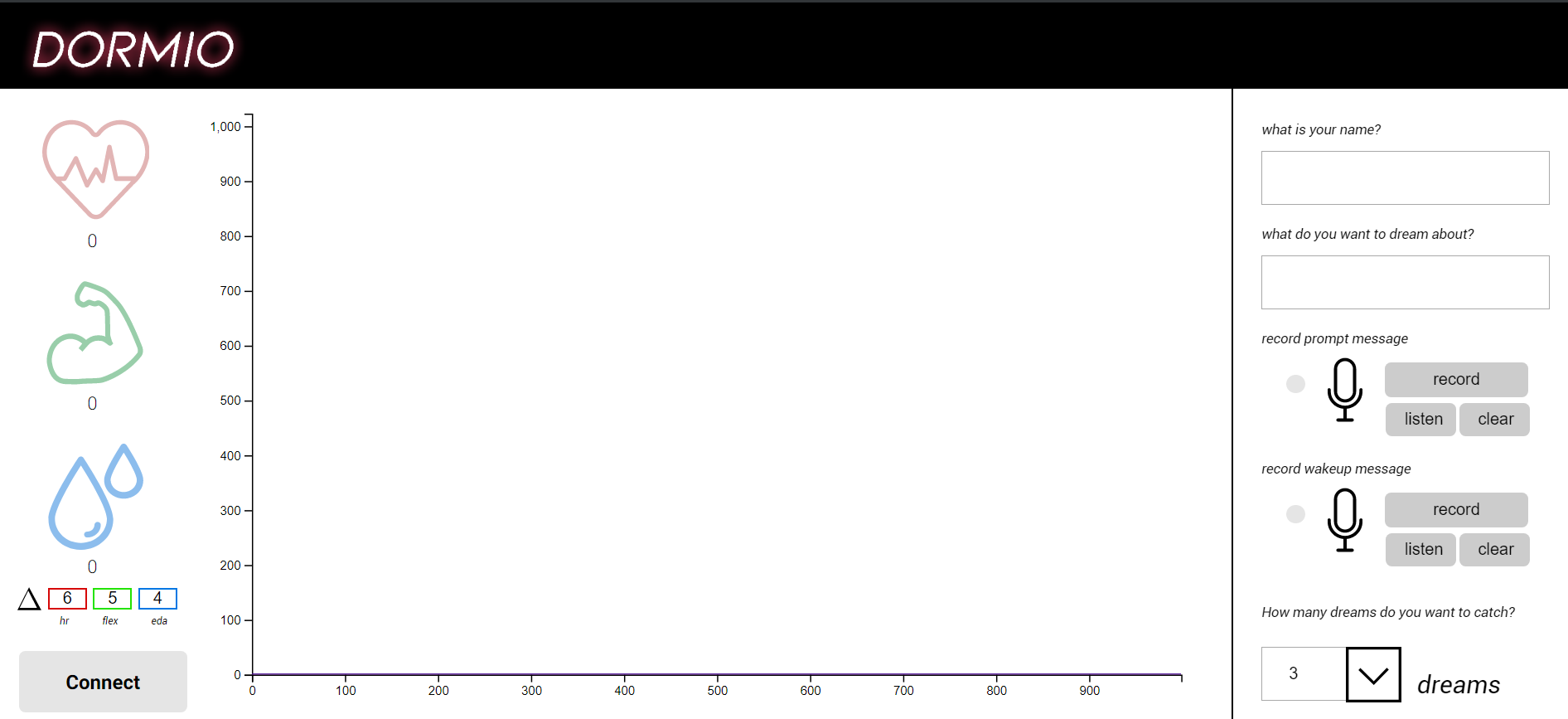
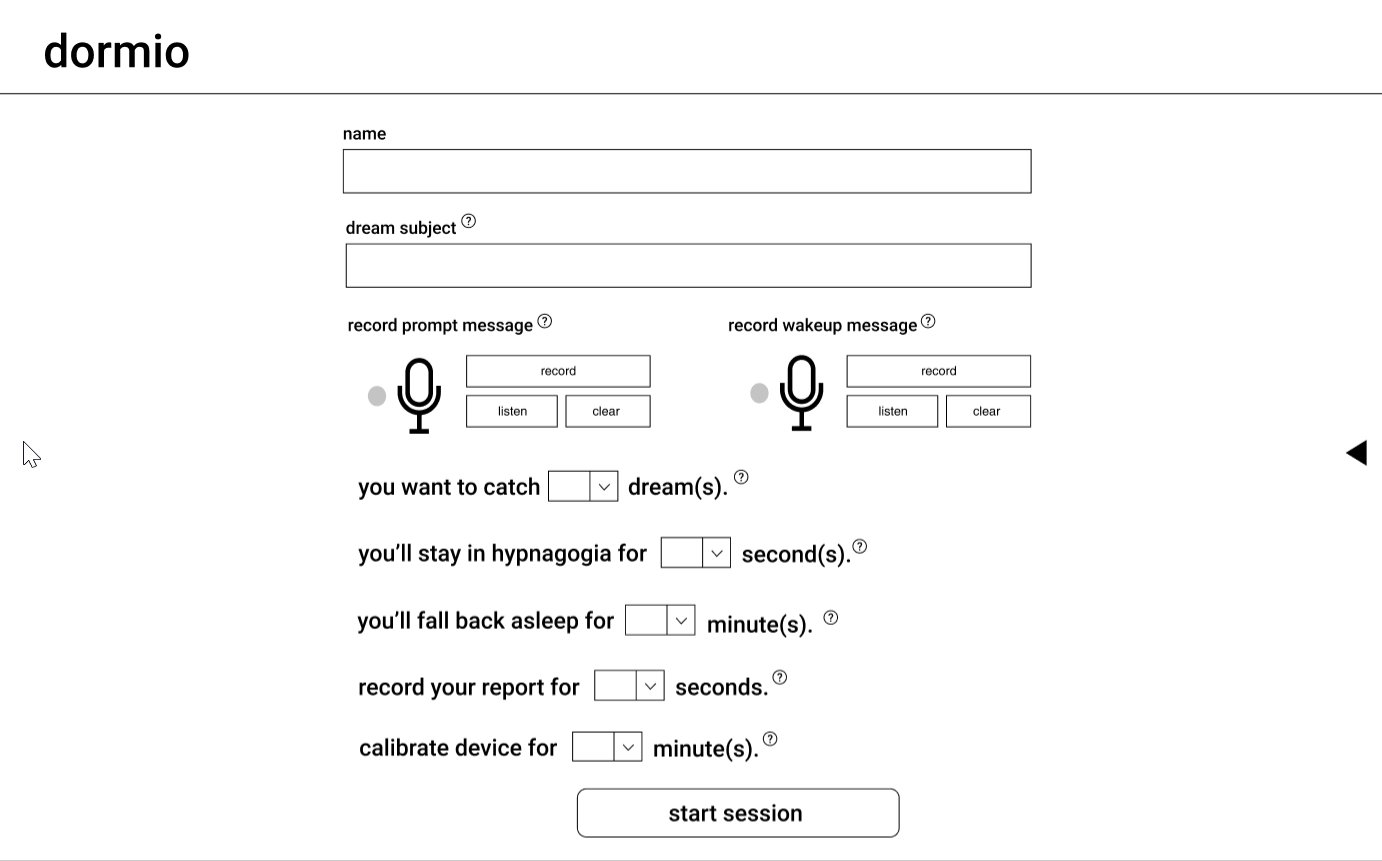
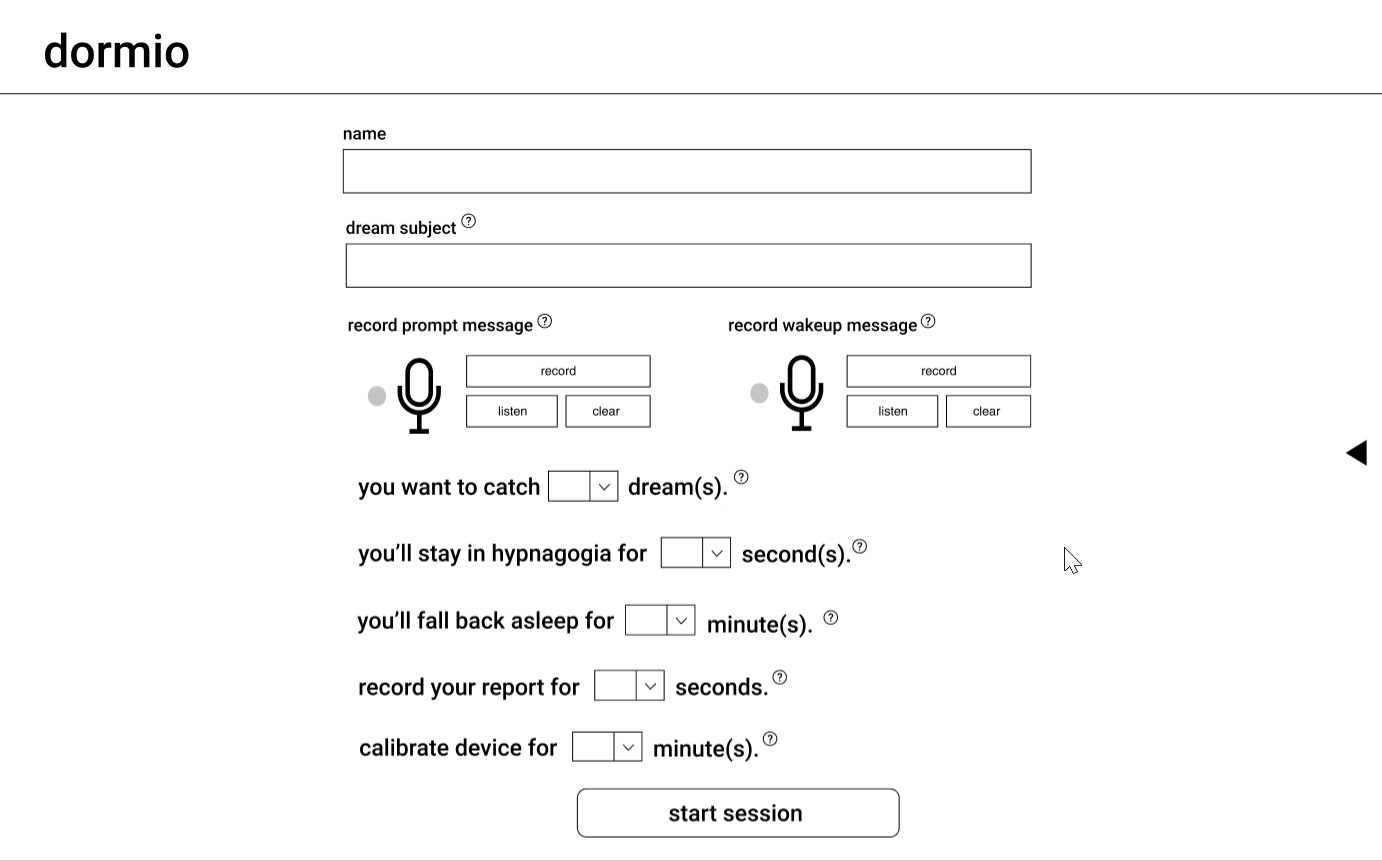
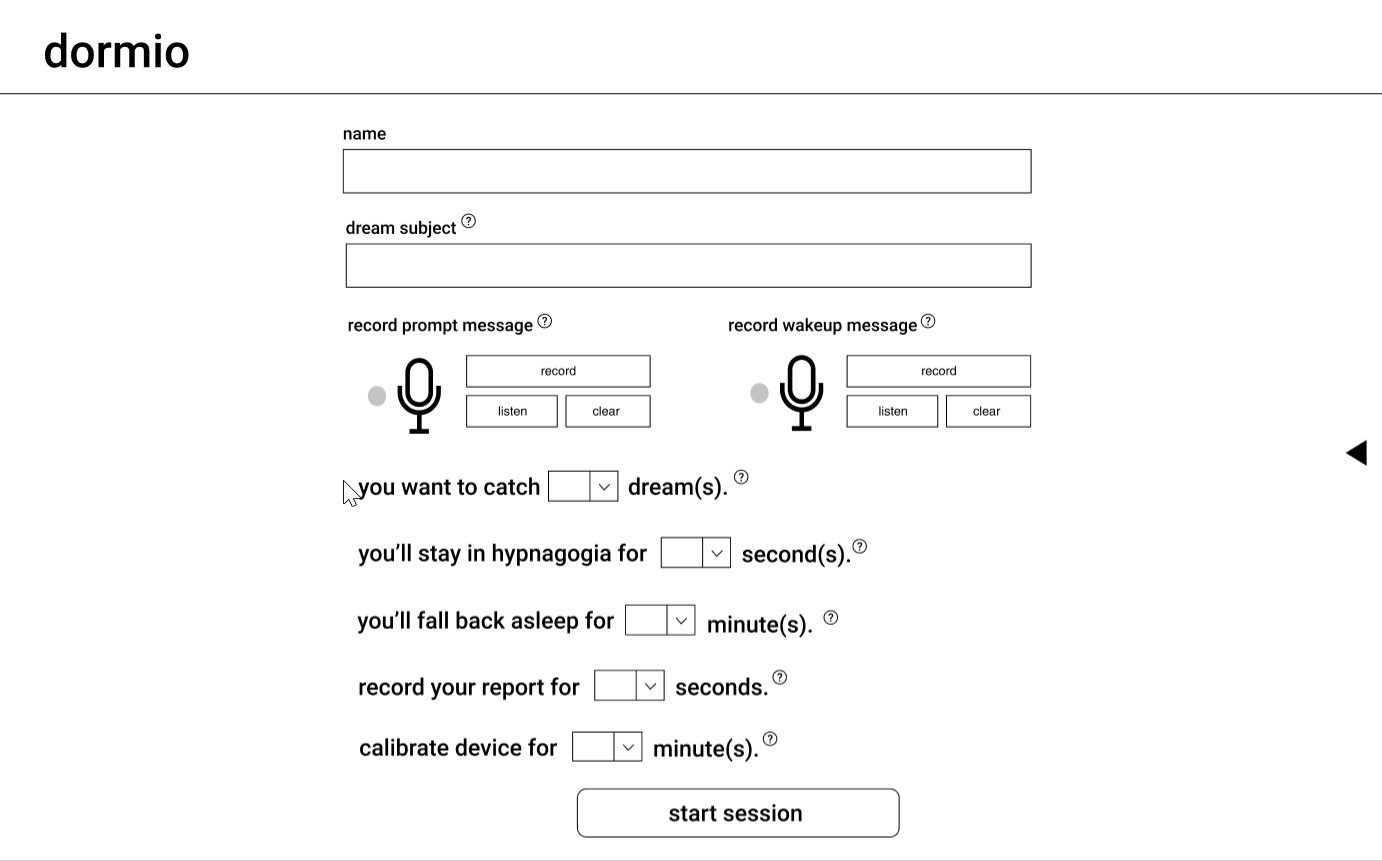
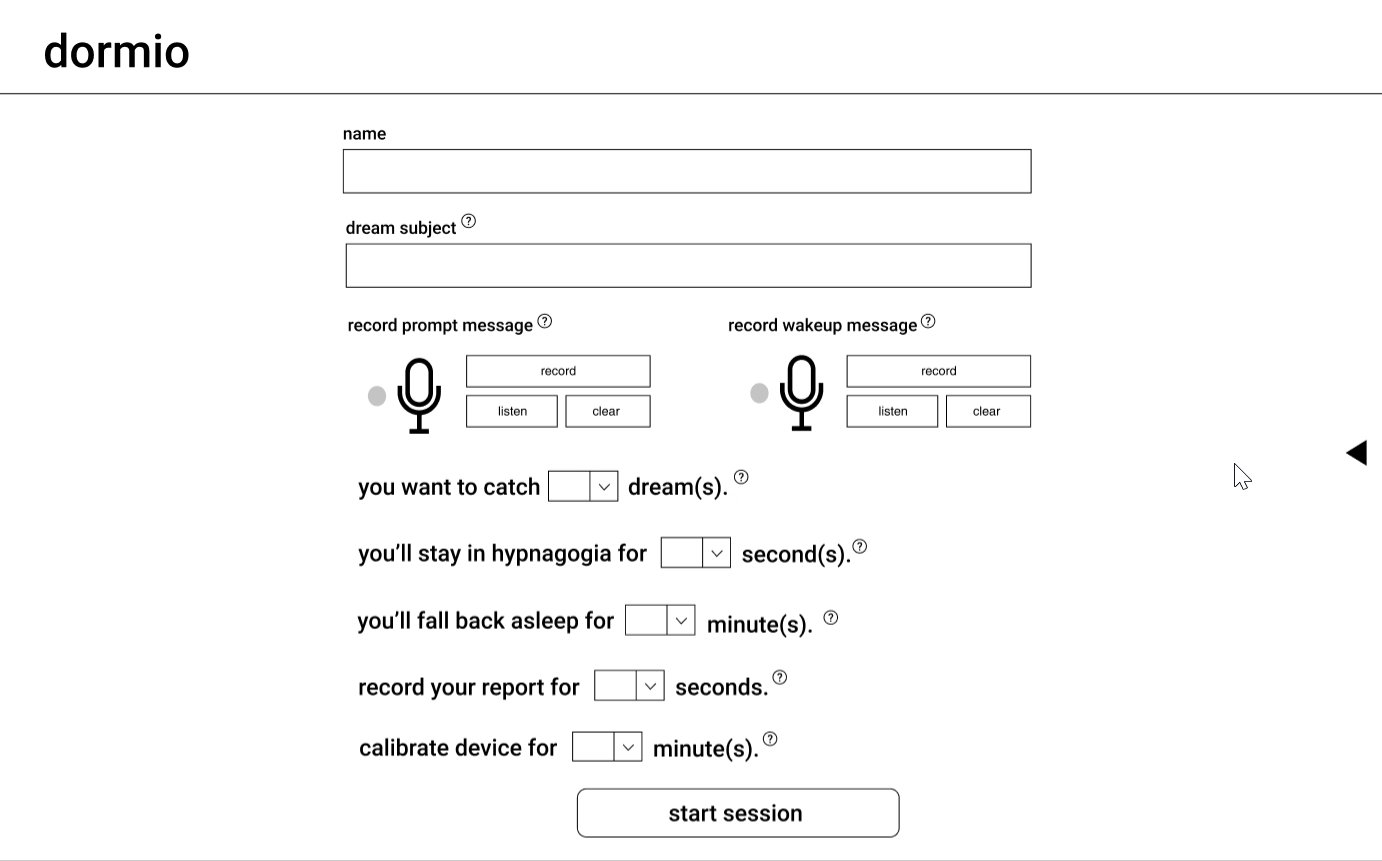
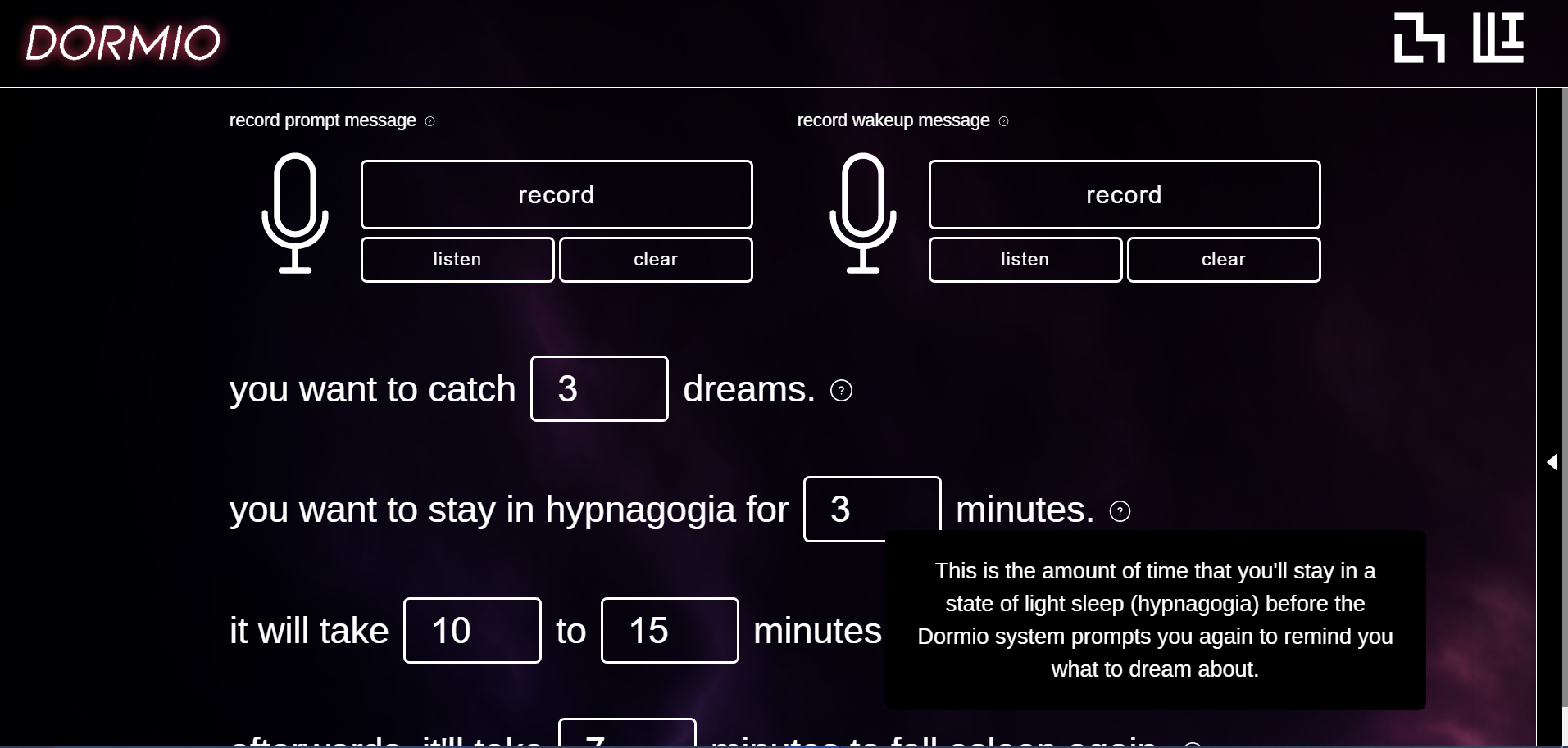
Sessions in both versions of the site are fully customizable by the user. Each session begins with recording two messages, the prompt to dream about and the wakeup message. Then, the number of rounds, depth into sleep, length of dream recording, and time between prompts are set before starting the session. For helpful explanations, each input field features a tooltip that describes exactly what the question represents.
process
problem
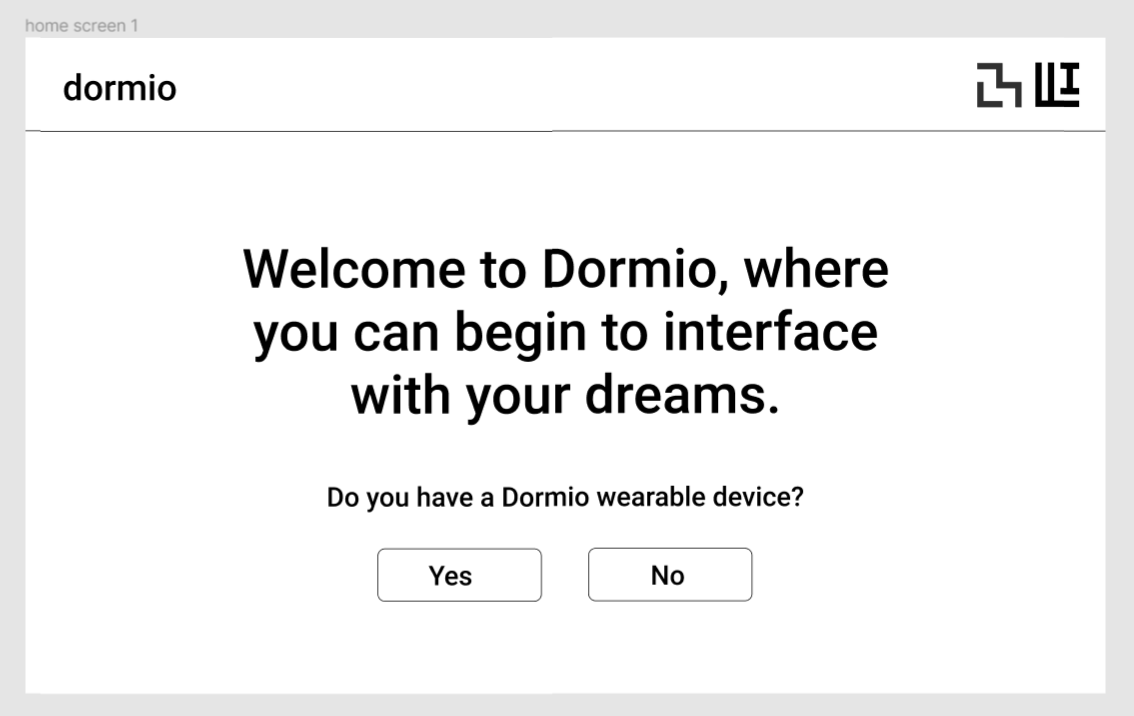
The initial version of the Dormio webapp was only used in tests by the people who created it, so the design was purely functional, which served their purposes well. However, for that reason, there was no need for a clear user flow, and the main (and most important) user interaction, the input fields at the top, have no clear explanation as to exactly what each of them mean.
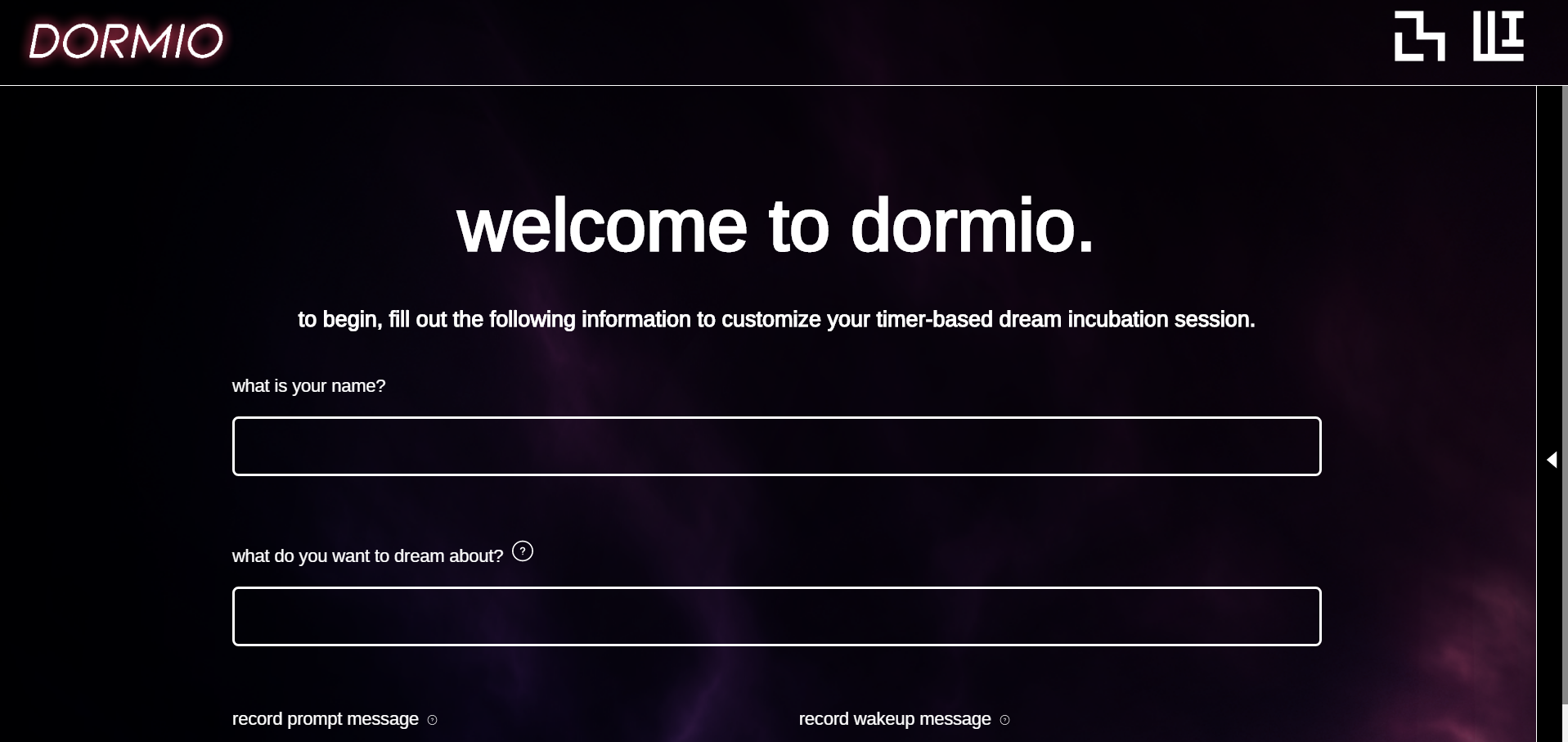
The original site was great for proof of concept and the initial testing of the system. However, with Dormio gaining increasing publicity and interest from outside groups, there became a need for a revamp of the site in order to make it usable by others with less firsthand knowledge, without too much handholding from the original team. This would come with the added benefit of contributing to part of Dormio’s mission of making dream interfacing more accessible. Finally, with a redesign also came an opportunity to make the interface more aesthetically pleasing, and for the look and feel to be a bit more cohesive with the rest of the material coming out of the Engineering Dreams project at the Media Lab.
Additionally, due to issues transitioning from hosting the software locally to using Google Chrome, the site’s backend wasn’t functioning properly, leaving the wearable version totally unsupported.
goal
Design a new, functional interface that guides and informs new users as they create their dream interfacing session.
redesigning
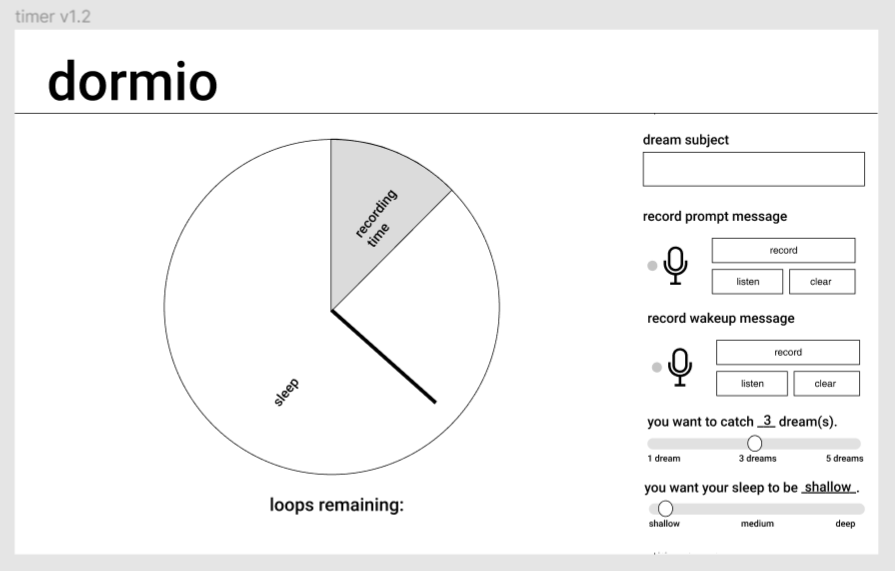
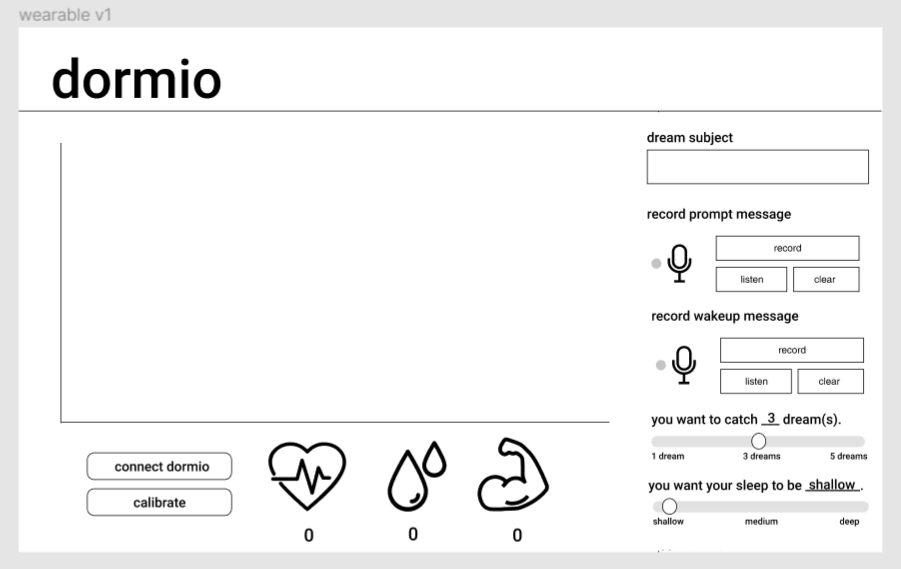
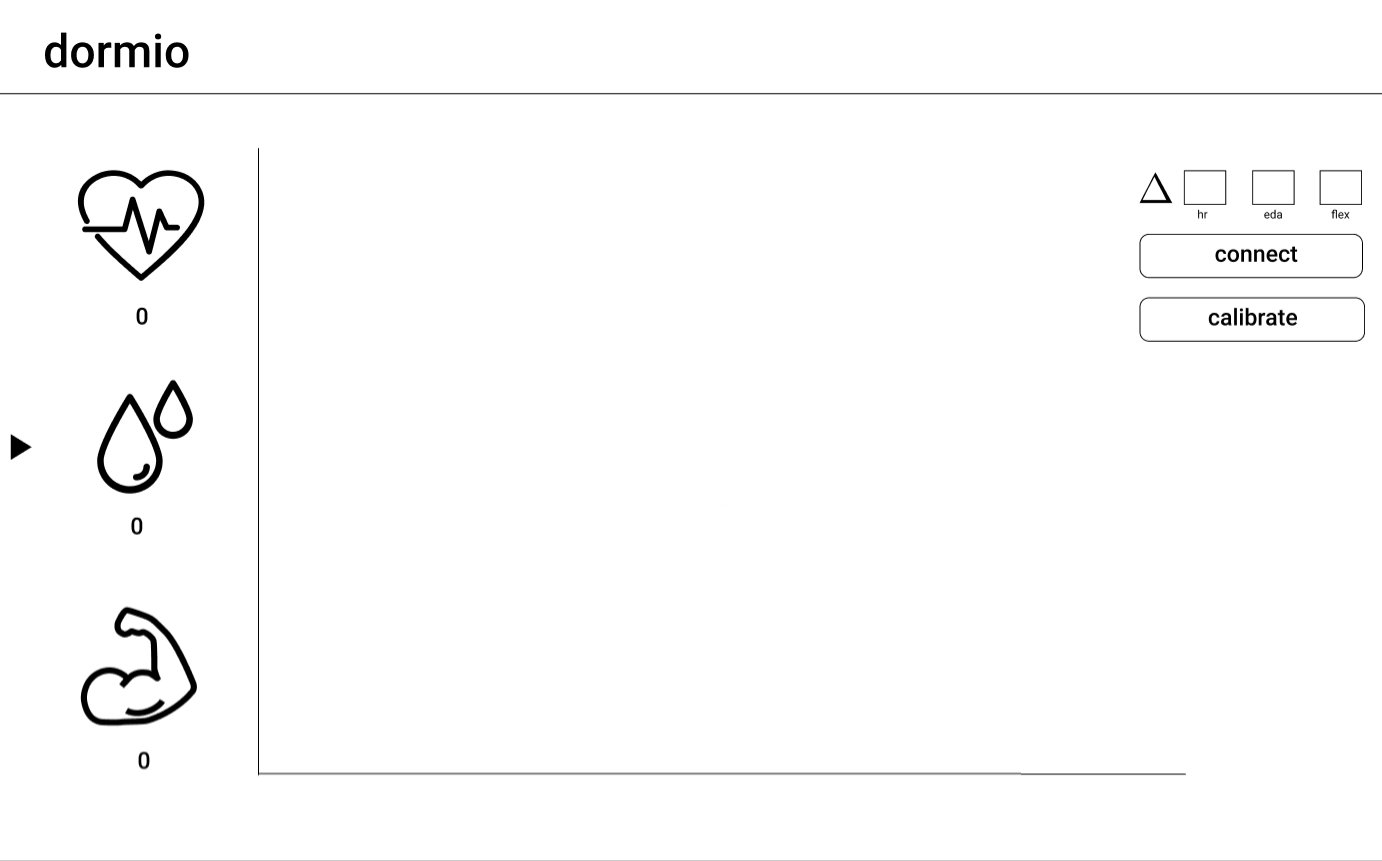
All of the initial components of the website were pretty essential - it was just moving them around to make a clearer user flow. I also wanted to include some more visual elements during the session for the person running the session to be able to check their progress throughout. Since the visuals would be completely different depending on if the user intended to use a wearable or not, I decided to separate the two versions into two different sites.
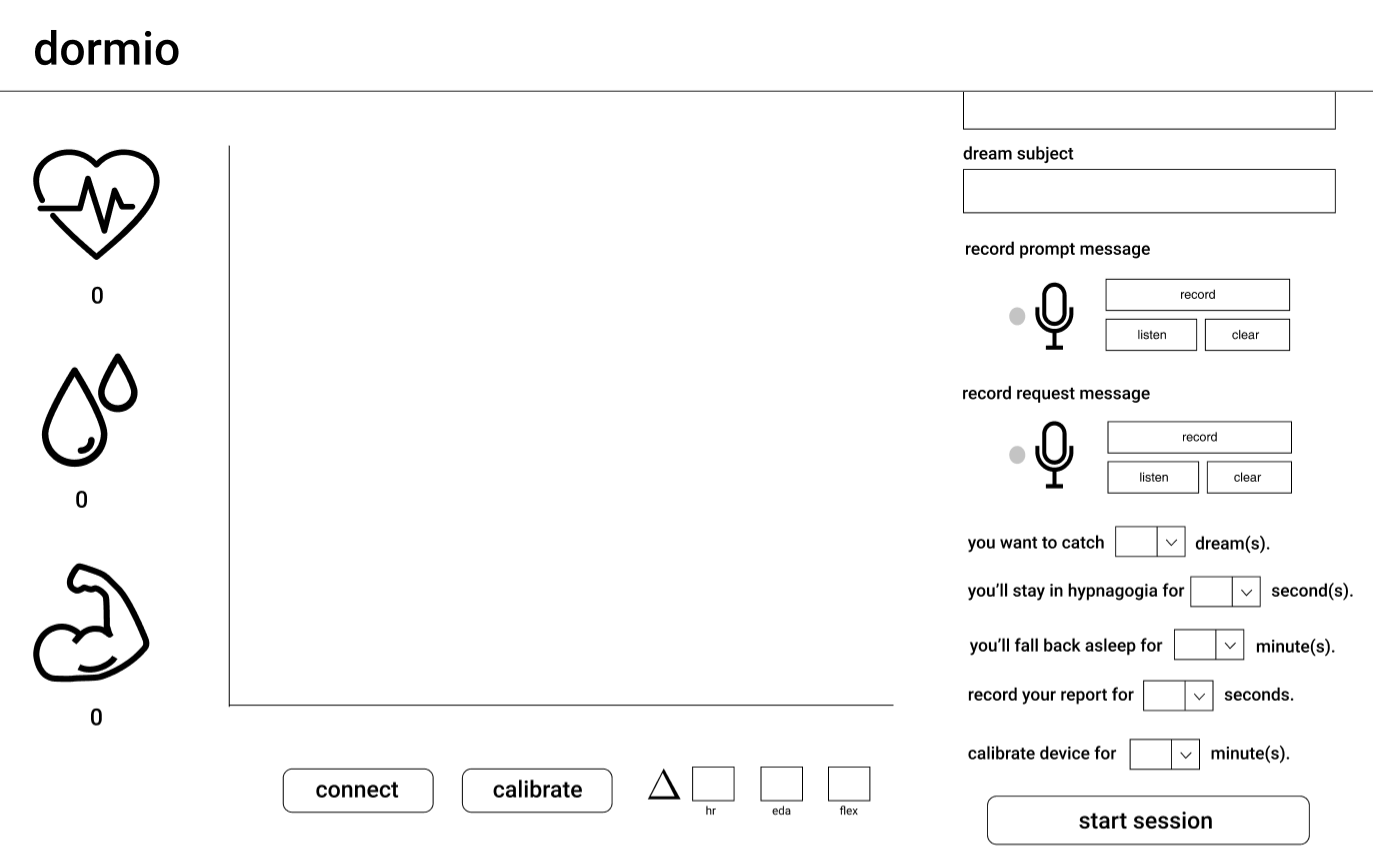
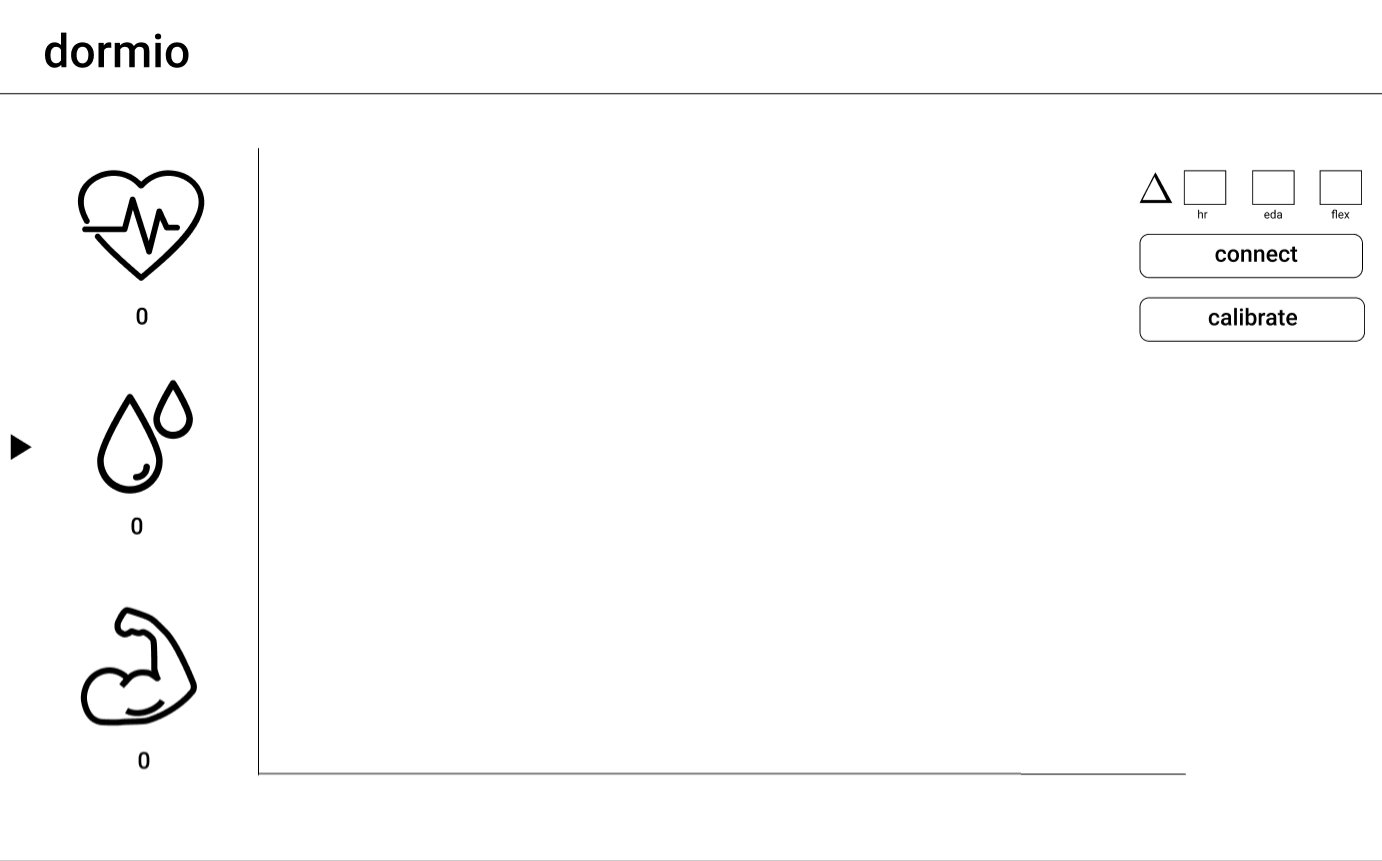
The first wearable design kept the chart and channel readings, but I wanted to change the old blocks of color that represented each type of biosignal feedback to an icon that better represented them.
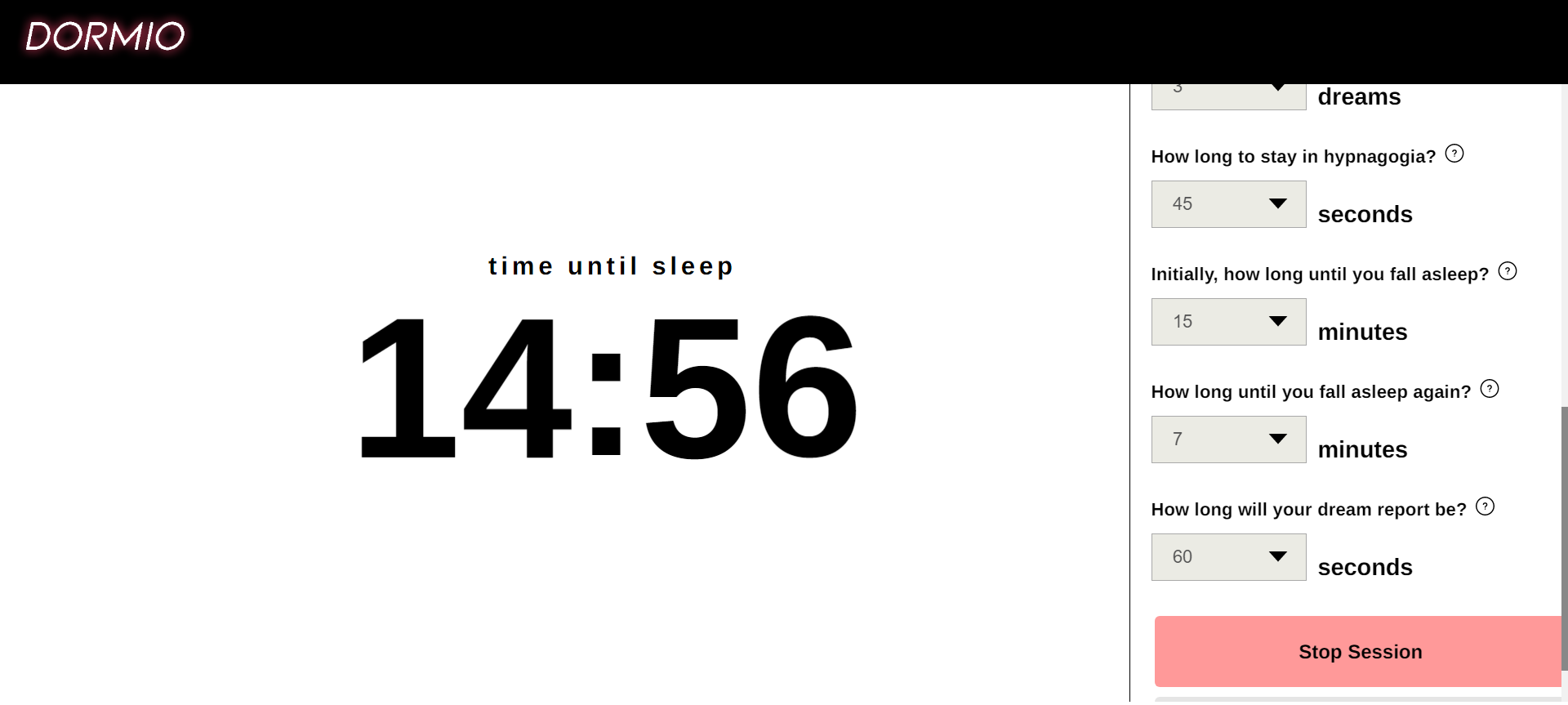
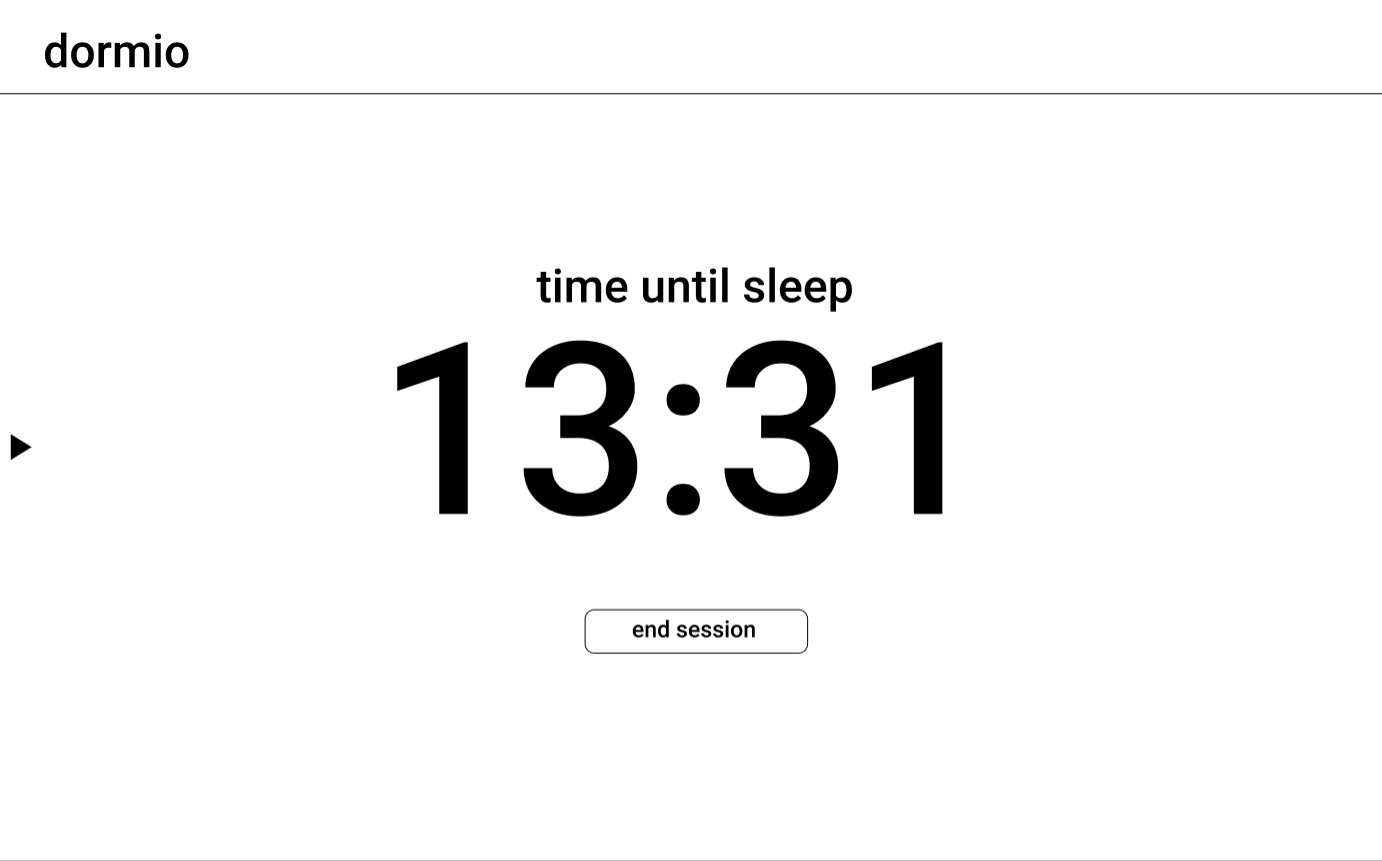
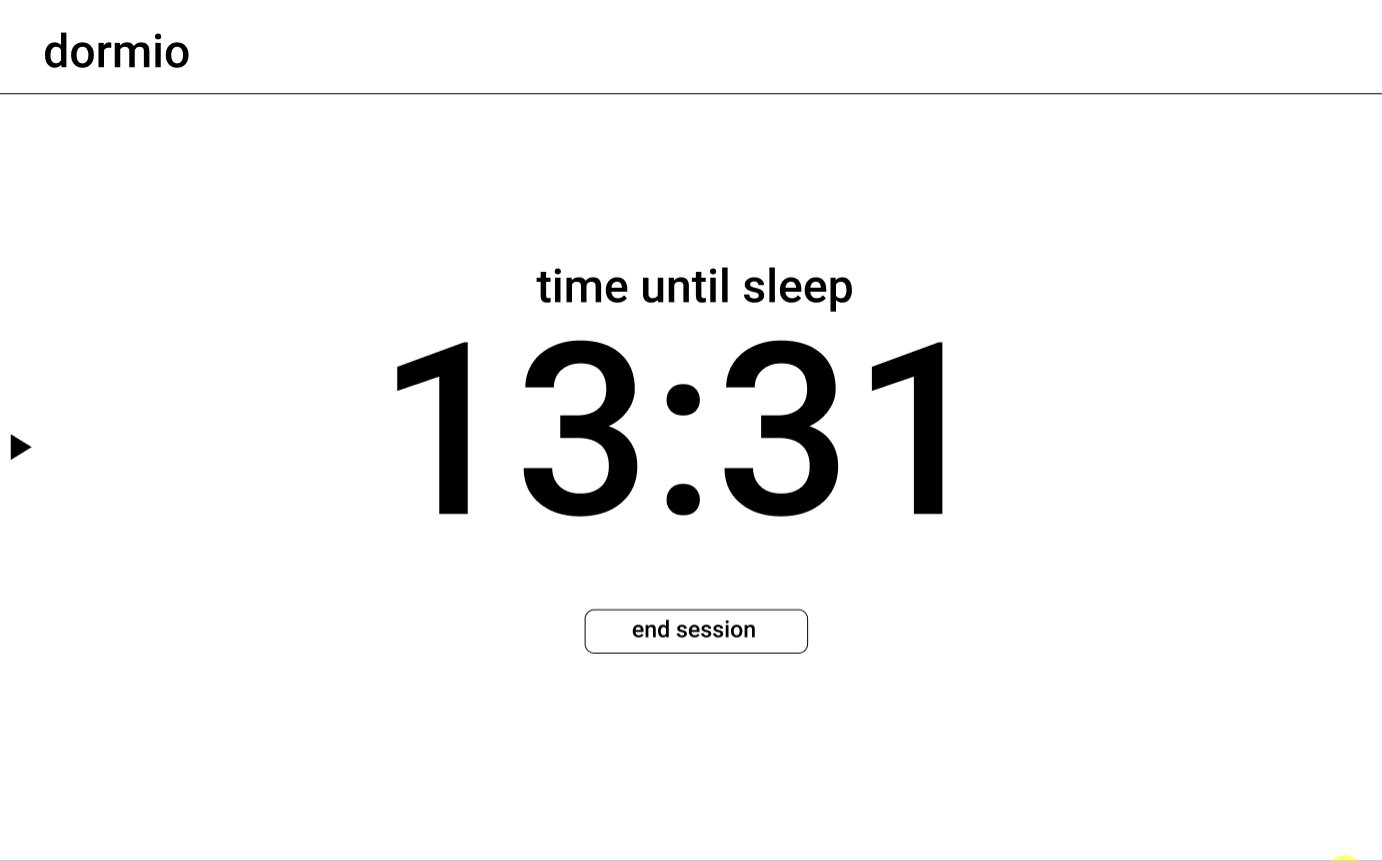
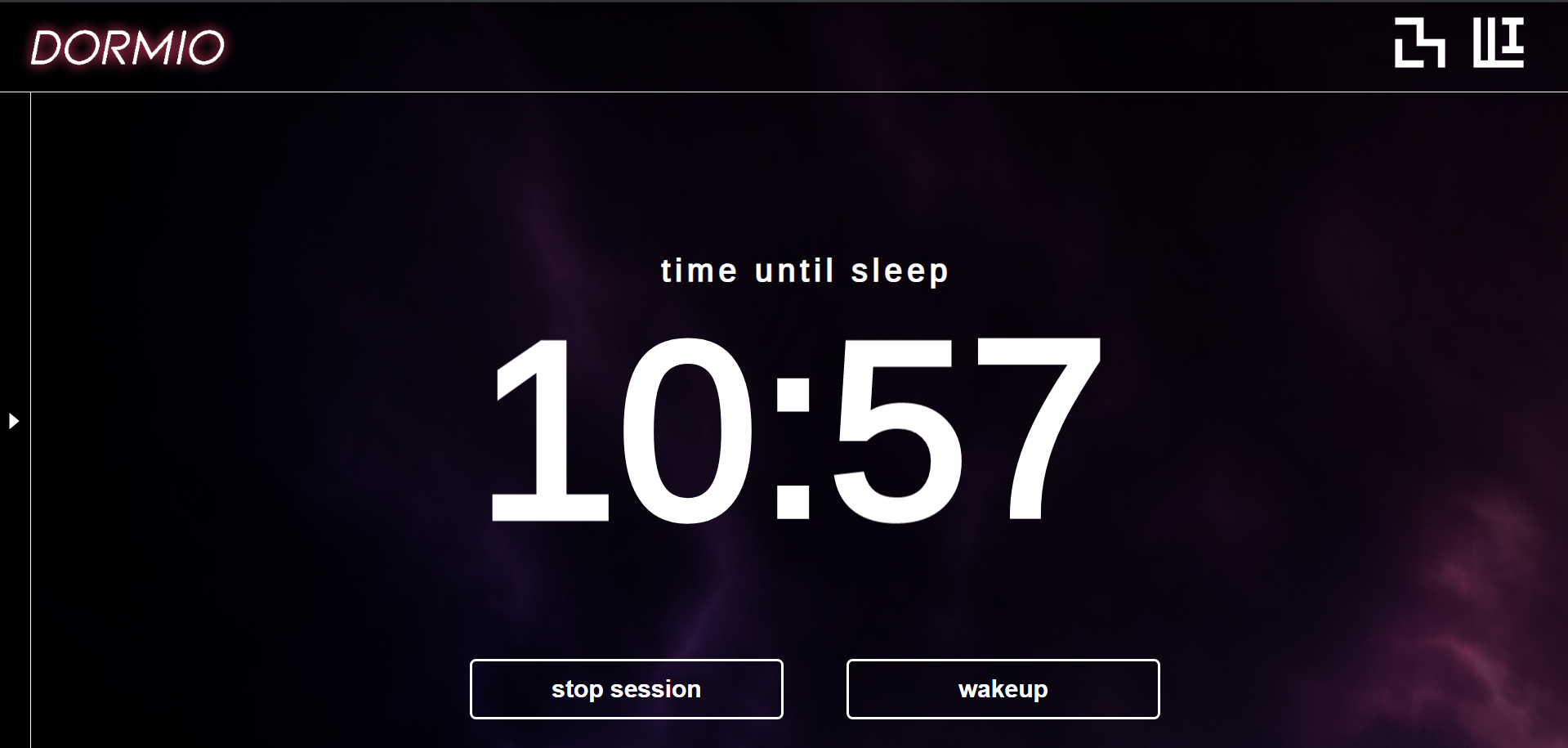
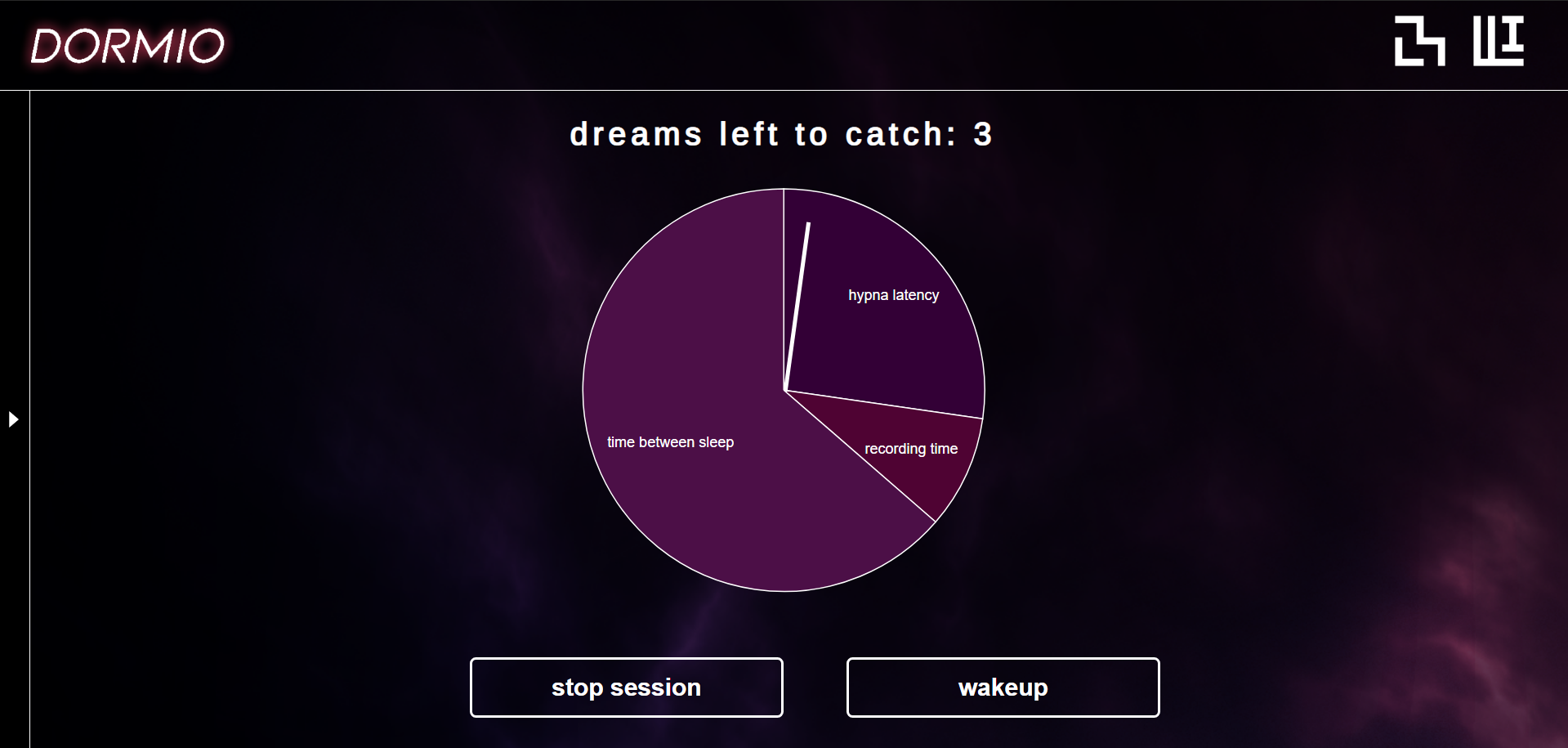
The timer design got rid of the chart and biosignals, which weren’t relevant, and instead replaces them with a countdown clock. I also toyed with the idea of a kind of pie chart/clock that broke the session down into parts.
Finally, the form included in both features clear question and answers to input all of the necessary relevant information. I also wanted to make the record function a little more robust by having clear buttons that enable the user to have more control and clarity during the recording process.
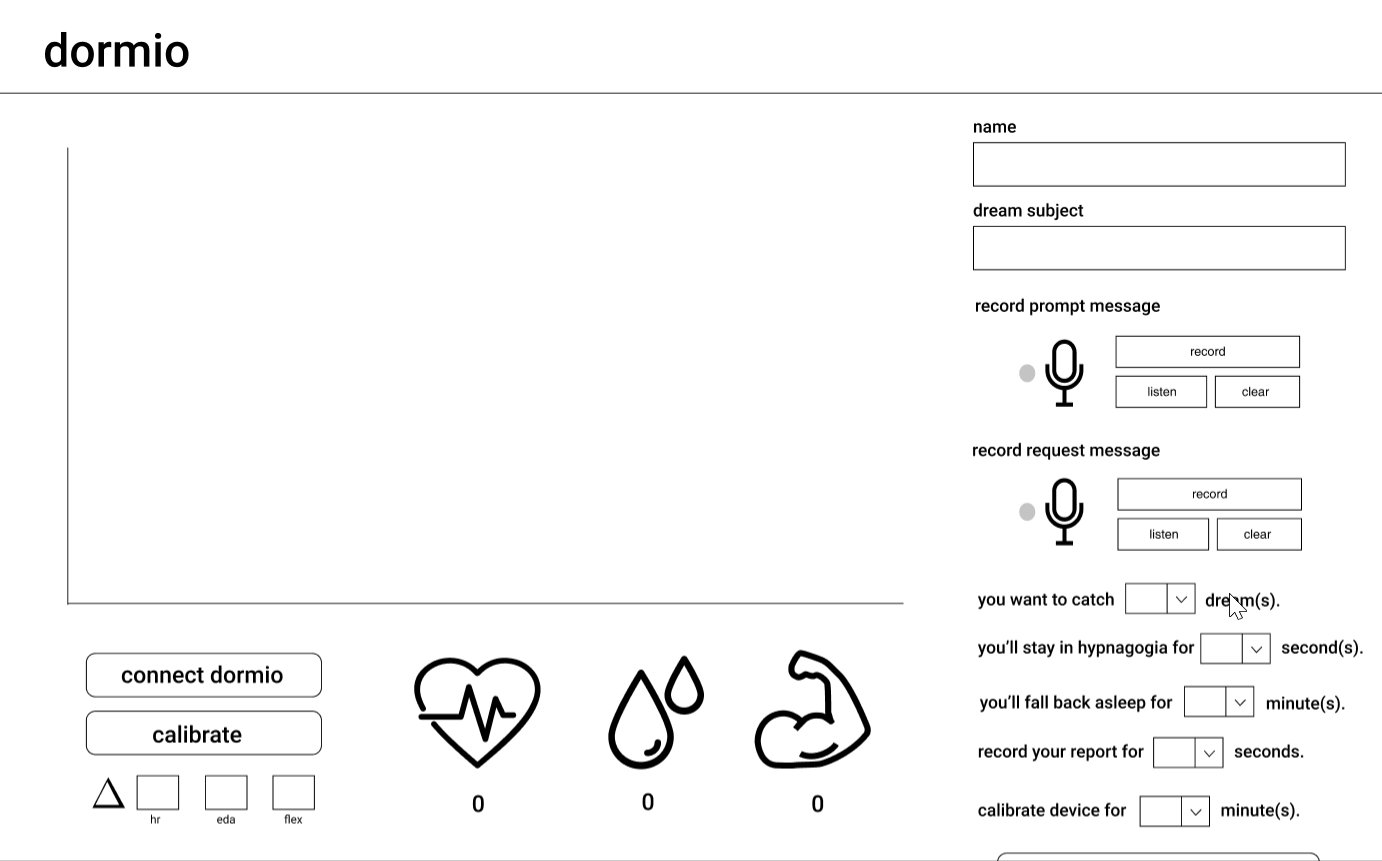
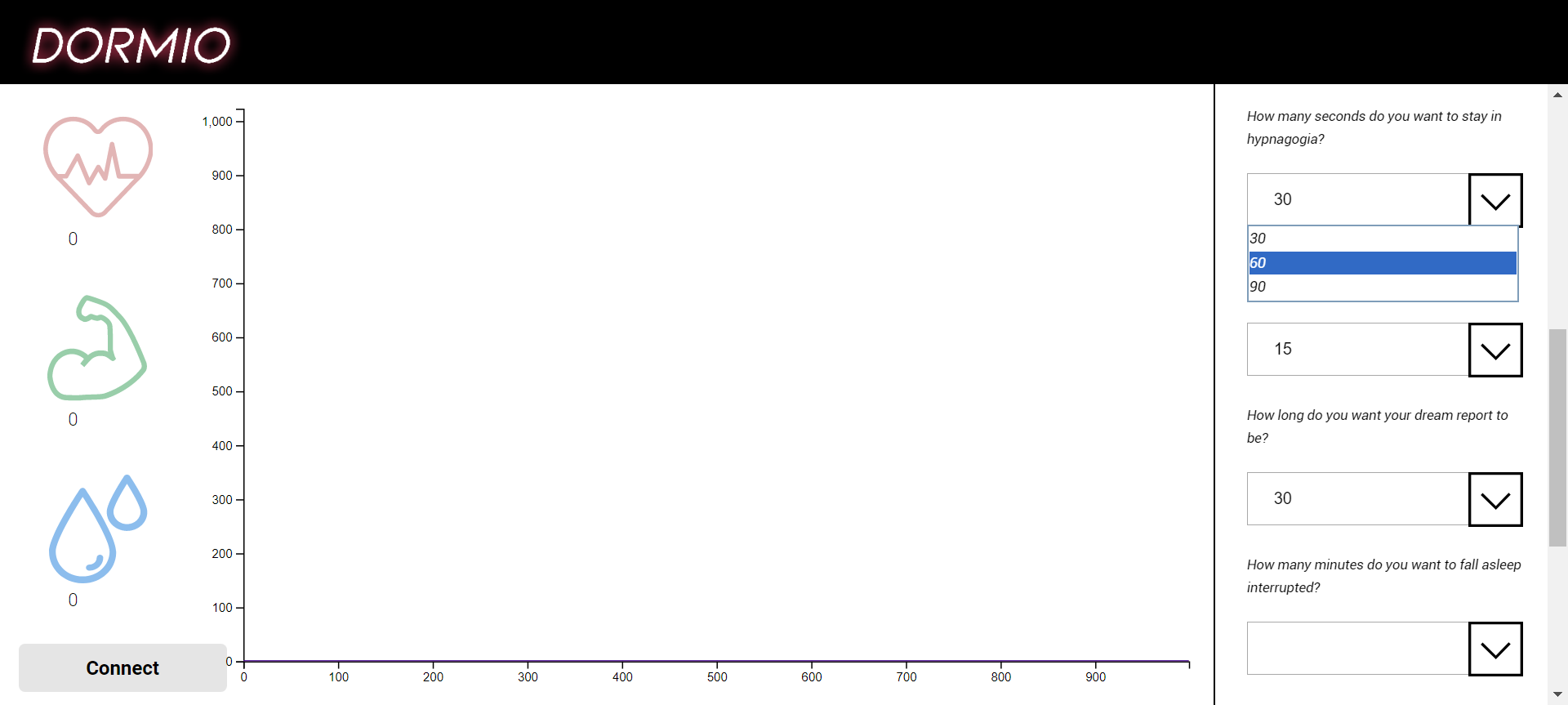
The next iteration was mostly focused on optimizing the form, since I realized that the initial input method using sliders limited users to very few options. Using dropboxes that also operate as input boxes provides infinite flexibility while also providing options for ease and to aid those plagued with indecision. To the wearable version, a place to input adjustable thresholds for each biosignal was also included.
At this time I also started testing out some of these versions in HTML/CSS.
As I was testing this iteration, I realized by getting stuck on the idea that the form had to remain on the page was seriously limiting screen space. Realistically, the user only needs to see the form once before starting the session, so why not tuck it away in an overlay and then make it accessible for reference, just in case? This left way more room for the other elements and let the interface breathe a bit more. Tooltips were also added for further explanation.
backend features
While I redesigned the front-end, I also simultaneously implemented backend features in Javscript to improve functionality, user feedback, and error handling. These included:
Debugging biosignal feedback charting on plot
Implementing readable output files detailing session statistics
Implementing sleep detection when using wearable device using adjustable biosignal thresholds
Tagging notable events with certain keys
Handling user error when filling out the form
Streamlining backend functions for transitions from different phases
Replacing time units from seconds to minutes where relevant to avoid unnecessary mental math
Implementing a sleep detection range for wearable to ward off too-early and too-late sleep detection
Increased user feedback before and throughout session (color changing record button to indicate recording, feedback on number of loops remaining)
Dormio is fully operational - if I had had a larger team or more time to implement new features in the future, I would include the following:
features
Incorporating a countdown timer into the wearable version of the site for additional feedback
Saving session settings (times, biosignal thresholds) in a separate file readout for reference
Research ways to save a version of the biosignal plot
Add a link to explanatory guides
Include a new session option for finished wearable sessions
Adding a play wakeup/play sleep button to timer version
Implement wakeup trigger button in case wakeups occur prematurely
Implement an option to make all wakeups (as opposed to just the first) be detected by wearable system