fall asleep with dormio
and make dreams a part of your reality
Role
UX/UI
front-end dev
back-end dev
tools
figma
html/css
javascript
team
adam haar horowitz
eyal perry
matthew ha
timeline
jun 2019 - feb 2020
(core proj: 12 wks
updates ongoing)
results
fully functional web app
multiple publications
At the MIT Media Lab, I helped launch a novel interface called Dormio that allows people to incubate and interact with their dreams.
This project was directed by Adam Haar Horowitz in the Fluid Interfaces group, which focuses on experiences related to cognition, psychology and neuroscience. When I joined, I led the tech transition from hosting their prototype on a local server to moving it online, with all the associated debugging.
In addition, the application’s UI and copy were only usable to those who had designed it and were already familiar with dream-related terminology. Since Dormio was beginning to be utilized by labs and research groups beyond Fluid Interfaces, as well as research participants with no background knowledge, the web-app needed to feel easy and friendly to use. We also wanted the web-app to aesthetically feel ~dreamier.
I revamped the UI design, from wireframing in Figma and to designing in HTML/CSS. Concurrently, I was also debugging, modifying and adding new features to the back-end with Javascript.
The result was a fully functional web-app that is now being used nationwide by several research groups in research and clinical studies. Study topics range from the effects of targeted dream incubation (TDI) on creativity during REM sleep, comparisons of the effects of TDI on hypnagogia vs. daydreams (Duke University), and the effects of TDI on mastery of dream control and nightmares (with the US Department of Veterans). It also is being used by artists and creatives around the world to spur creativity.
The Dormio project has been mentioned on the internet, including Digital Trends, Giant Freakin Robot, in Adam’s Master’s thesis, Incubating Dreams, along with his PH.D dissertation, an article in Harper’s Bazaar, and a published paper in Frontiers in Sleep.
final design
Based on the ‘Steel Ball Technique’ popularized by the likes of Thomas Edison and Salvador Dalí, Dormio takes advantage of the hypnagogic state (the state between wake and N1 sleep) to influence your dreams, and in turn, alter your waking life.
Working through an idea? Have a problem you need to solve? Just in the mood to dream about whales diving over the moon? It’s as easy as recording a reminder for what to dream about, another to wake you up.
After that, just lay down and drift off - Dormio handles the rest, either through managing your sleep timer or detecting your sleep with a wearable. After you wake up, you can use whatever you dreamed up to jumpstart your creativity and problem-solving.
how it works
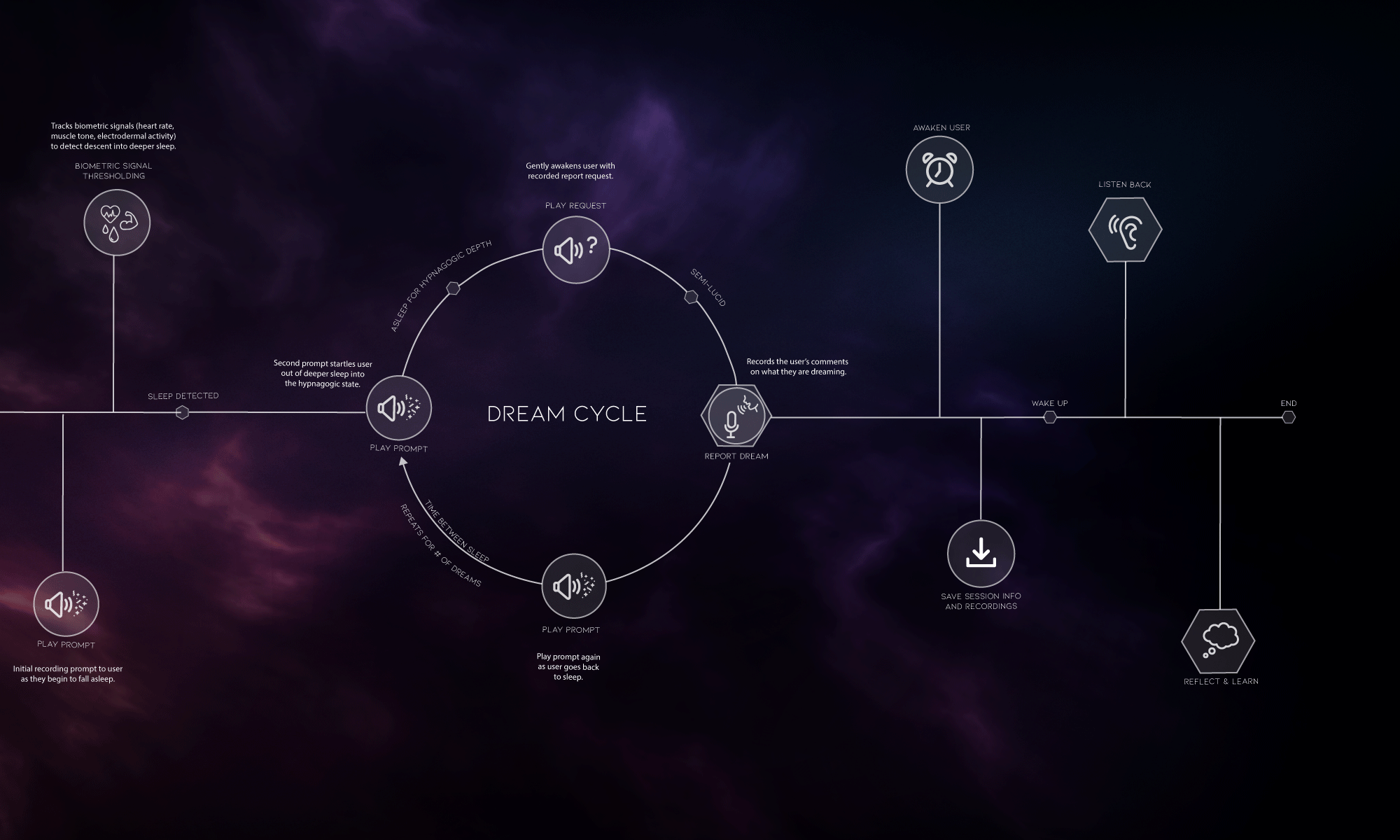
The onset of sleep involves several stages of descent into unconsciousness, including a transitional state called hypnagogia, where we begin to dream, yet still retain some awareness of our surroundings.
Dormio takes advantage of this awareness by introducing audio stimuli as you fall asleep that affects your thinking and dreaming while in this state. Then, after a certain depth of sleep, it wakes you up and gives you an opportunity to record your inner monologue on what you were dreaming about.
You may be thinking, ‘why would I ever want to do this?’
You spend a third of your life asleep, and our brains clearly undergo some sort of thinking process during it, but we don’t get the opportunity to consciously bring any of that into our waking life. Having a semblance agency over the creativity we achieve in our sleep is a unique and often unexplored opportunity - until Dormio.
interfaces
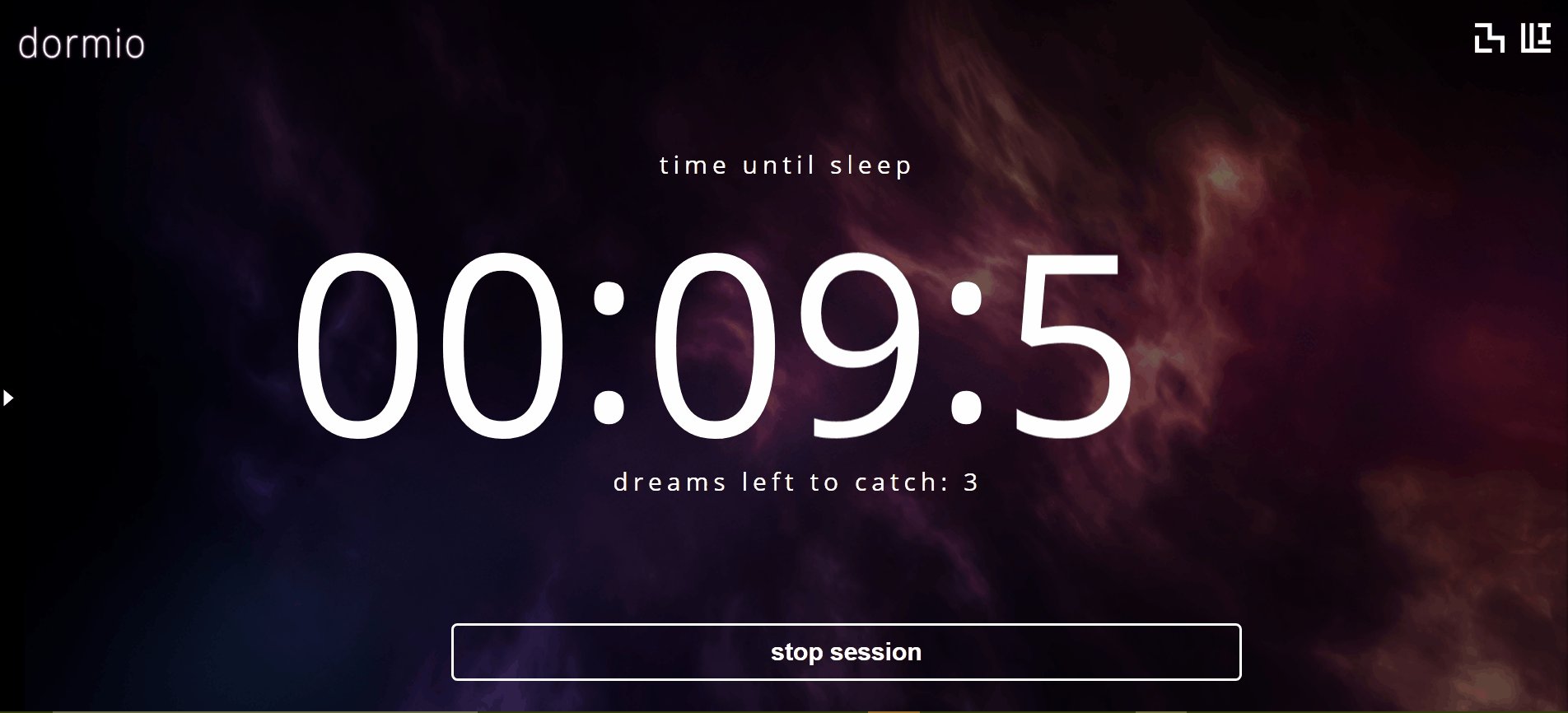
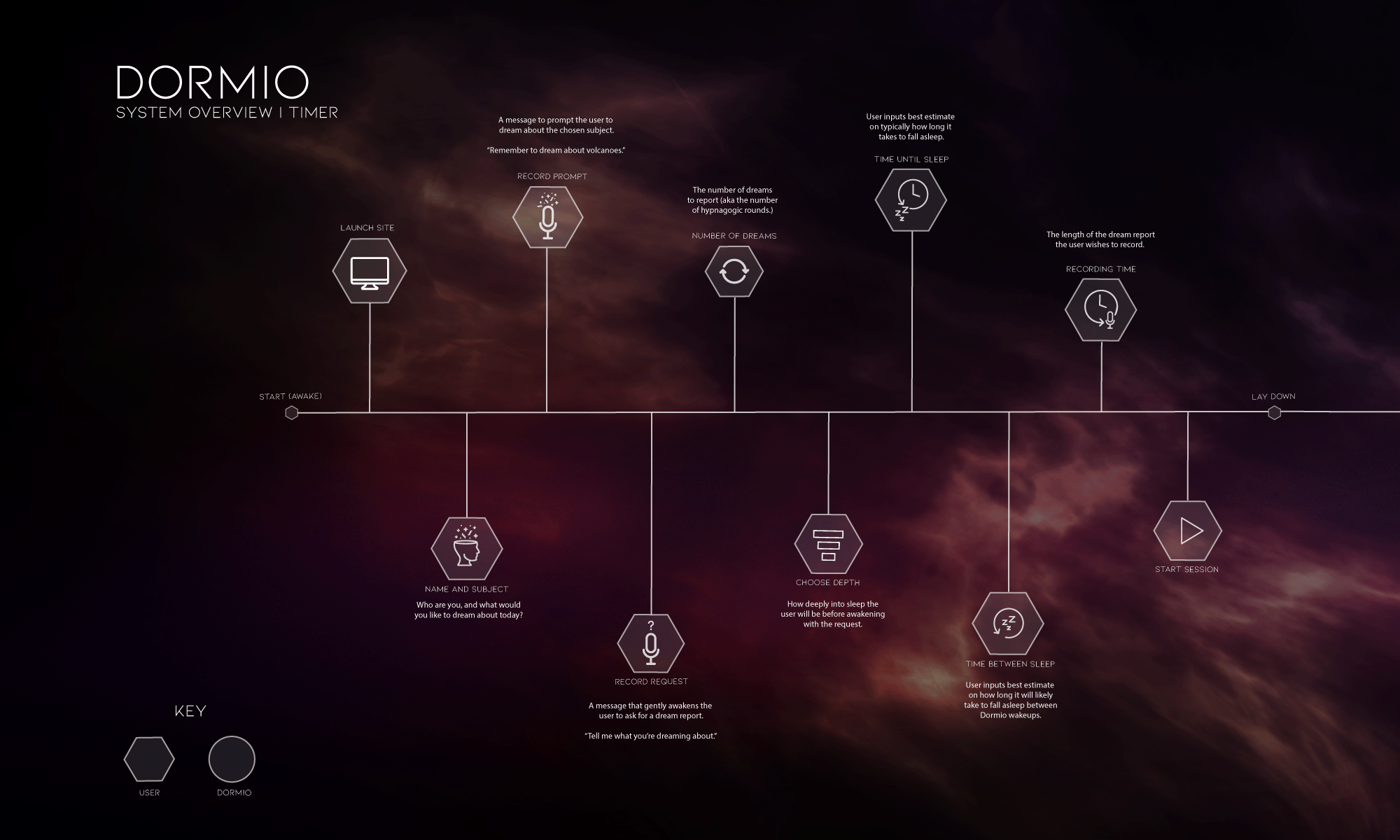
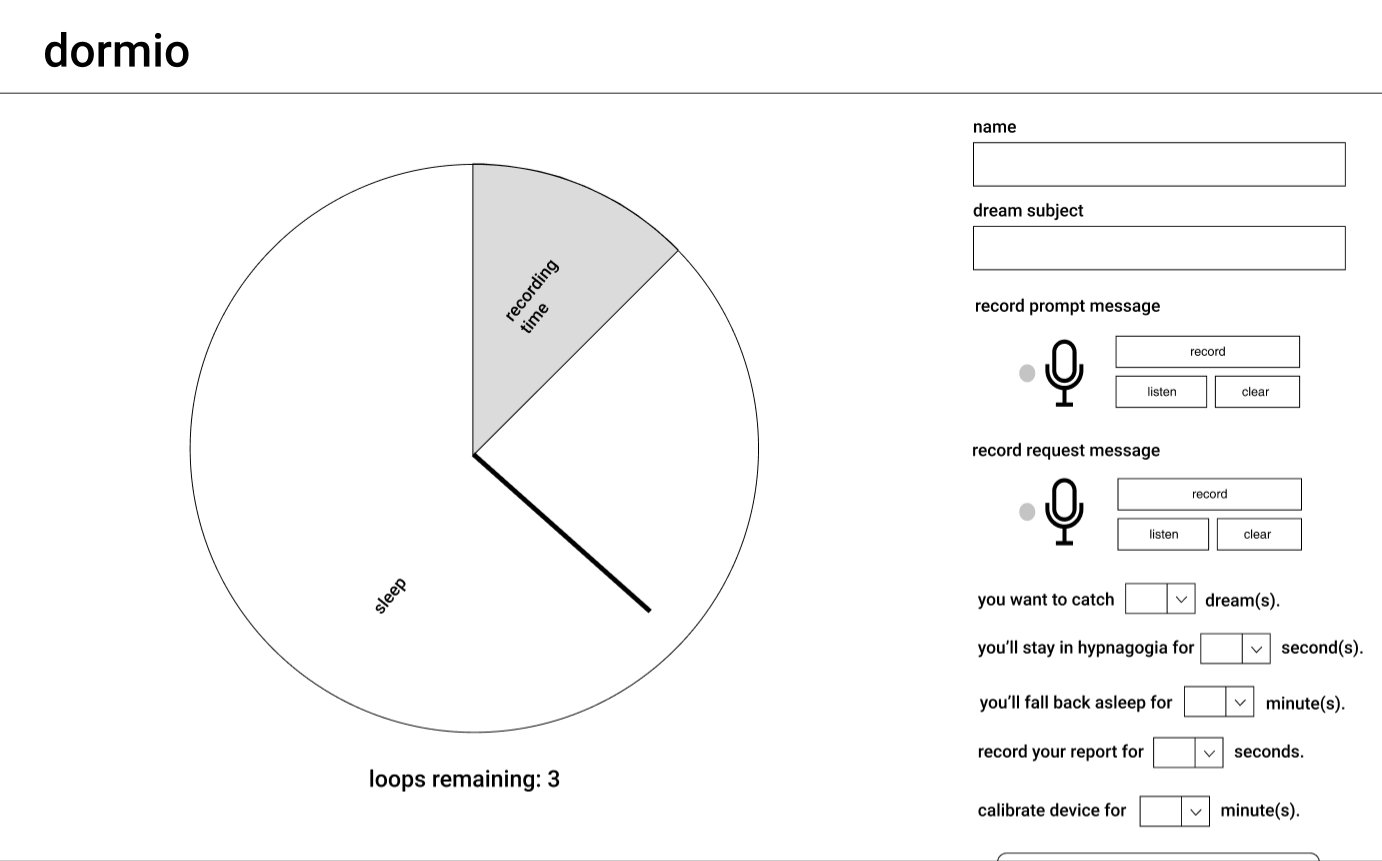
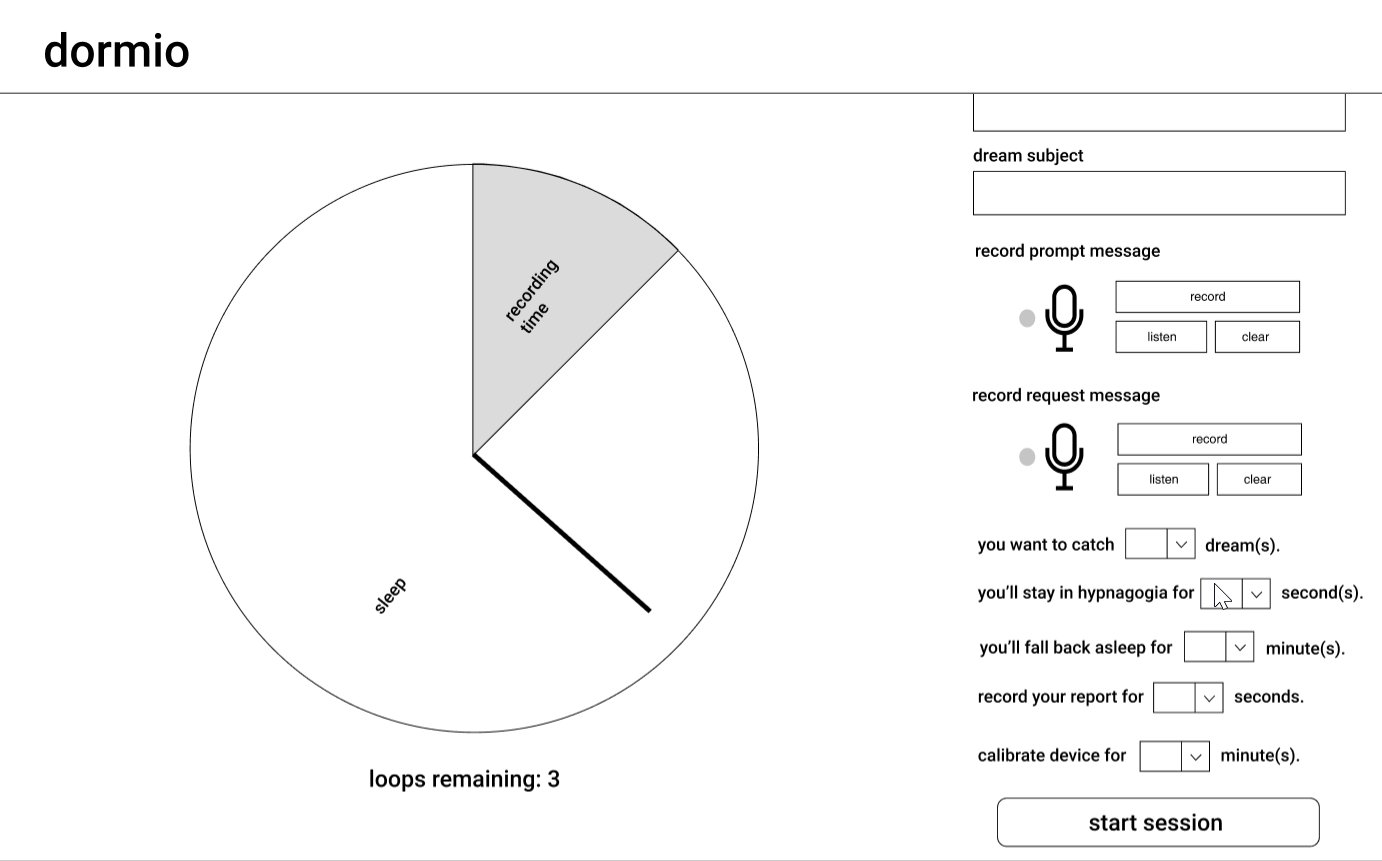
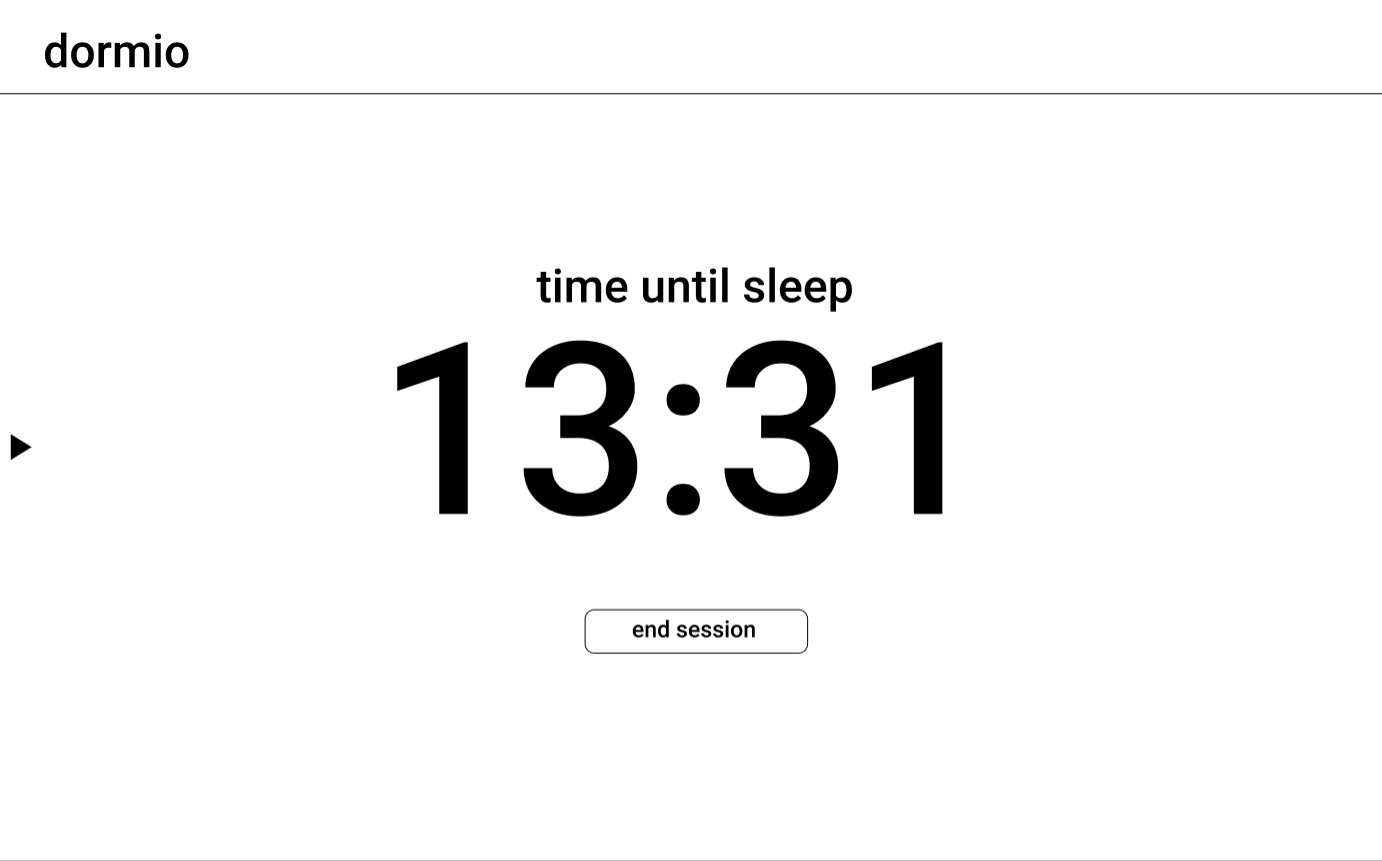
timer interface
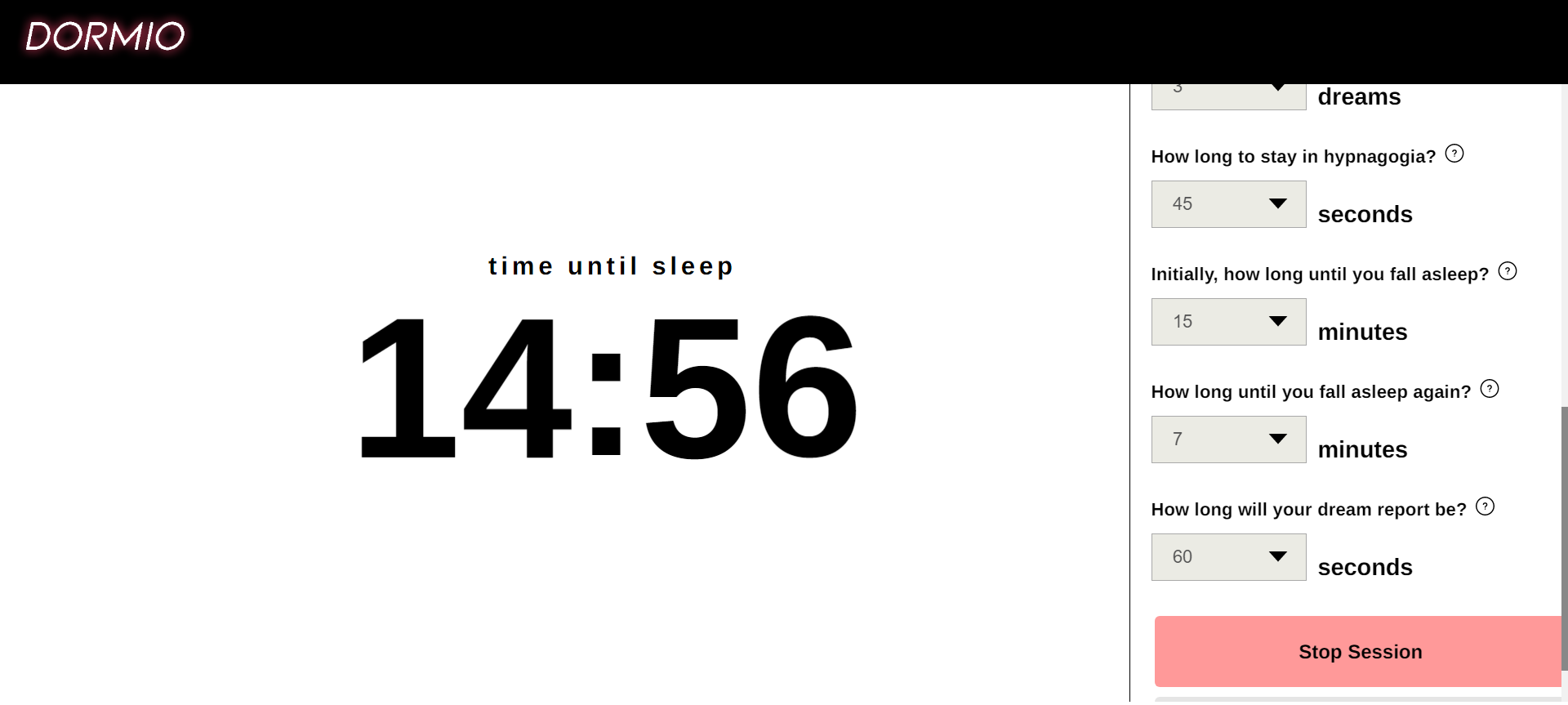
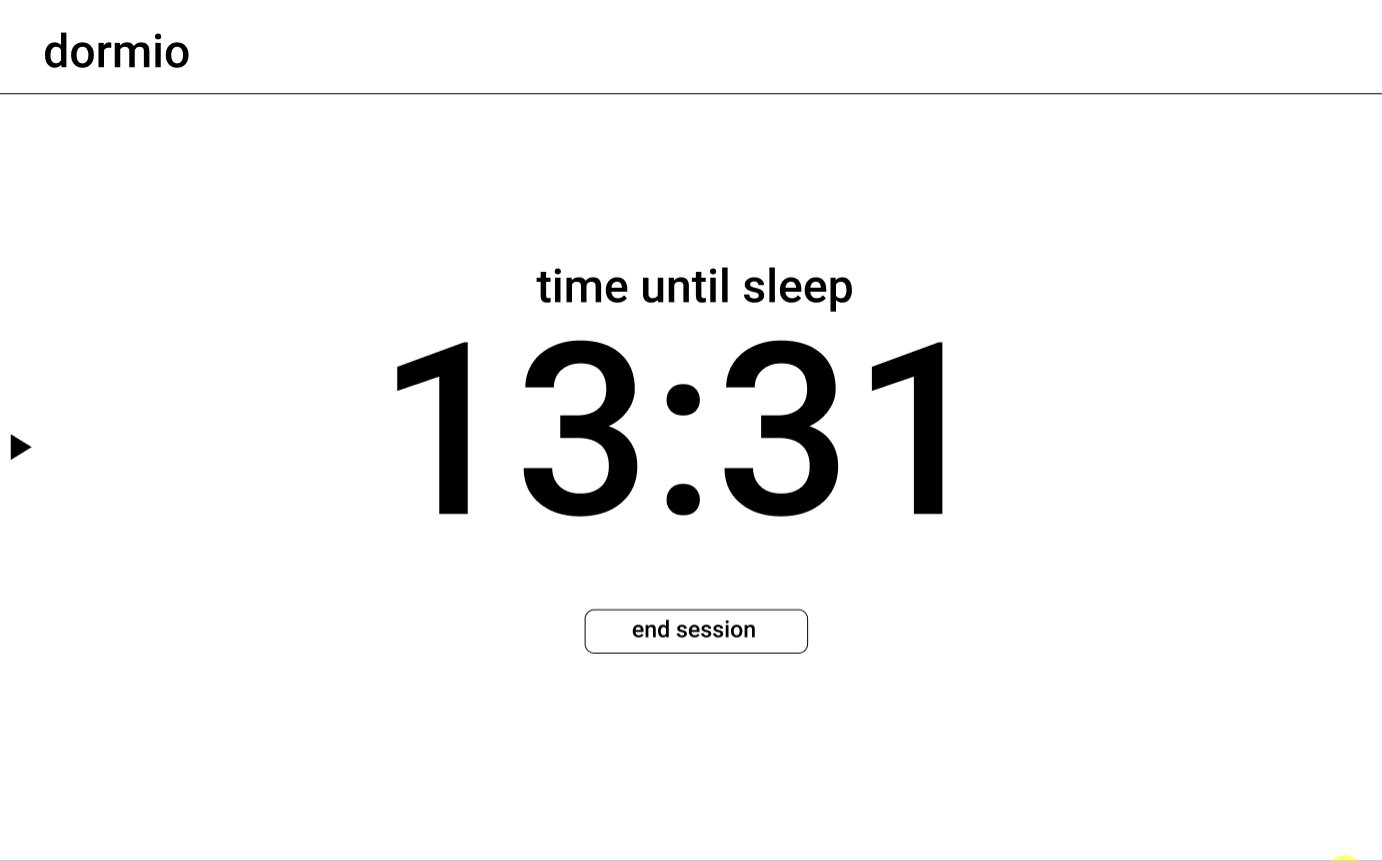
This version of Dormio is the most accessible, allowing anyone with an internet connection to interface with their dreams. Instead of relying on biosignals to track your descent into sleep, the system uses your best estimate of when you fall asleep to coordinate the timing of the fall-asleep prompt and the wakeup prompt.
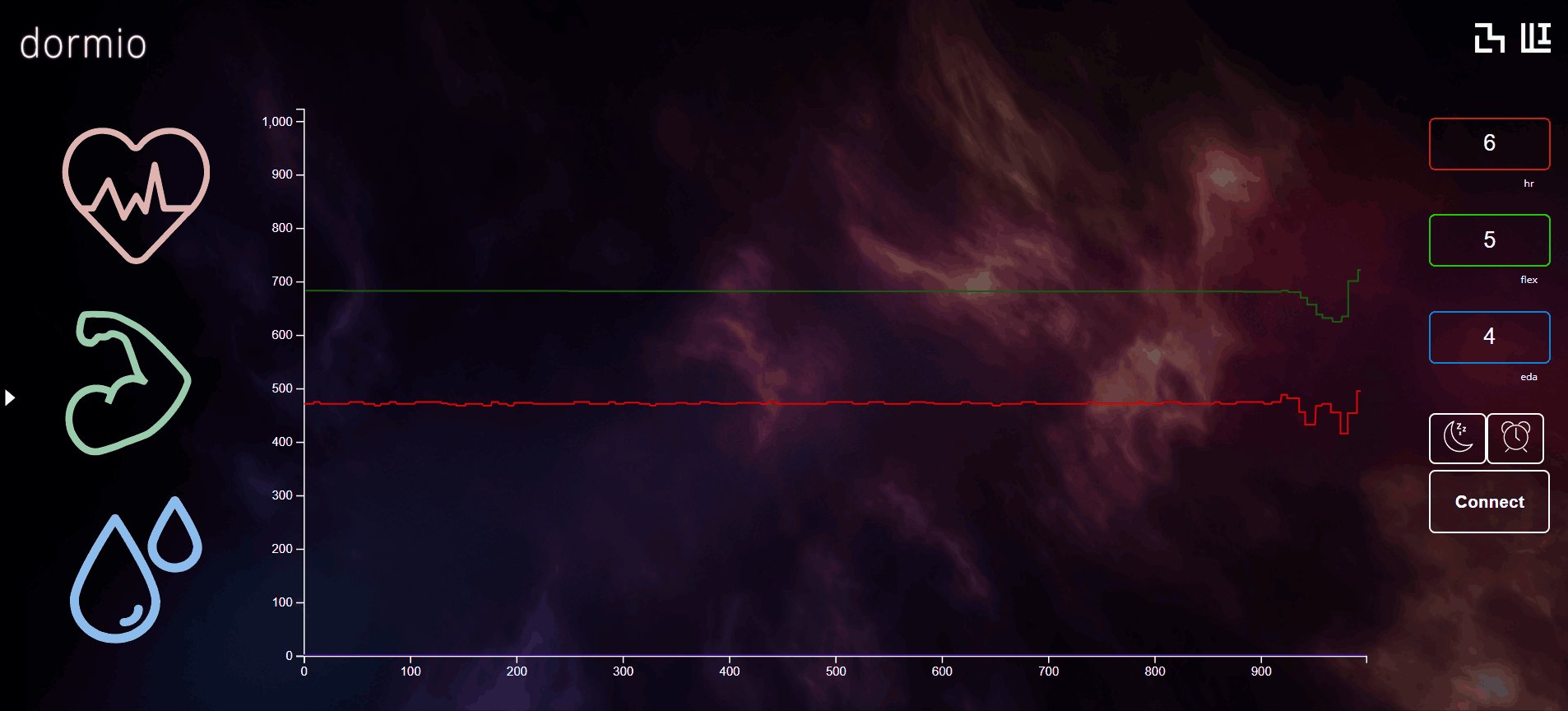
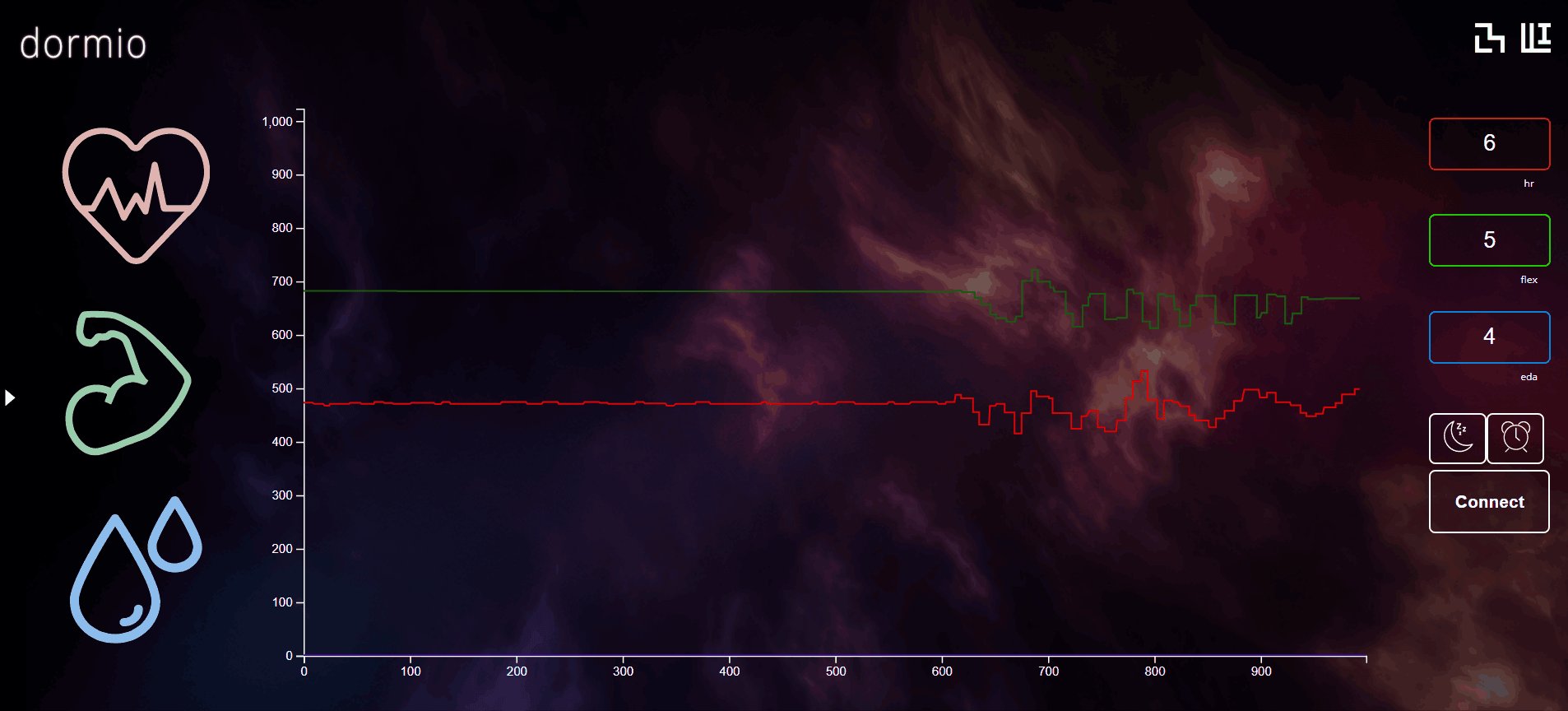
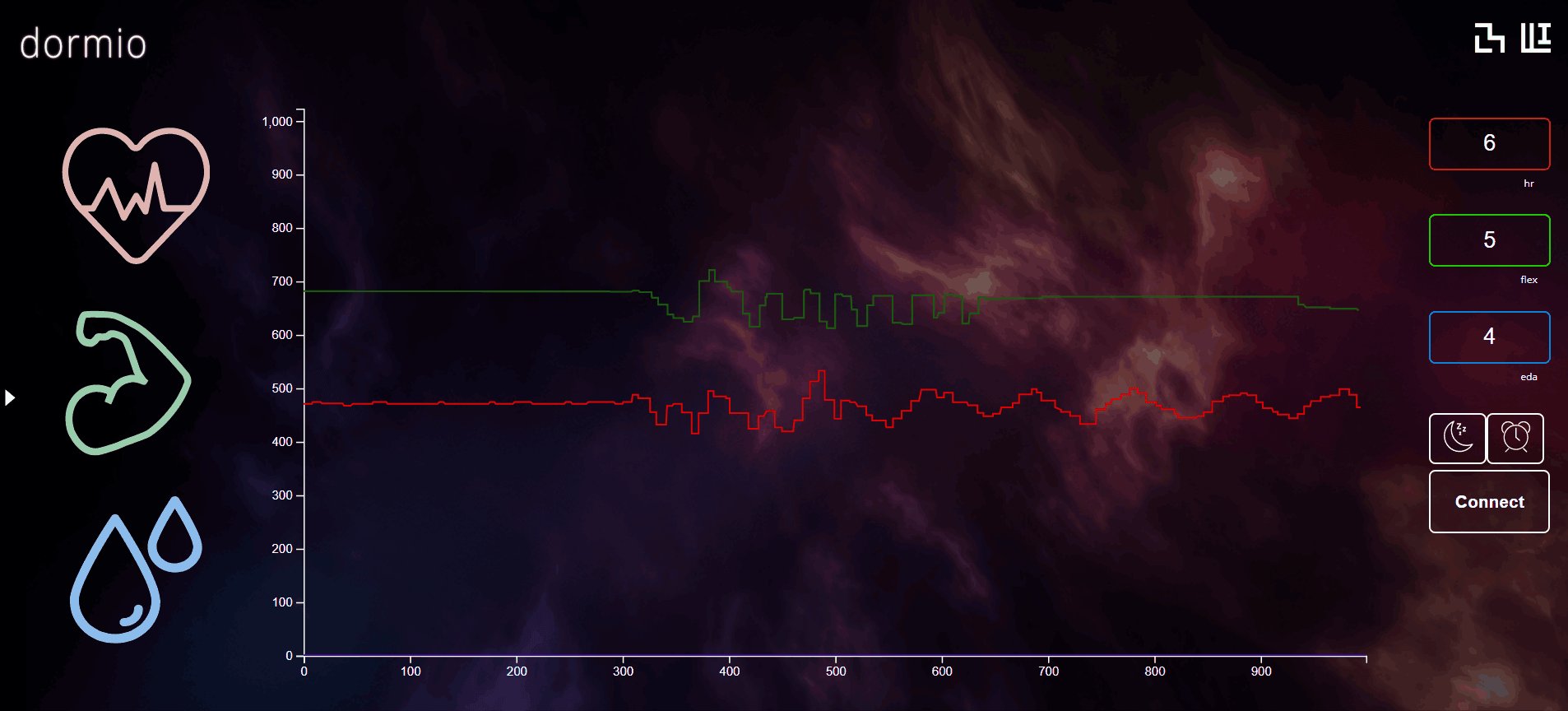
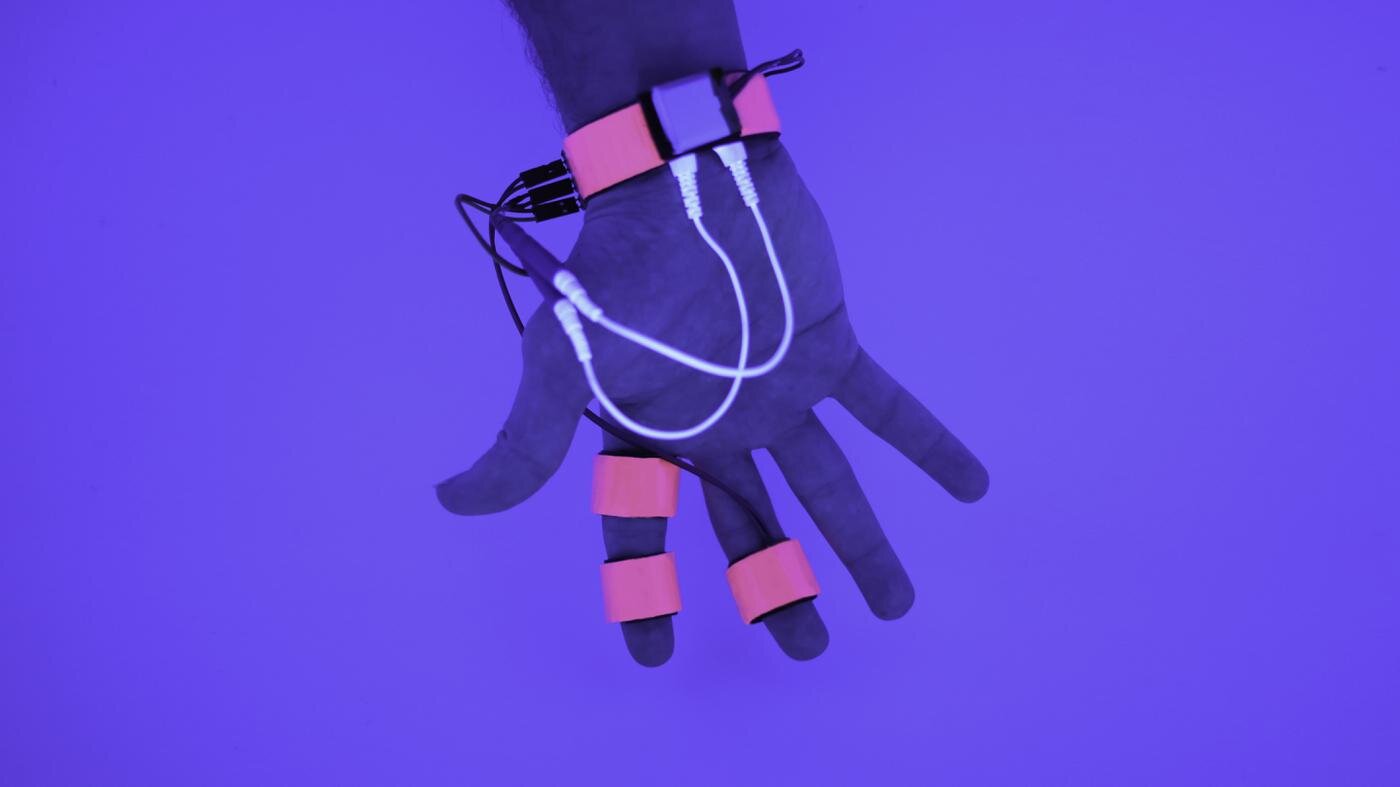
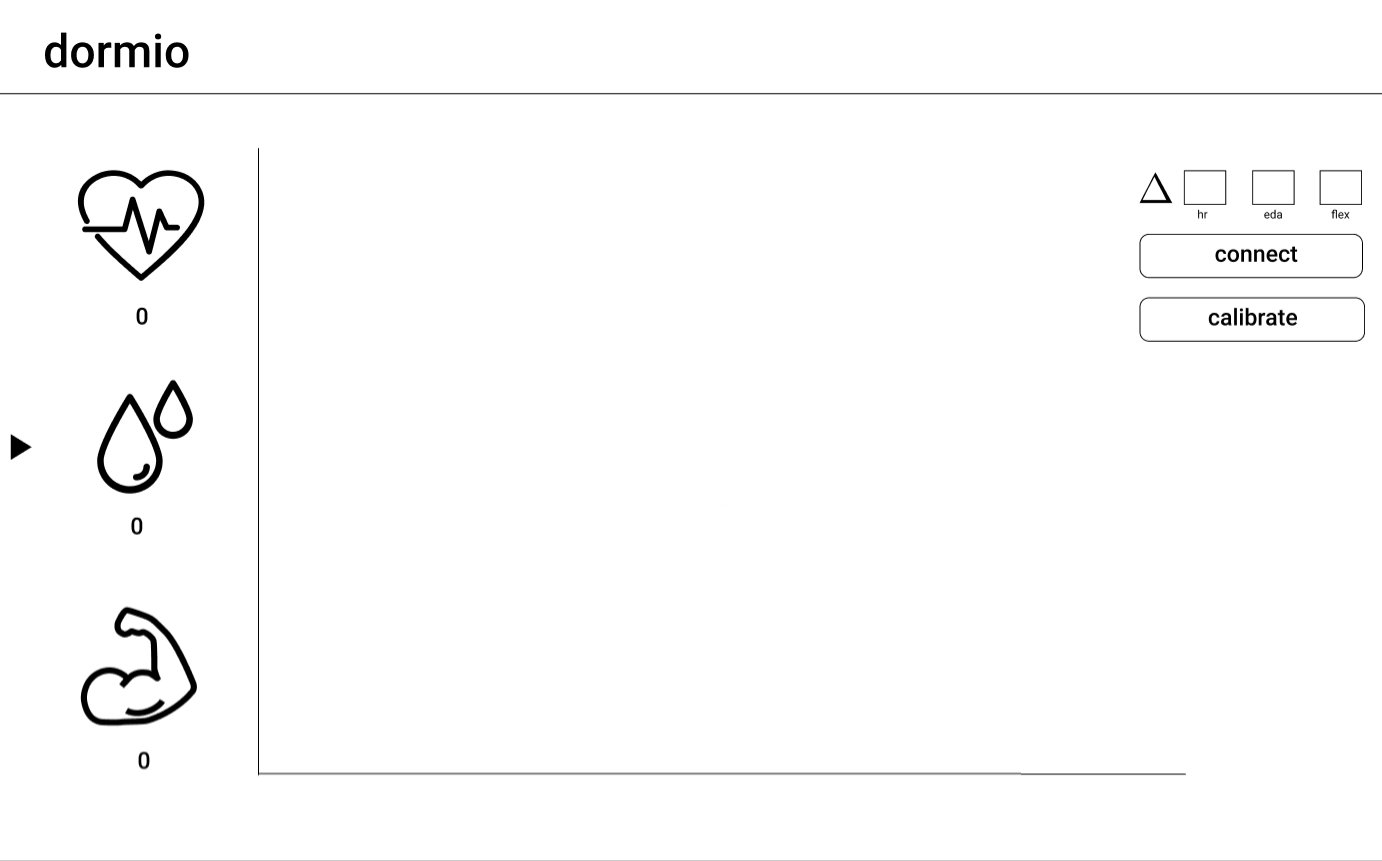
wearable interface
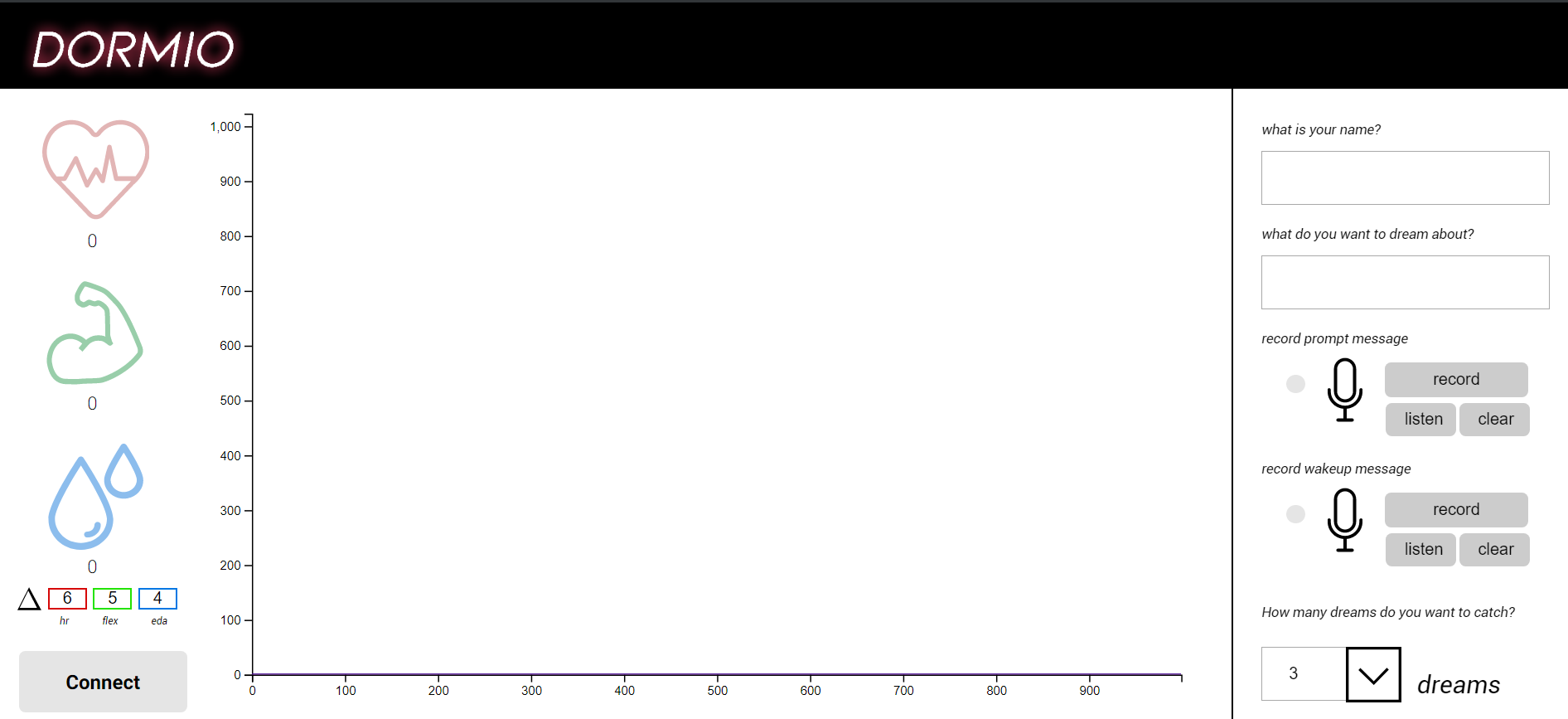
This version of Dormio uses a custom sleep-stage tracking system and biofeedback signals to time auditory feedback. The wearable device detects electrodermal activity, heart-rate variability, and muscle tension, and the software has adjustable thresholds to customize the determination of sleep that’s right for you and your body. The system is currently being used by sleep research labs across the nation, but the hardware is open source, and instructions for making your own are here.
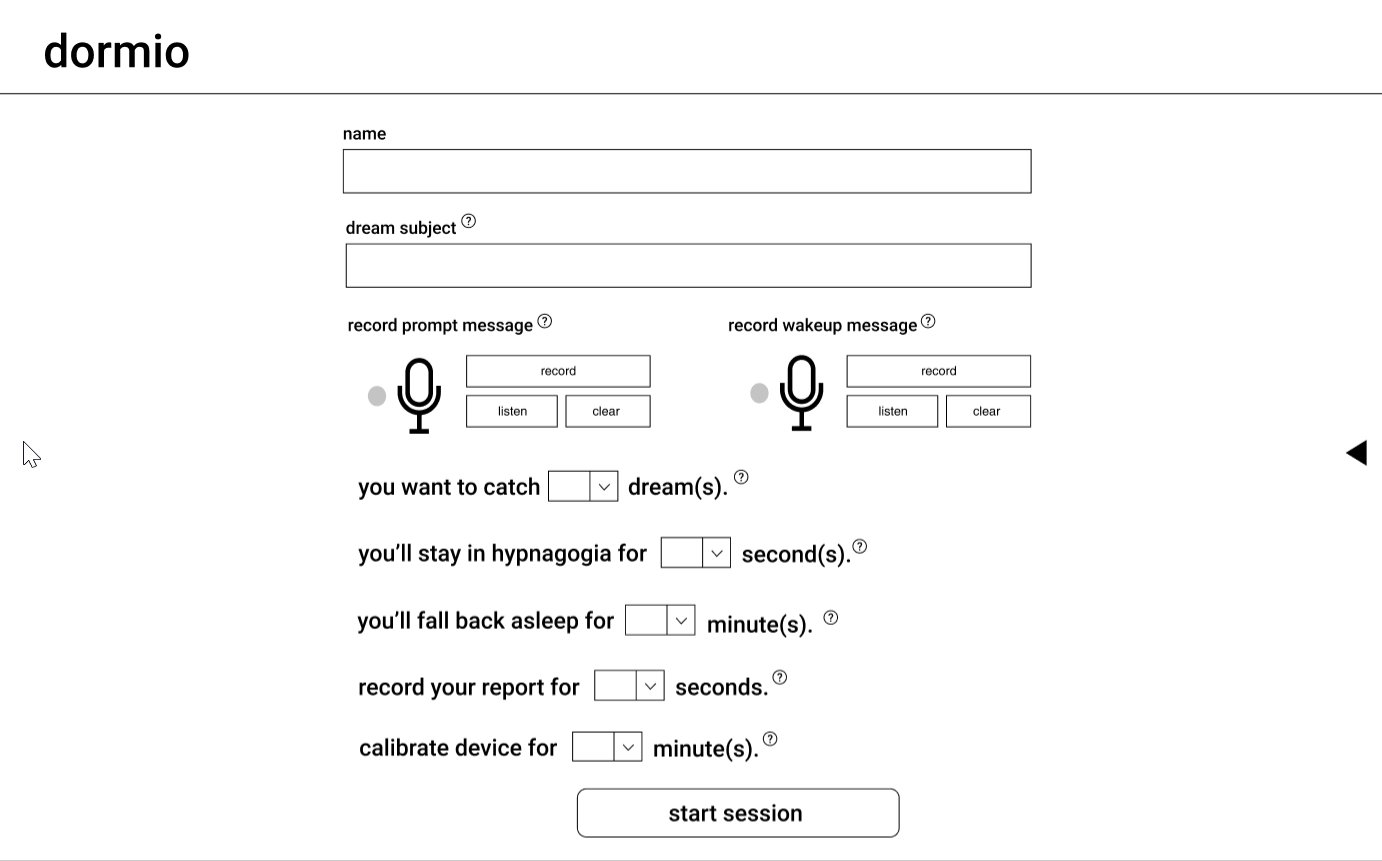
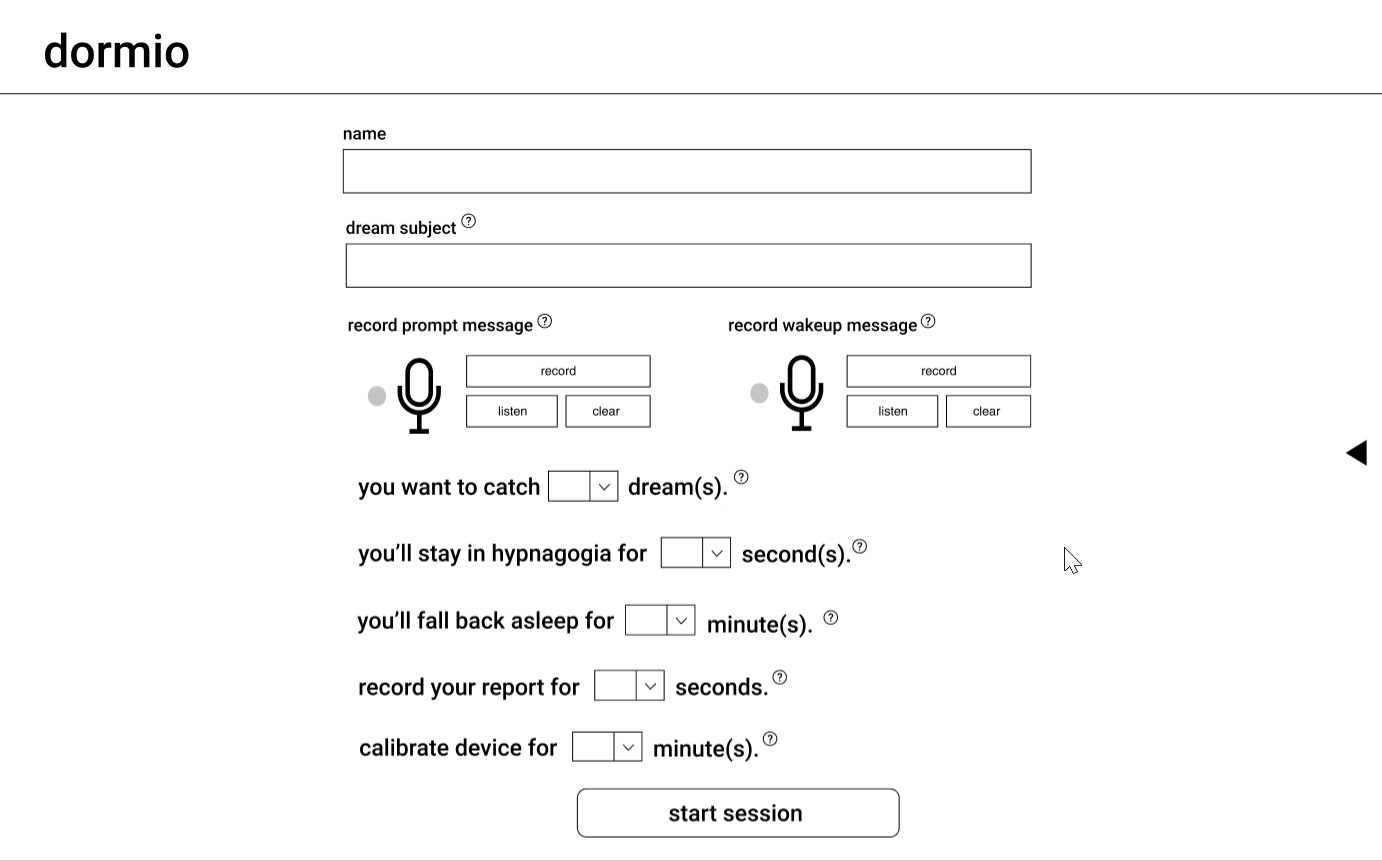
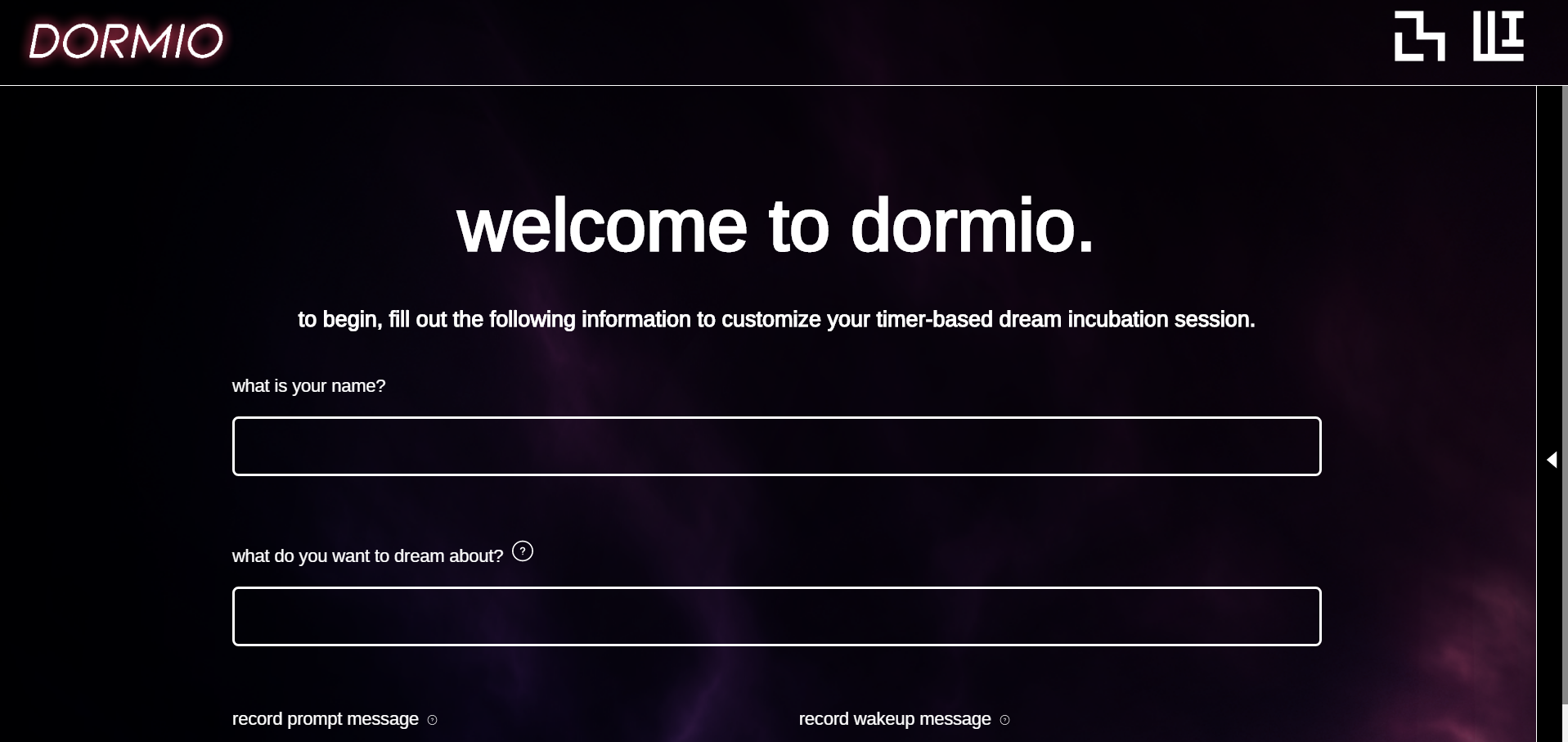
Sessions in both versions of the site are fully customizable by the user.
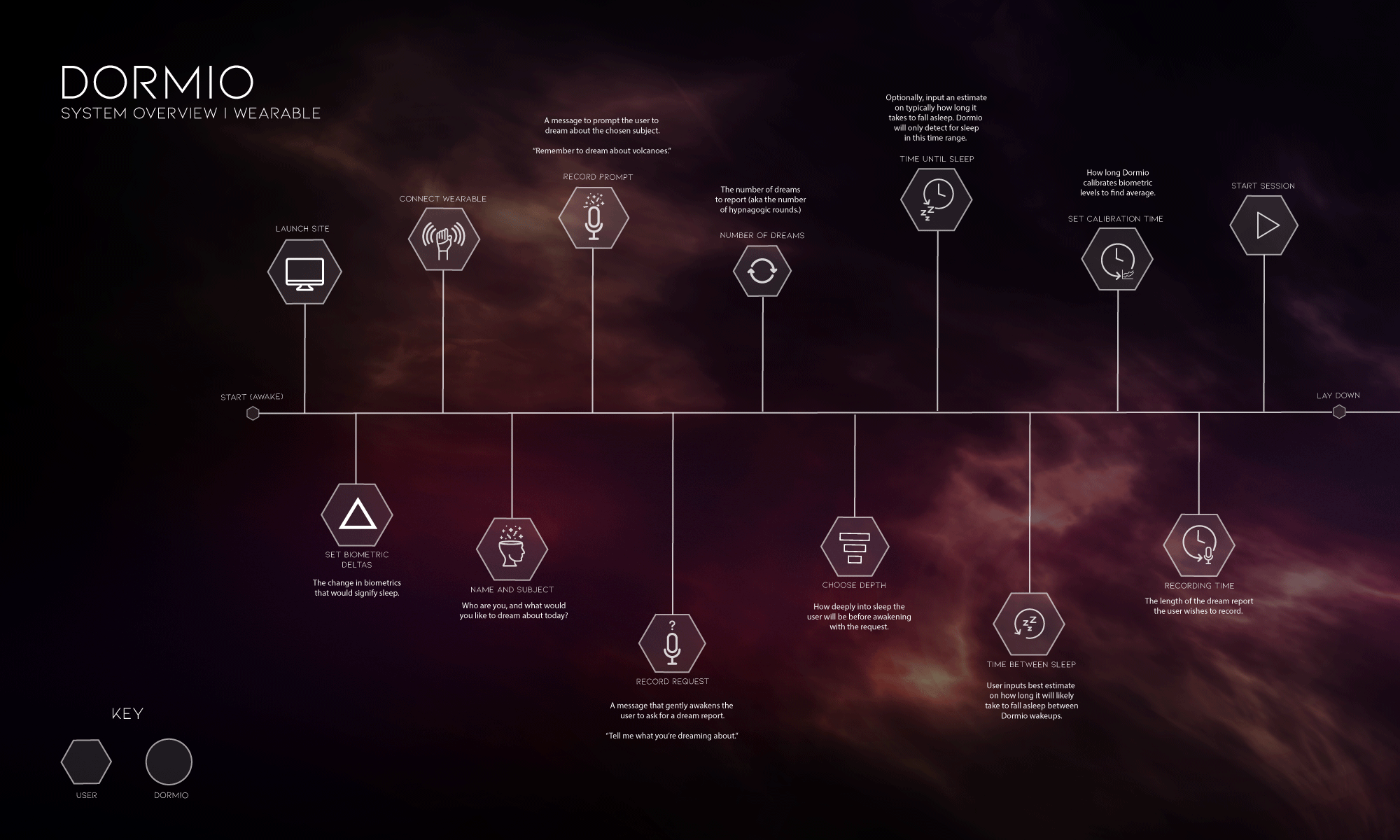
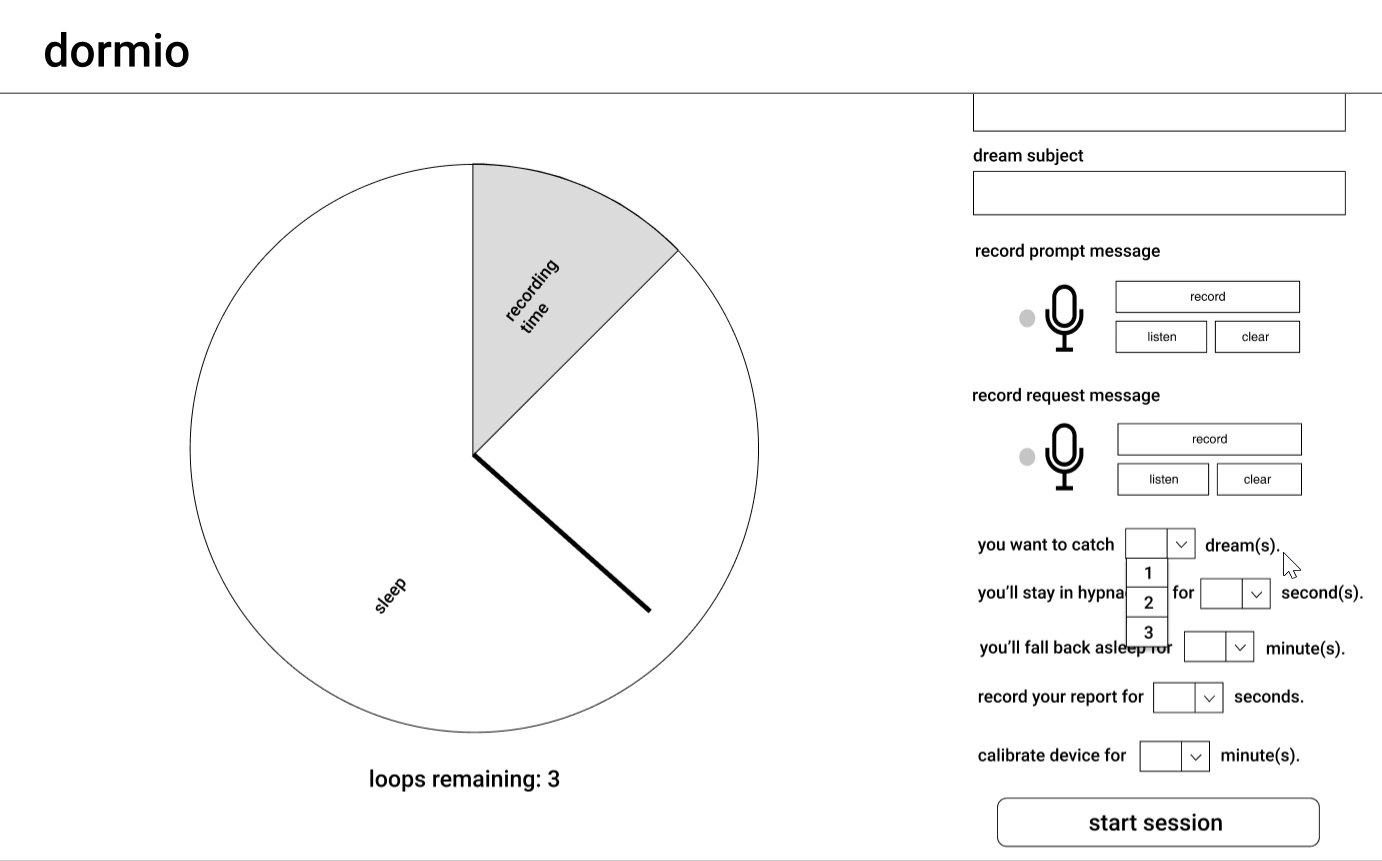
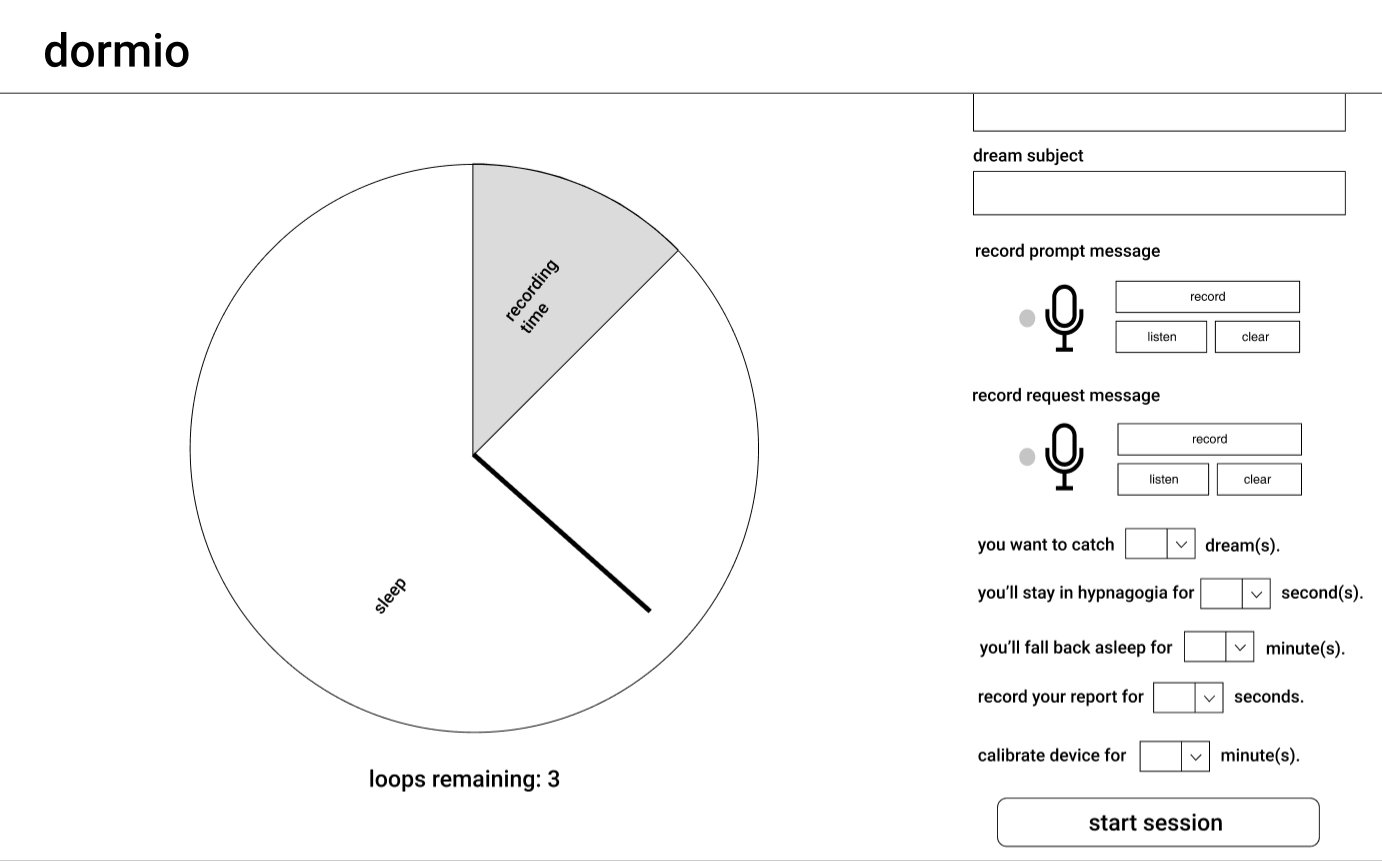
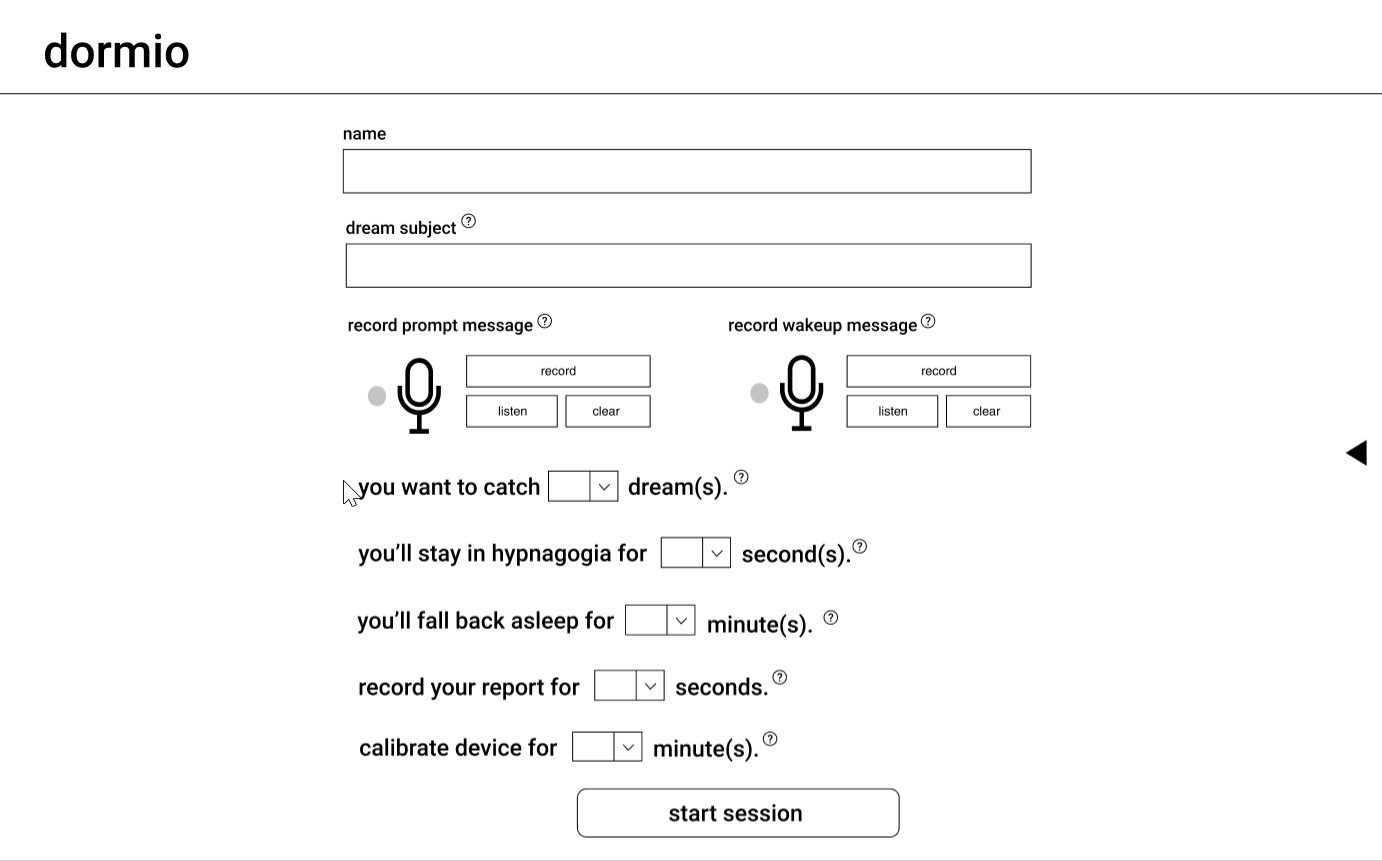
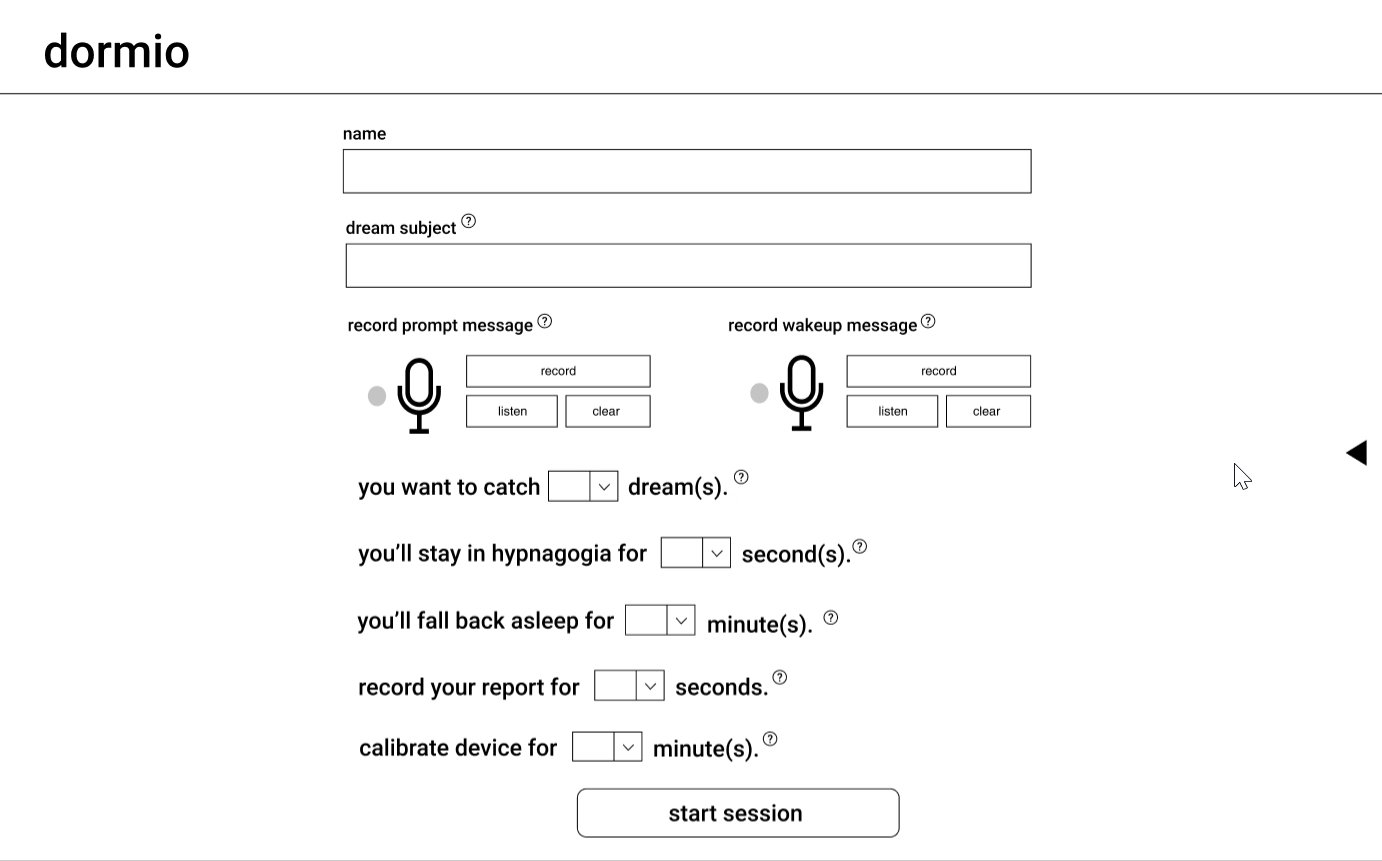
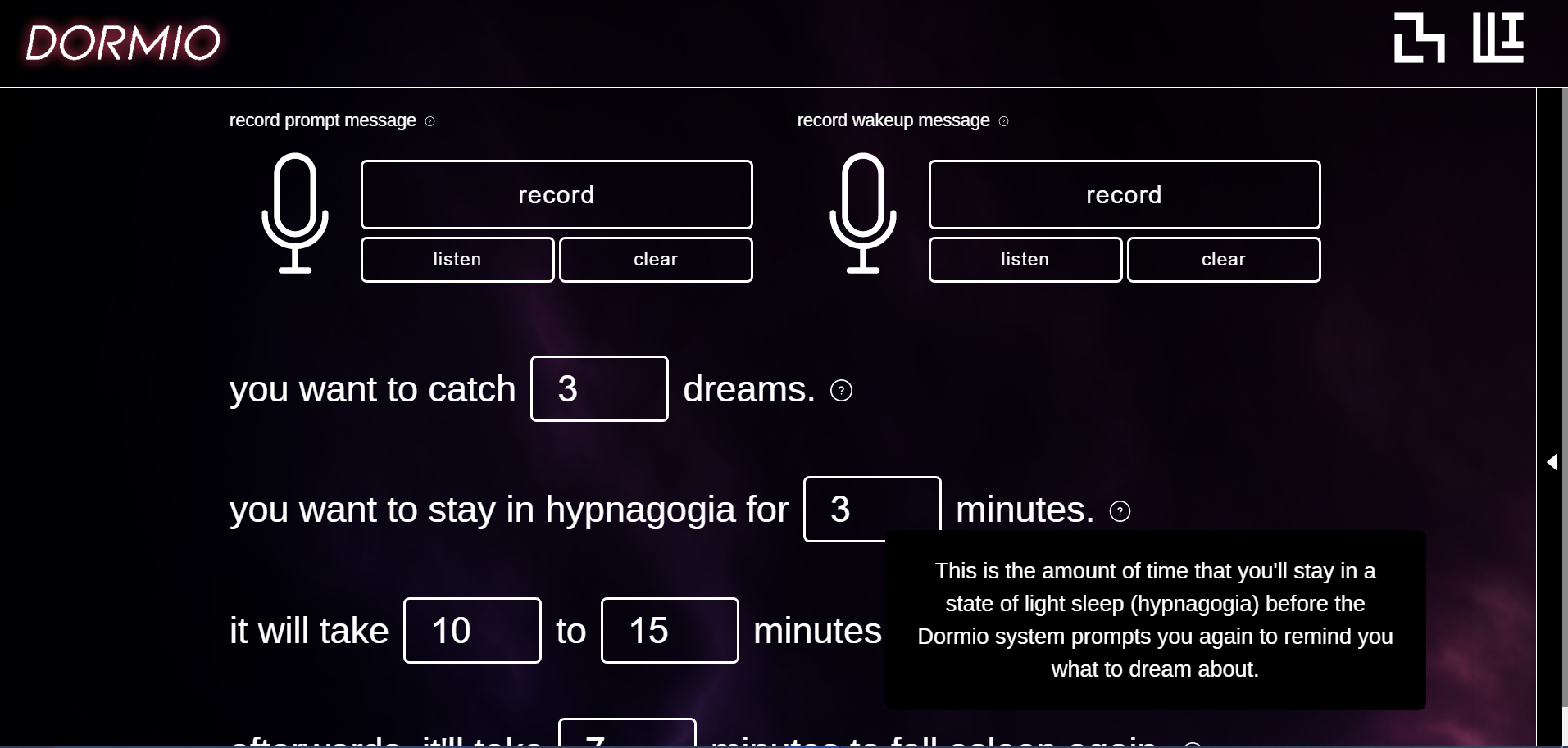
Each session begins with recording two messages, the prompt to dream about and the wakeup message. Then, the number of rounds, depth into sleep, length of dream recording, and time between prompts are set before starting the session.
For helpful explanations, each input field features a tooltip that describes exactly what the question represents.
process
problem
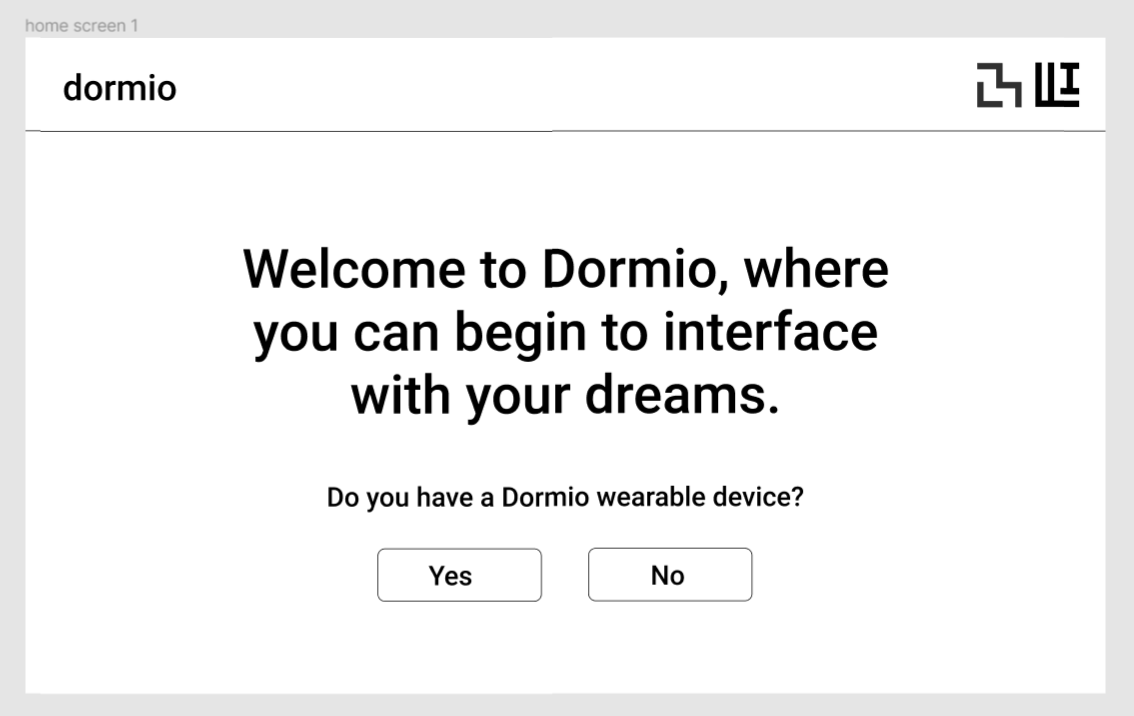
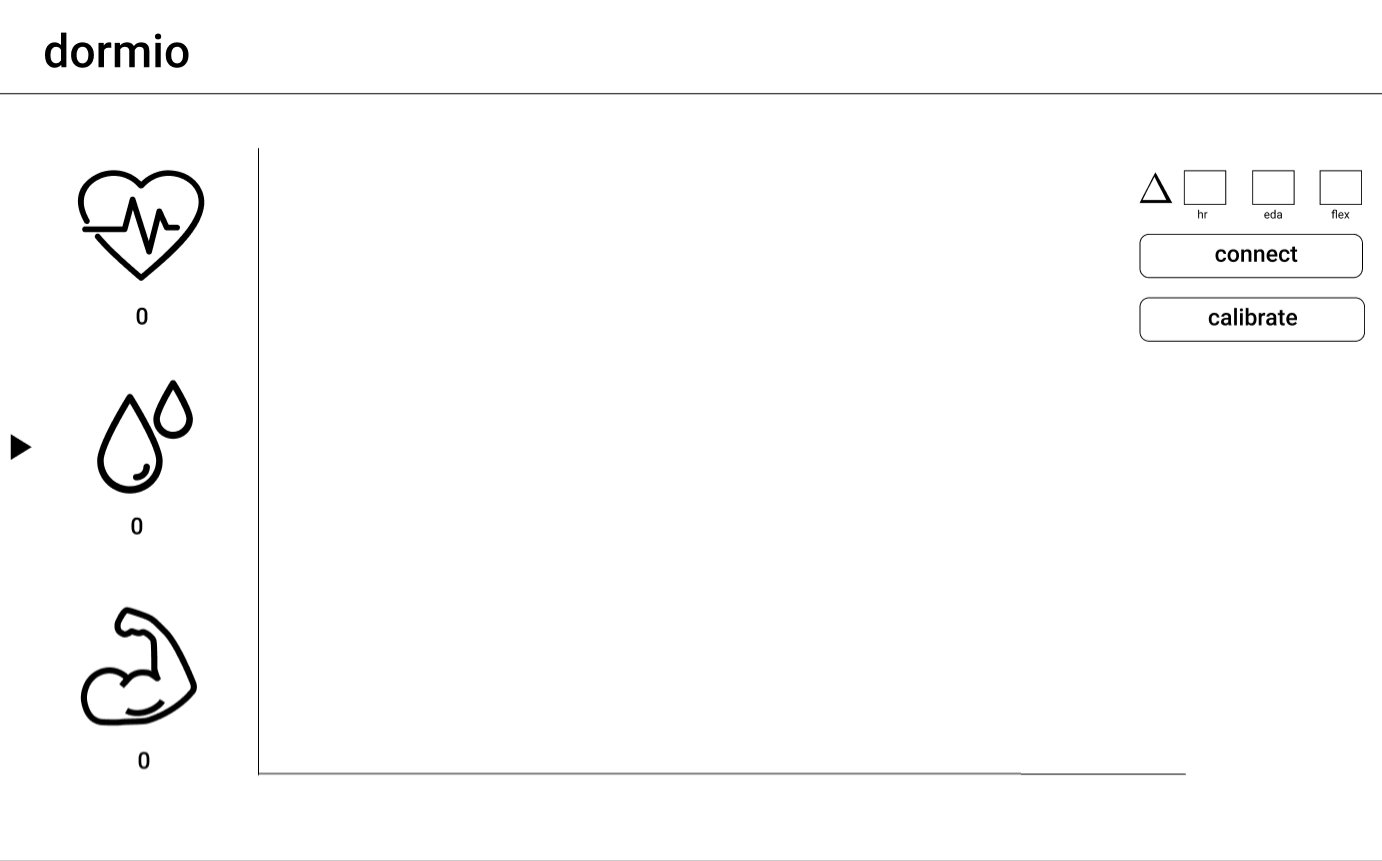
The initial version of the Dormio webapp was only used in tests by the people who created it, which the interface facilitated. However, there was no clear user flow, and the main (and most important) user interaction, the input fields at the top, have no clear explanation as to exactly what each one means.
The original site was great for proof of concept and the initial testing of the system. However, with Dormio gaining increasing publicity and interest from outside groups, there became a need for a revamp of the site in order to make it usable by others with less firsthand knowledge, without too much handholding from the original team. This would come with the added benefit of contributing to part of Dormio’s mission of making dream interfacing more accessible. Finally, with a redesign also came an opportunity to make the interface more aesthetically pleasing, and for the look and feel to be a bit more cohesive with the rest of the material coming out of the Engineering Dreams project at the Media Lab.
Additionally, due to issues transitioning from hosting the software locally to using Google Chrome, the site’s backend wasn’t functioning properly, leaving the wearable version totally unsupported.
goal
Design a new, functional interface that guides and informs new users as they create their dream interfacing session.
redesigning
All of the initial components of the interface were pretty essential - it was just moving them around to make a clearer user flow. I also wanted to include some more visual elements during the session for user or researcher to be able to check their progress throughout the experience.
Since the visuals and the experience should be completely different depending on if the user intended to use a wearable or not, I decided to separate the two interfaces.
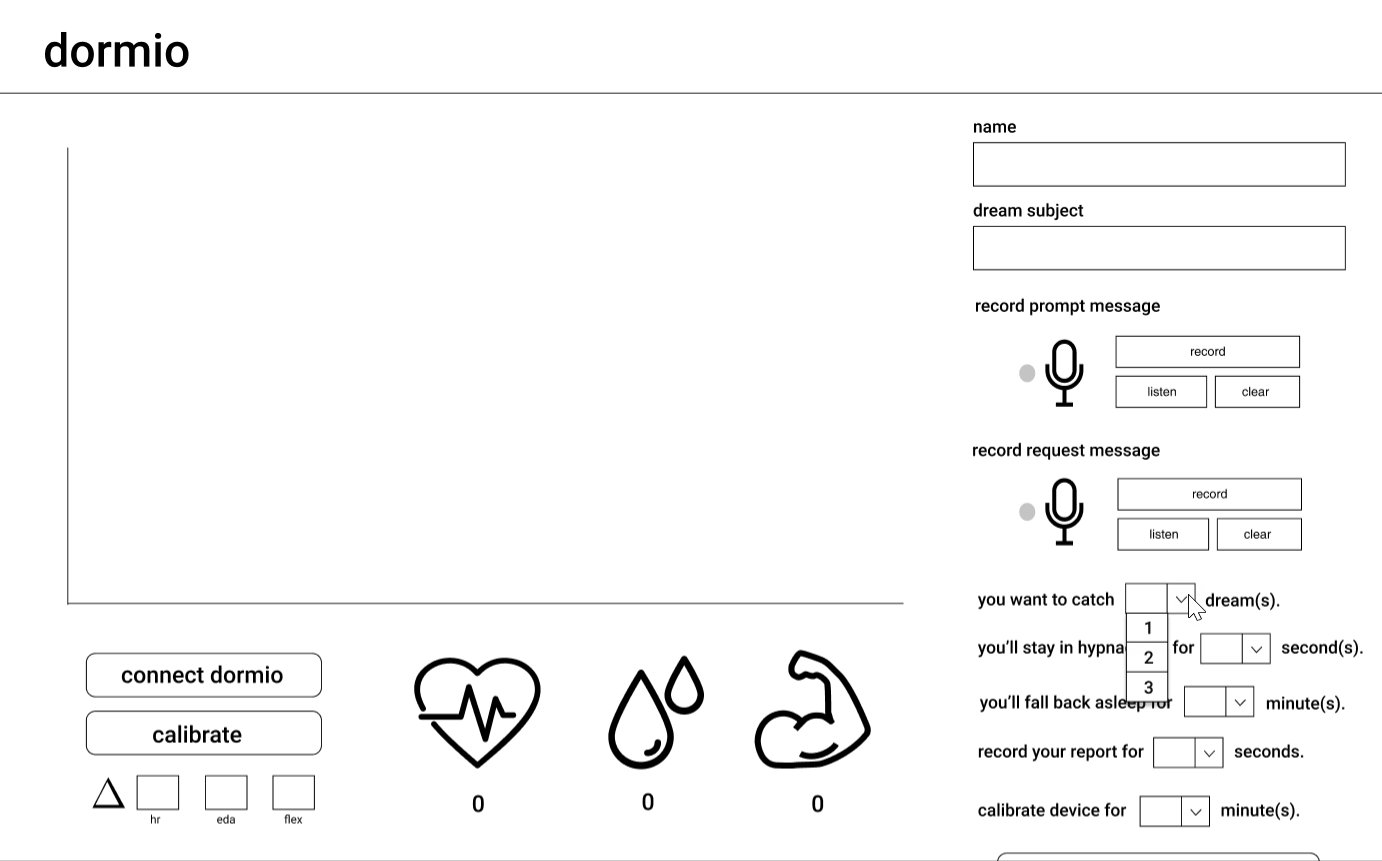
iteration 1
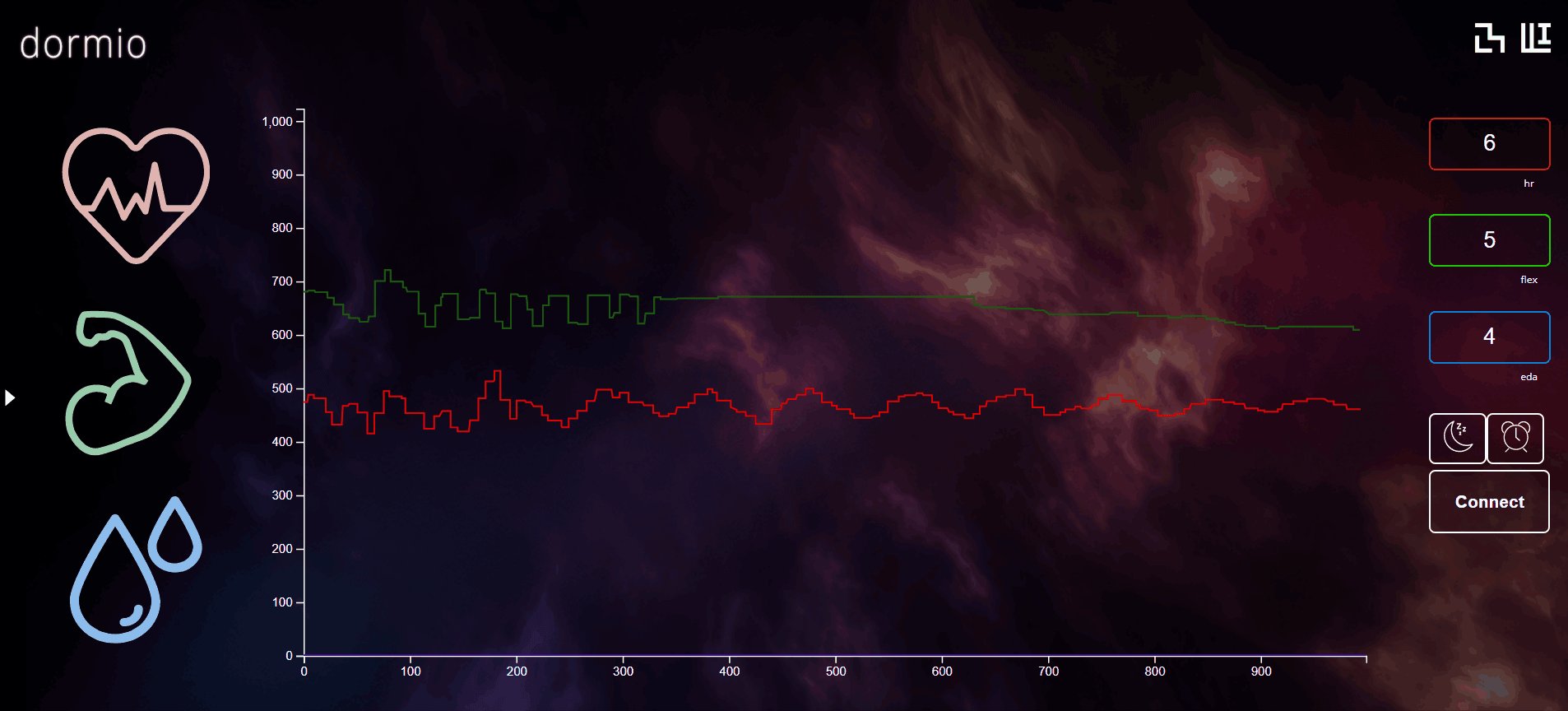
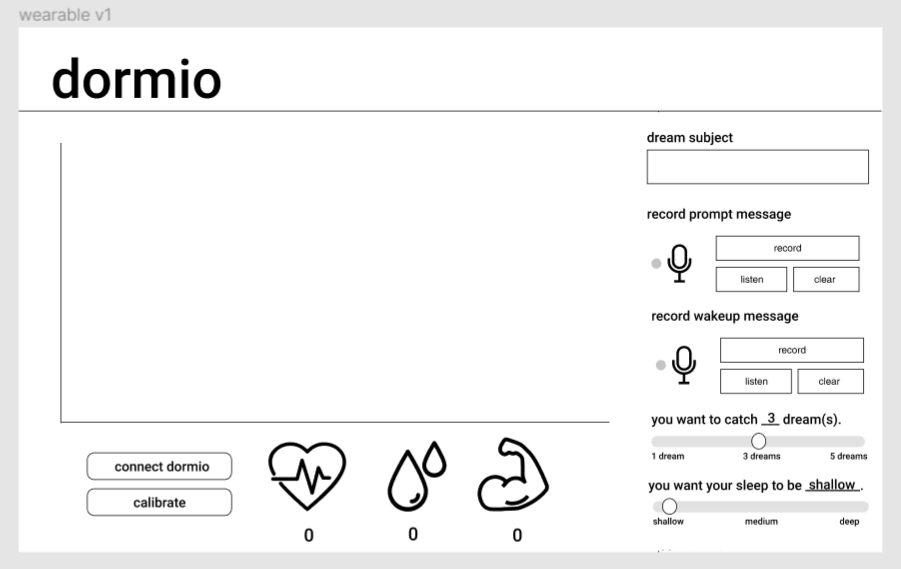
The first wearable design kept the chart and channel readings, but I wanted to change the old blocks of color that represented each type of biosignal feedback to an icon that better represented them.
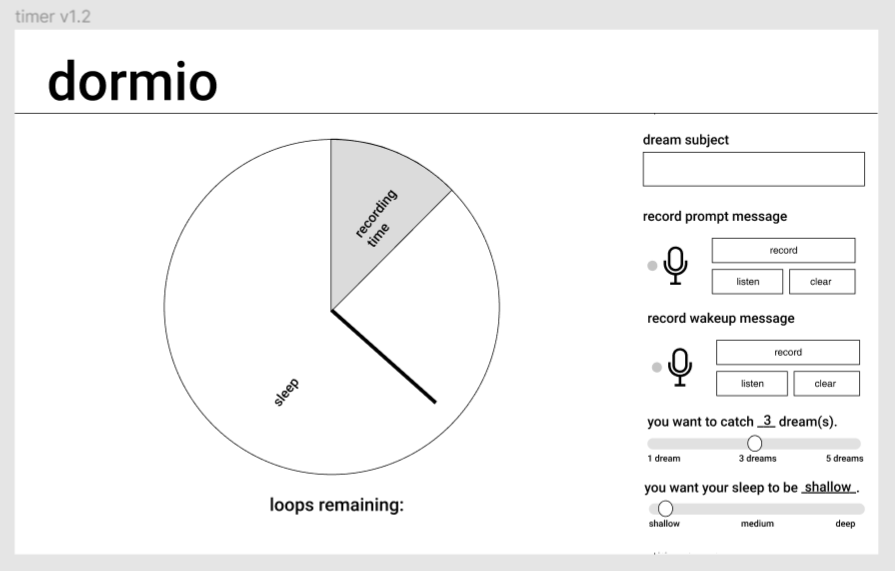
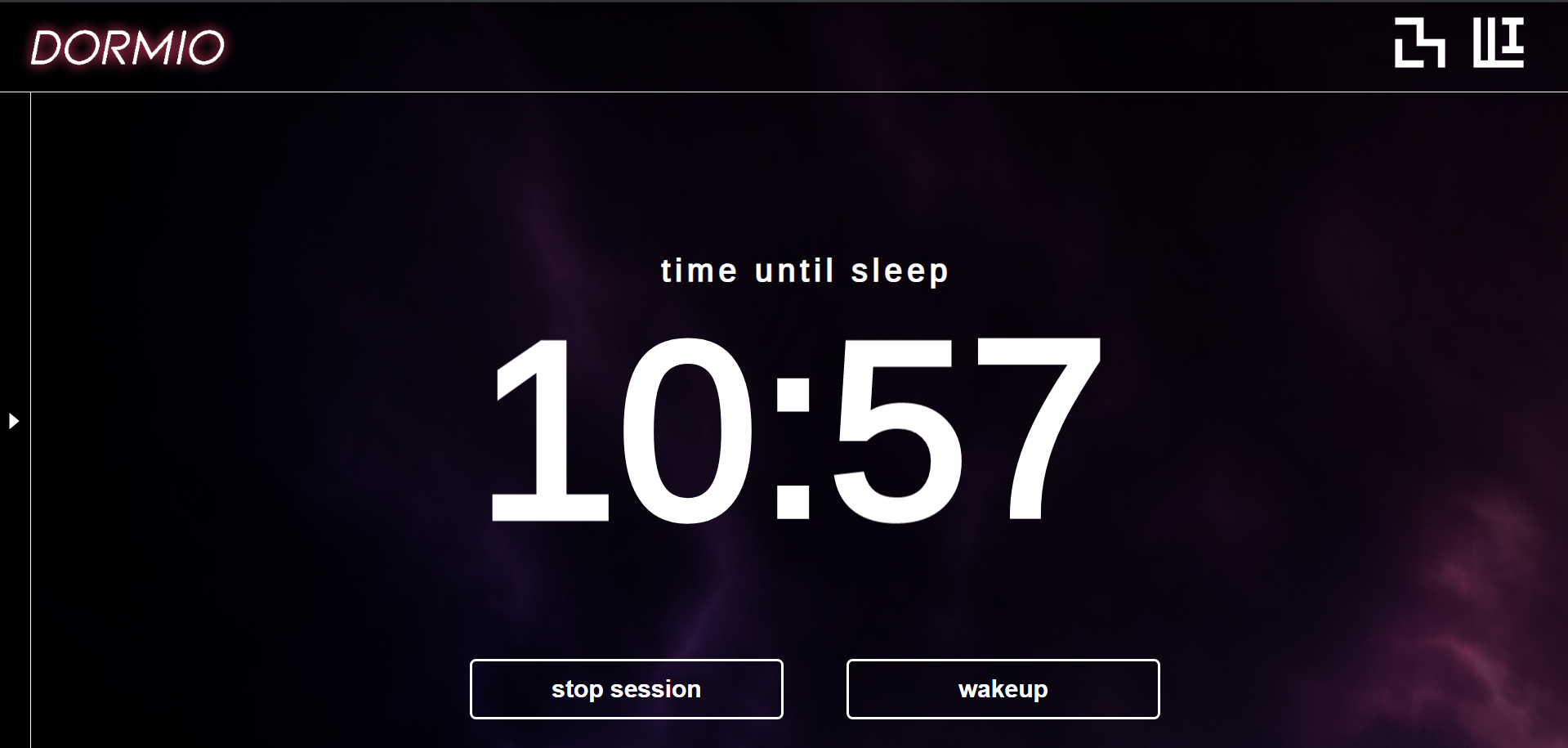
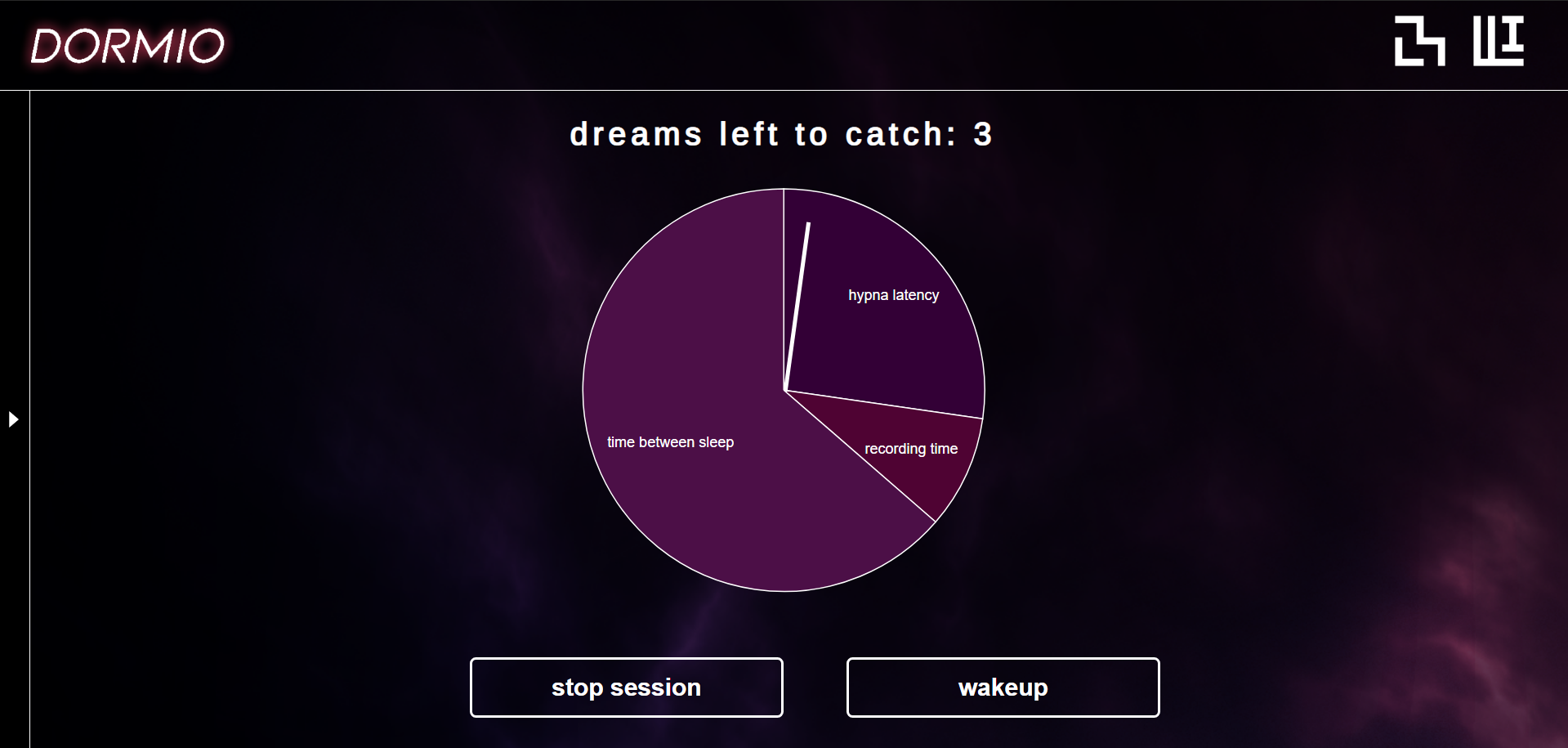
The first timer design got rid of the chart and biosignals, which weren’t relevant to that experience, and instead replaces them with a countdown clock. I also toyed with the idea of a kind of pie chart/clock that broke the session down into parts.
Finally, the form included in both experiences included clear question and answer prompts to input all of the necessary relevant information, instead of blank text fields.
Finally, I increased the functionality of the record function by having clear buttons that enable the user to have control and clarity during the recording process.
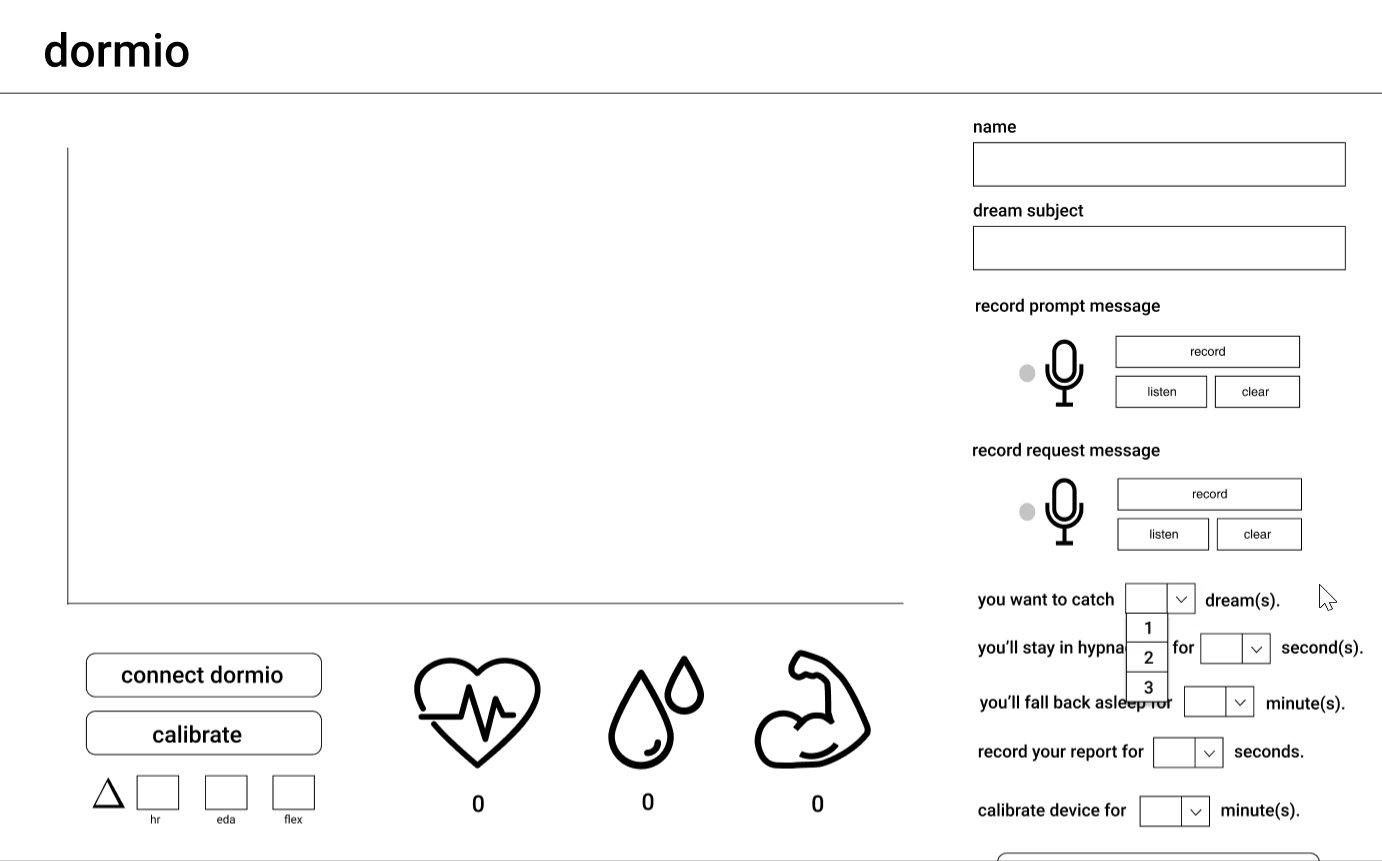
iteration 2
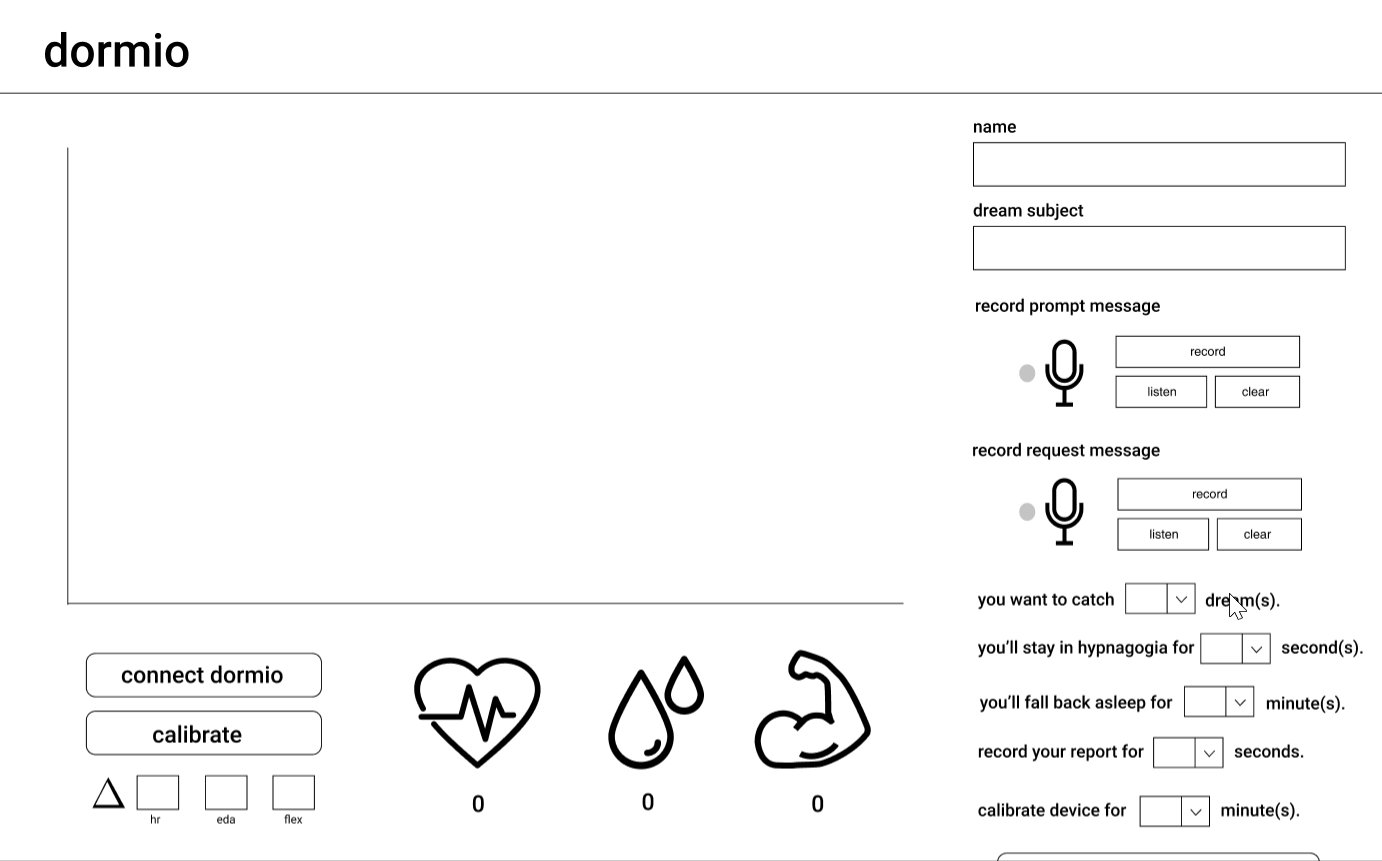
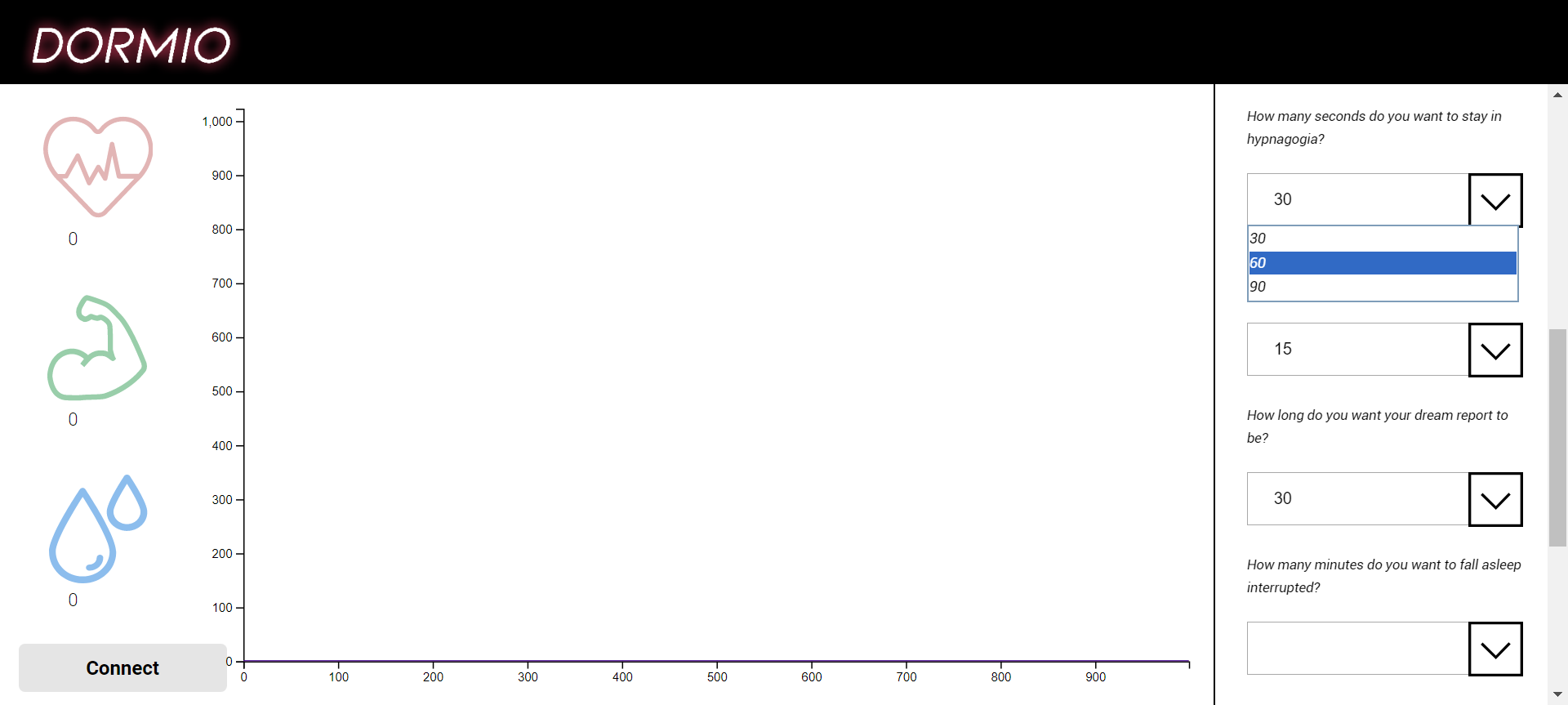
The next iteration was mostly focused on optimizing the form, since I realized that the initial input method using sliders limited users to very few options. Using dropboxes that also operate as input boxes provides infinite flexibility while also providing options for ease and to aid those plagued with indecision. To the wearable version, a place to input adjustable thresholds for each biosignal was also included.
At this time I also started testing out some of these versions in HTML/CSS.
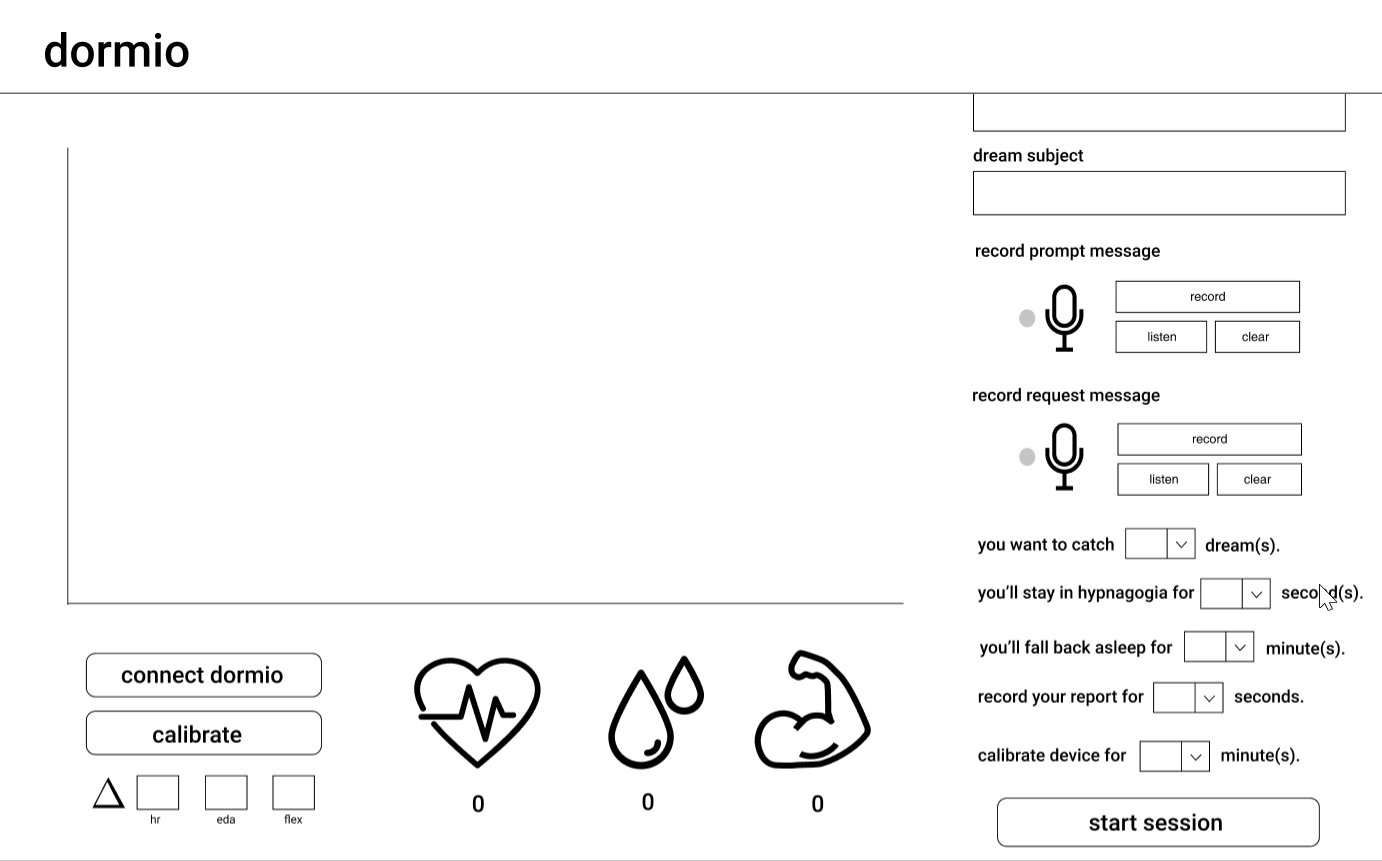
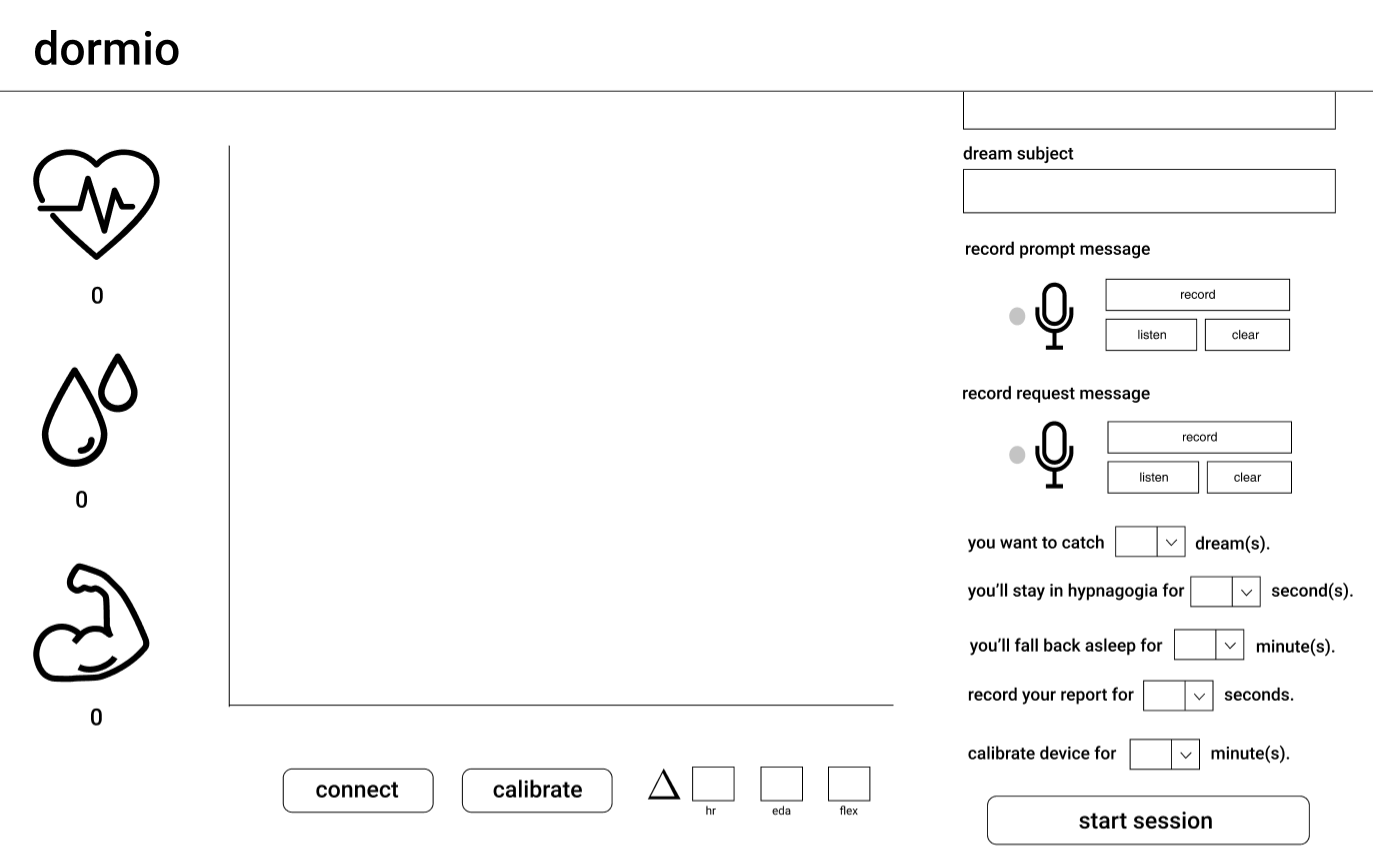
iteration 3
As I was testing this Iteration 2, I realized by getting stuck on the idea that the form had to remain on the page was seriously limiting screen space. Realistically, the user only needs to see the form once before starting the session, so why not tuck it away in an overlay and then make it accessible for reference, just in case? This left way more room for the other elements and let the interface breathe a bit more. Tooltips were also added for further explanation.
backend feature development
While I redesigned the front-end, I also simultaneously implemented backend features in Javscript to improve functionality, user feedback, and error handling. These included:
Debugging biosignal feedback charting on plot
Implementing readable output files detailing session statistics
Implementing sleep detection when using wearable device using adjustable biosignal thresholds
Tagging notable events with certain keys
Handling user error when filling out the form
Streamlining backend functions for transitions from different phases
Replacing time units from seconds to minutes where relevant to avoid unnecessary mental math
Implementing a sleep detection range for wearable to ward off too-early and too-late sleep detection
Increased user feedback before and throughout session (color changing record button to indicate recording, feedback on number of loops remaining)
Dormio is fully operational - if I had had a larger team or more time to implement new features in the future, I would include the following:
features
Incorporating a countdown timer into the wearable version of the site for additional feedback
Saving session settings (times, biosignal thresholds) in a separate file readout for reference
Research ways to save a version of the biosignal plot
Add a link to explanatory guides
Include a new session option for finished wearable sessions
Adding a play wakeup/play sleep button to timer version
Implement wakeup trigger button in case wakeups occur prematurely
Implement an option to make all wakeups (as opposed to just the first) be detected by wearable system